flutter TextField 入力ボックスコンポーネント
テキストフィールド
TextFieldはその名の通り、iOSのUITextField、AndroidのEditText、WebのTextInputと似ており、主にユーザーに便利なテキスト入力の方法を提供するために使用されます。ネイティブクライアントではこの機能を使ったことがあると思うので紹介しませんが、FlutterでのTextFieldの使い方を紹介します。
次のコンテンツは、更新され ギズーブ
TextFieldのコンストラクタです。
const TextField({
Key key,
this.controller, //controller, controls the TextField text
this.focusNode,
this.decoration: const InputDecoration(), //inputDecoration
TextInputType keyboardType: TextInputType.text, //the type of input
this.style,
this.textAlign: TextAlign.start,
this.autofocus: false,
this.obscureText: false, // whether to hide the input
this.autocorrect: true,
this.maxLines: 1,
this.maxLength,
this.maxLengthEnforced: true,
this.onChanged, //triggered by text change
this.onSubmitted, //triggered by text submission (keyboard keys)
this.onEditingComplete, //called when the user submits editable content
this.inputFormatters,
this.enabled,
this.cursorWidth = 2.0,
this.cursorRadius,
this.cursorColor,
this.keyboardAppearance,
})
まずは最も基本的なTextFieldを試してみましょう。
/*
* Created by Li Zhuo Yuan on 2018/9/7.
* email: [email protected]
*
*/
import 'package:flutter/material.dart';
class TextFieldAndCheckPage extends StatefulWidget {
@override
State<StatefulWidget> createState() => TextFieldAndCheckPageState();
}
class TextFieldAndCheckPageState extends State<TextFieldAndCheckPage> {
@override
Widget build(BuildContext context) {
return Scaffold(appBar: AppBar(
title: Text('Enter and Select'),
), body:TextField(),
);
}
}
TextField(
keyboardType: TextInputType.number,
decoration: InputDecoration(
contentPadding: EdgeInsets.all(10.0),
icon: Icon(Icons.text_fields),
labelText: 'Please enter your name)',
helperText: 'Please enter your real name',
),
onChanged: _textFieldChanged,
autofocus: false,
),
void _textFieldChanged(String str) {
print(str);
}
<イグ
何もしていないときのデフォルトの入力ボックスはこのようになっています。
次に、そのプロパティを試してみます。
onChanged
keyboardTypeプロパティを追加して、keyboardTypeをTextInputType.numberに設定します。
TextFieldにフォーカスを移すたびに、ポップアップキーボードが数字優先になるのがわかると思います。
次に、ヒントテキスト、アイコン、ラベルテキストなど、入力ボックスに対する他のエフェクトをいくつか行います。
上記のコードに新しい装飾プロパティを追加し、関連するプロパティを設定すると、TextField がフォーカスされたときに、アイコンが自動的に色を変え、プロンプトテキストが自動的に上に移動することが確認できます。

を追加したこともわかります。
onChanged
.
onSubmitted
は、各入力ボックスのテキストが変更されるたびにトリガーされるコールバックです。
onSubmitted
は、ユーザーが送信したときに起動されるコールバックです。
ユーザーが入力ボックスのテキストを変更するたびに、現在の文字列がコンソールに出力されます。これは
/*
* Created by Zhuo Yuan Li on 2018/9/7.
* email: [email protected]
*
*/
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class TextFieldAndCheckPage extends StatefulWidget {
@override
State<StatefulWidget> createState() => TextFieldAndCheckPageState();
}
class TextFieldAndCheckPageState extends State<TextFieldAndCheckPage> {
//Controller for phone number
TextEditingController phoneController = TextEditingController();
//Controller for password
TextEditingController passController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Enter and select'),
),
body: Column(
children: <Widget>[
TextField(
controller: phoneController,
keyboardType: TextInputType.number,
decoration: InputDecoration(
contentPadding: EdgeInsets.all(10.0),
icon: Icon(Icons.phone),
labelText: 'Please enter your username)',
helperText: 'Please enter your registered phone number',
),
autofocus: false,
),
TextField(
controller: passController,
keyboardType: TextInputType.number,
decoration: InputDecoration(
contentPadding: EdgeInsets.all(10.0),
icon: Icon(Icons.lock),
labelText: 'Please enter your password)',
),
obscureText: true),
RaisedButton(
onPressed: _login,
child: Text('Login'),
),
],
),
);
}
void _login() {
print({'phone': phoneController.text, 'password': passController.text});
if (phoneController.text.length ! = 11) {
showDialog(
context: context,
builder: (context) => AlertDialog(
title: Text('Phone number is not in the right format'),
)));
} else if (passController.text.length == 0) {
showDialog(
context: context,
builder: (context) => AlertDialog(
title: Text('Please fill in the password'),
));
} else {
showDialog(
context: context,
builder: (context) => AlertDialog(
title: Text('Login successful'),
));
phoneController.clear();
}
}
void onTextClear() {
setState(() {
phoneController.clear();
passController.clear();
});
}
}
も同じように使われます。
次に、簡単なログインページを実装します。
phoneController.clear()
<イグ
レイアウトには、2つのTextFieldとRaisedButtonを含むColumnを使用します。
論理的には、下のボタンをクリックするたびに、ユーザー名とパスワードが一致するかどうかを判断し、コントローラーを使って、すでに入力されたユーザー名とパスワードをクリアします。
ユーザーが11桁でない電話番号を入力したときに、電話番号の形式が正しくないことを示すプロンプトを表示する。
ユーザーがパスワードを入力していない場合、パスワードの入力を促す。
ユーザー名とパスワードが条件を満たした場合に、ログイン成功のプロンプトを表示する。
ここでは、ログインに成功した後にメソッドを呼び出しています。
TextField(
controller: accountController,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Please enter account number',
labelText: 'Top left corner',
prefixIcon: Icon(Icons.person),
),
)
ユーザー名の入力ボックスをクリアします。
コードのロジックはシンプルです。TextFieldの他の使い方には触れませんので、興味のある方はご自身で試してみてください。
入力ボックスを装飾で美しくする
まずは効果を見てみましょう。

コード
onEditingComplete
<イグ
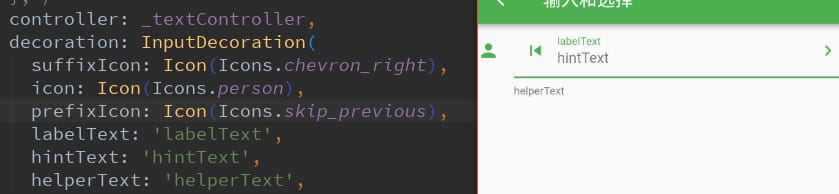
ご覧のように、まずdecoration属性を追加しました。
decoration属性を導入しています。
ボーダー:以下のようなボーダーを追加します。
hintText: テキストが入力されていないときに、入力ボックスに表示されるヒントテキスト。
prefixIcon: 入力ボックスの左側内側にあるコントロールで
labelText: プロンプトテキスト。入力ボックスにフォーカスが当たった場合/コンテンツが左上に移動した場合、入力ボックスの内側、labelTexの位置になります。
suffixIcon: 入力ボックスの右側内側に表示されるアイコン。
icon : 入力ボックスの左側にアイコンを追加します。
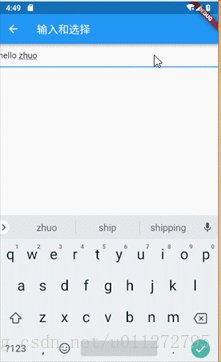
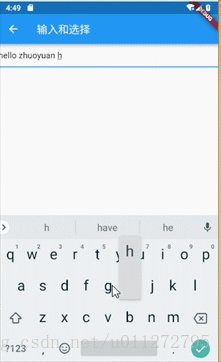
複数の入力ボックス内でフォーカスを切り替える
紹介
onEditingComplete
このメソッド
ユーザーが編集可能なコンテンツを送信したときに呼び出されます(例えば、ユーザーがキーボードの "done" ボタンを押したときなど)。
...
FocusNode secondTextFieldNode = FocusNode();
...
Column(
children: <Widget>[
TextField(
/* onChanged: (text) {
value = text;
print(value);
},*/
autofocus: false, // whether to get focus automatically
controller: _textController,
decoration: InputDecoration(
suffixIcon: Icon(Icons.chevron_right), // the right icon in the input box
icon: Icon(Icons.person), //Icon on the left side of the input box
prefixIcon: Icon(Icons.skip_previous), //Icon on the left side of the input box
labelText: 'labelText',
hintText: 'hintText',
helperText: 'helperText',
),
onEditingComplete: () =>
FocusScope.of(context).requestFocus(secondTextFieldNode),
),
TextField(
focusNode: secondTextFieldNode,
decoration: InputDecoration(
contentPadding: EdgeInsets.symmetric(horizontal: 15.0)),
),
],
),
onEditingCompleteのデフォルトの実装は、状況に応じて2つの異なるアクションを実行します。
- done"、"go"、"send"、"search"などの完了アクションを押すと、ユーザーのコンテンツを[コントローラ]に送信し、その後フォーカスを落とします。
- 未処理のアクション ("next" や "previous" など) を押すと、ユーザーのコンテンツは [controller] に送信されますが、フォーカスは落ちません。

ログインページのように、アカウントとパスワードを入力する必要があり、アカウントを入力した後に当然パスワードを入力する必要があるような状況が必要な場合があります。
コードを見てみましょう。
onEditingComplete
トップレベルでクロスコンタクトを作成し、2つ目の入力ボックスに取り付けました。
1つ目の入力ボックスでは
FocusScope.of(context).requestFocus(secondTextFieldNode),
メソッドは
TextField(
keyboardType: TextInputType.number,
),
メソッドを使用して、2つ目の入力ボックスにフォーカスを要求させることができます。
もちろん、ボタンを追加して、それをクリックすることでこのメソッドを実行し、フォーカスを切り替えることも可能です。
例えば
[外部チェーンの画像ダンプに失敗しました、ソースサイトは盗難防止チェーン機構を持っているかもしれません、それは直接アップロードされた画像を保存することをお勧めします (img-BjSYHYmc-1573730655449) (https://cdn-images-1.medium.com/max/800/1*vMJw-_qx5DjX7Q3NZ5TTbg. gif) ]です。
コードは簡単なので、掲載しません。
キーボードタイプ
<ブロッククオートTextFieldがフォーカスになったときに表示するキーボードの種類を指定します。
TextField(
textInputAction: TextInputAction.search,
),
型は
- TextInputType.text(通常のフルキーボード)
- TextInputType.number (テンキー)
- TextInputType.emailAddress (通常のキーボードで "@"を入力)
- TextInputType.datetime ("/" と ":" による数字キーパッド)
- TextInputType.multiline (数値キーパッド、符号付きモードと10進数モードを有効にするオプション付き)
TextInputAction
<ブロッククオートTextFieldのtextInputActionを変更すると、キーボード上のアクションボタンそのものが変更されます。
TextField(
cursorColor: Colors.red,
cursorRadius: Radius.circular(16.0),
cursorWidth: 16.0,
),
これにより、"Finish" ボタンが "Search" ボタンに置き換わります。

テキストキャピタライゼーション
<ブロッククオートTextField は、ユーザー入力の文字を大文字にする方法について、いくつかのオプションを提供します。
-
TextCapitalization.sentences : これは私たちが期待する通常のタイプの大文字表記で、各文の最初の文字が大文字になります。

-
TextCapitalization.characters: 大文字の文章に含まれるすべての文字。
[外部リンクの画像ダンプに失敗しました、ソースサイトは盗難防止チェーン機構を持っている可能性があります、画像を保存して直接アップロードすることをお勧めします (img-4ykAhgu0-1573730655451)(https://cdn-images-1.medium.com/max/800/1*S-cw3fGmFsDasSaECpNnwQ. png)] を参照してください。
-
TextCapitalization.words : 各単語の最初の文字を大文字にします。

TextFieldのカーソルを変更する
<ブロッククオートカーソルは、TextFieldウィジェットで直接カスタマイズできます。
カーソルの色、幅、角の半径を変更することができます。
例えば、ここでは意味もなく円形の赤いカーソルを作ってみました。
TextField(
maxLength: 4,
),
<イグ
TextFieldのサイズと最大長を制御する
<ブロッククオートTextFieldsは、そこに書かれる最大文字数、最大行数を制御し、入力されたテキストを展開することができます。
TextField(
maxLength: 4,
),
<イグ
maxLengthプロパティを設定することで、最大長が強制され、デフォルトでTextFieldにカウンターが追加されます。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例