[解決済み] Flutter Networkの画像が円形のアバターに収まらない
2022-10-01 02:31:31
質問
apiから画像を大量に取得しようとしています。私は画像が円形の形で表示されるようにしたいので、私は使用しています。
CircleAvatar
ウィジェットを使用していますが、四角い画像を取得し続けています。
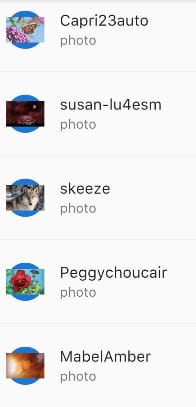
以下は画像のスクリーンショットです。
私が使っているコードは次のとおりです。
ListTile(leading: CircleAvatar(child: Image.network("${snapshot.data.hitsList[index].previewUrl}",fit: BoxFit.scaleDown,)),),
のすべてのプロパティを使用してみました。
BoxFit
のように
cover
,
contain
,
fitWidth
,
fitHeight
などがありますが、どれもうまくいきません。
どのように解決するのですか?
これで解決 : あなたは
backgroundImage:
プロパティを使用する必要があります。
CircleAvatar(
radius: 30.0,
backgroundImage:
NetworkImage("${snapshot.data.hitsList[index].previewUrl}"),
backgroundColor: Colors.transparent,
)
ダミープレースホルダーで確認する。
CircleAvatar(
radius: 30.0,
backgroundImage:
NetworkImage('https://via.placeholder.com/150'),
backgroundColor: Colors.transparent,
)
関連
-
[解決済み] imagescがカラーマップを変更する理由 (MATLAB)
-
[解決済み] CSSによるフォールバック画像
-
[解決済み] div' コンテナに合わせて画像を自動リサイズするにはどうしたらいいですか?
-
[解決済み] CSS 画像サイズ、どのように埋めるために、しかし、ストレッチしない?
-
[解決済み] RGBカラーの知覚的な明るさを決定する公式
-
[解決済み】Flutterで角丸画像を作成する方法
-
[解決済み】linuxでコマンドラインから一連の画像をPDFに変換するにはどうすればいいですか?[クローズド]
-
[解決済み】Flutterで背景画像を設定する方法は?
-
[解決済み] OpenCVで画像の類似性をチェックする
-
[解決済み] Flutter RenderBoxがレイアウトされていない
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] 8bit PNGと32bit PNGの違い?
-
[解決済み] Matlabでどのようにimwarp転送ポイント?
-
[解決済み] imagescがカラーマップを変更する理由 (MATLAB)
-
[解決済み] ピンクの背景のアイコンを透明にするには?
-
[解決済み] CSSによるフォールバック画像
-
[解決済み] RGBカラーの知覚的な明るさを決定する公式
-
[解決済み】Kubernetesにイメージの再引き取りを強制する方法は?
-
[解決済み】Base64でエンコードされた画像をディスクに保存するには?
-
[解決済み] node.jsとexpressを使った画像のアップロード、表示、保存の方法【終了しました
-
[解決済み] データURLからキャンバスへの画像描画