[解決済み] FlutterでAlertDialogを作るには?
2022-06-23 09:17:37
質問
Flutterでアプリを作る勉強をしています。今、私はアラートダイアログに来ました。私は以前にそれらを アンドロイド と iOS を使うことができますが、Flutterでアラートを作るにはどうしたらいいのでしょうか?
関連するSOの質問を紹介します。
- FlutterでAlertDialog Actionsをスタイルする方法
- Flutterでアラートダイアログボックスにドロップダウンメニューを追加する
- アプリのメイン画面ロード時にアラートダイアログを自動的に表示する
- flutterでアラートダイアログを更新する方法
- flutterの角丸アラートダイアログ
より一般的な正規のQ&Aを作りたいので、私の回答は以下の通りです。
どのように解決するのですか?
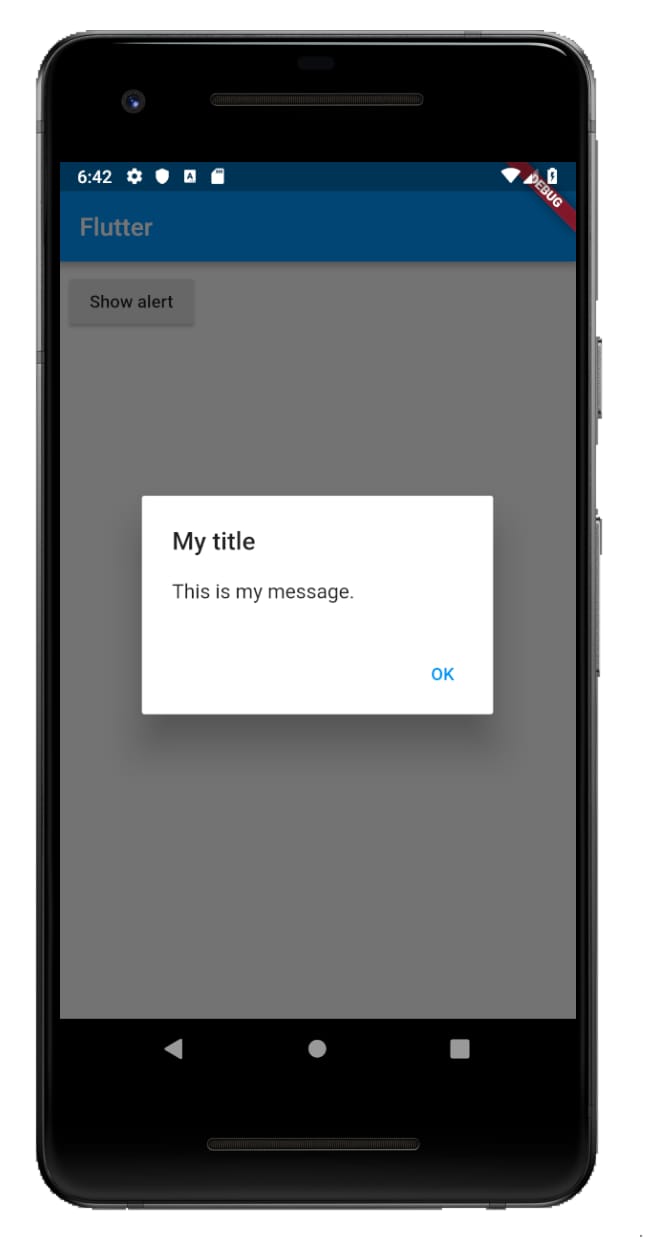
ワンボタン

showAlertDialog(BuildContext context) {
// set up the button
Widget okButton = TextButton(
child: Text("OK"),
onPressed: () { },
);
// set up the AlertDialog
AlertDialog alert = AlertDialog(
title: Text("My title"),
content: Text("This is my message."),
actions: [
okButton,
],
);
// show the dialog
showDialog(
context: context,
builder: (BuildContext context) {
return alert;
},
);
}
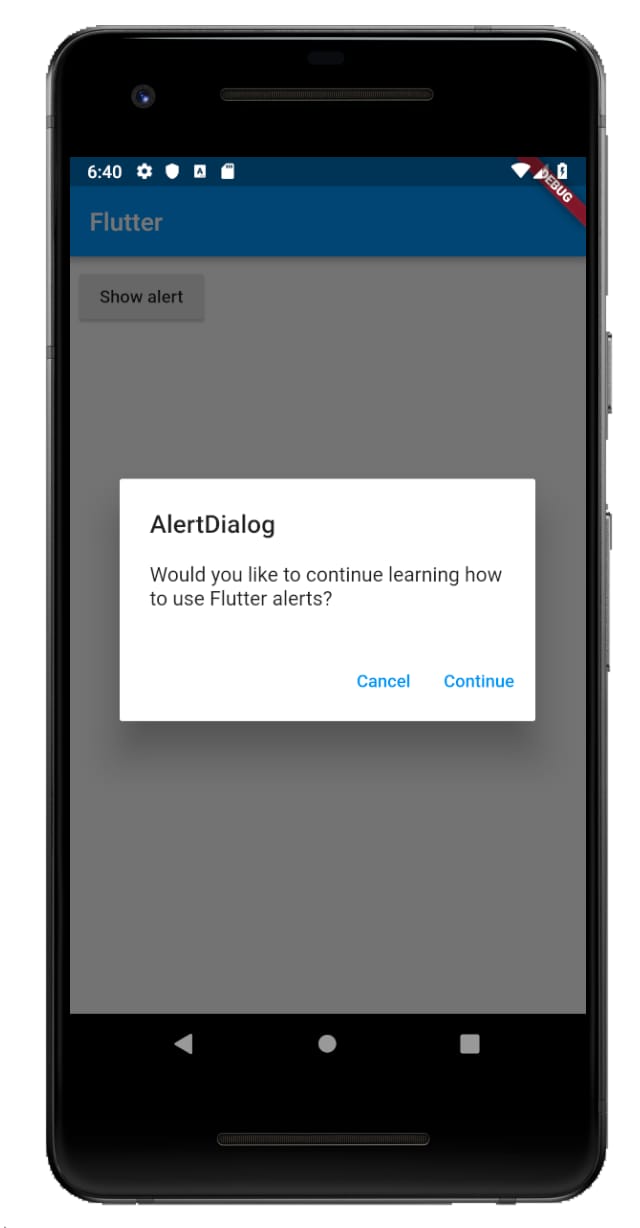
2つのボタン

showAlertDialog(BuildContext context) {
// set up the buttons
Widget cancelButton = TextButton(
child: Text("Cancel"),
onPressed: () {},
);
Widget continueButton = TextButton(
child: Text("Continue"),
onPressed: () {},
);
// set up the AlertDialog
AlertDialog alert = AlertDialog(
title: Text("AlertDialog"),
content: Text("Would you like to continue learning how to use Flutter alerts?"),
actions: [
cancelButton,
continueButton,
],
);
// show the dialog
showDialog(
context: context,
builder: (BuildContext context) {
return alert;
},
);
}
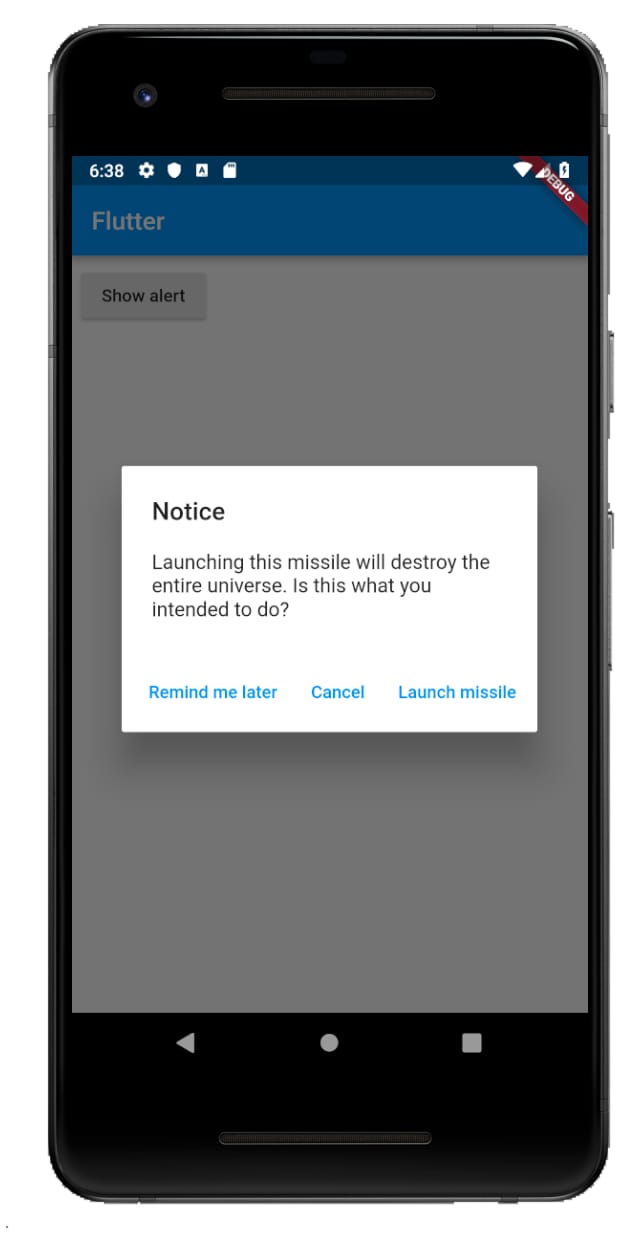
3つのボタン

showAlertDialog(BuildContext context) {
// set up the buttons
Widget remindButton = TextButton(
child: Text("Remind me later"),
onPressed: () {},
);
Widget cancelButton = TextButton(
child: Text("Cancel"),
onPressed: () {},
);
Widget launchButton = TextButton(
child: Text("Launch missile"),
onPressed: () {},
);
// set up the AlertDialog
AlertDialog alert = AlertDialog(
title: Text("Notice"),
content: Text("Launching this missile will destroy the entire universe. Is this what you intended to do?"),
actions: [
remindButton,
cancelButton,
launchButton,
],
);
// show the dialog
showDialog(
context: context,
builder: (BuildContext context) {
return alert;
},
);
}
ボタン押下への対応
この
onPressed
のコールバックは空でしたが、このようなものを追加することができます。
Widget launchButton = TextButton(
child: Text("Launch missile"),
onPressed: () {
Navigator.of(context).pop(); // dismiss dialog
launchMissile();
},
);
もし、コールバックを
null
とすると、ボタンが無効になります。
onPressed: null,
補足のコード
以下は
main.dart
のコードです。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Flutter'),
),
body: MyLayout()),
);
}
}
class MyLayout extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: ElevatedButton(
child: Text('Show alert'),
onPressed: () {
showAlertDialog(context);
},
),
);
}
}
// replace this function with the examples above
showAlertDialog(BuildContext context) { ... }
関連
-
[解決済み] Flutterのデバッグバナーを削除するにはどうしたらいいですか?
-
[解決済み] Flutterで16進数の色文字列を使用するにはどうすればよいですか?
-
[解決済み] Flutterで丸みを帯びたボタン/border-radius付きボタンを作成する
-
[解決済み] DartでSingletonを構築する方法とは?
-
[解決済み] Dartの「const」キーワードと「final」キーワードの違いは何ですか?
-
[解決済み] Flutter RenderBoxがレイアウトされていない
-
[解決済み] Flutterはすべてのルートを削除する
-
[解決済み] Dartでdoubleをintに変換する方法は?
-
[解決済み] Dartでインデックスと値でリストを列挙またはマップする
-
[解決済み] リスト firstWhere Bad state: 要素なし
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] SwiftでUIAlertViewを作成するにはどうしたらいいですか?
-
[解決済み] DartでSingletonを構築する方法とは?
-
[解決済み] Flutter RenderBoxがレイアウトされていない
-
[解決済み] Dartのasyncとasync*の違いは何ですか?
-
[解決済み] Flutterはすべてのルートを削除する
-
[解決済み] Dartでdoubleをintに変換する方法は?
-
[解決済み] フラッター AppBarの高さを設定する
-
[解決済み] フラッターポジションスタックウィジェットを中央に配置
-
[解決済み] テキストフィールド(オートフォーカスがtrue)を持つボトムシートをキーボードで移動させるには?
-
[解決済み] Dartでタイムスタンプを取得するには?
