[解決済み] Flutterで単一のウィジェットを整列させるには?
質問
Flutterのウィジェットを親ウィジェット内で整列させたいのです。ウィジェットをCenterウィジェットで包むことで中央揃えにできることは知っています。
Center(
child: Text("widget"),
)
でも、右や下、上中下など、どのように整列させればいいのでしょうか?
注意事項
私は1つの子について話しているのであって、RowやColumnにある複数の子について話しているのではありません。これらのSOの質問を参照してください。
これは正しい軌道に乗っていますが、私はより大砲のような質問をしようとしています。
どのように解決しますか?
ウィジェットを配置する方法
子ウィジェットを親ウィジェット内に配置するためには
Align
ウィジェットを使います。の使い方を知っているのであれば
Center
ウィジェットの使い方を知っているなら、あなたは正しい道を歩んでいることになります。
Center
の特殊なケースに過ぎないからです。
Align
.
整列させたいウィジェットをAlignウィジェットで囲み、そのalignmentプロパティを設定します。例えば、これはテキストウィジェットを親の右中央に整列させます。
Align(
alignment: Alignment.centerRight,
child: Text("widget"),
)
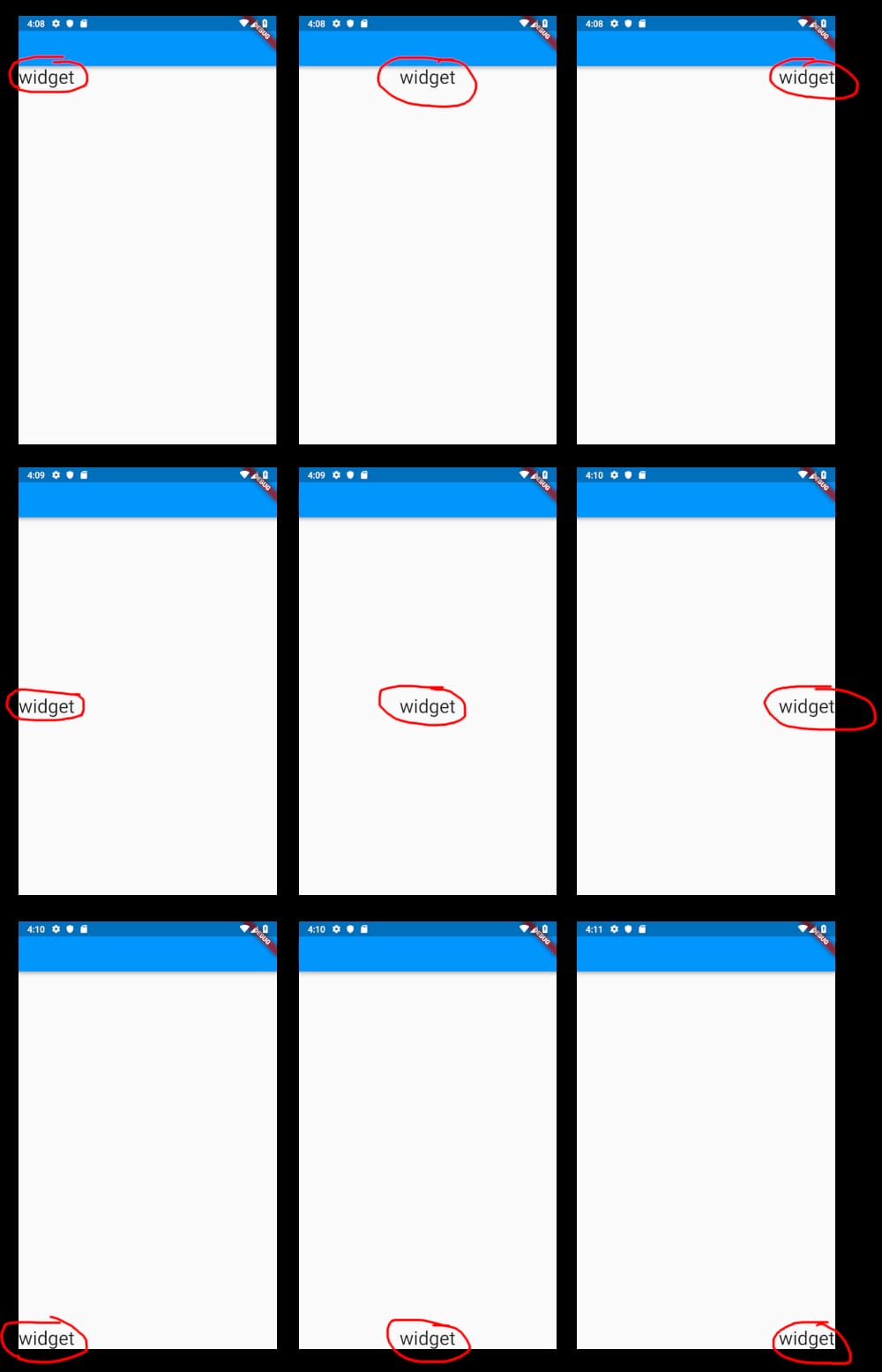
その他のオプションは
-
Alignment.topLeft -
Alignment.topCenter -
Alignment.topRight -
Alignment.centerLeft -
Alignment.center -
Alignment.centerRight -
Alignment.bottomLeft -
Alignment.bottomCenter -
Alignment.bottomRight
こんな感じです。
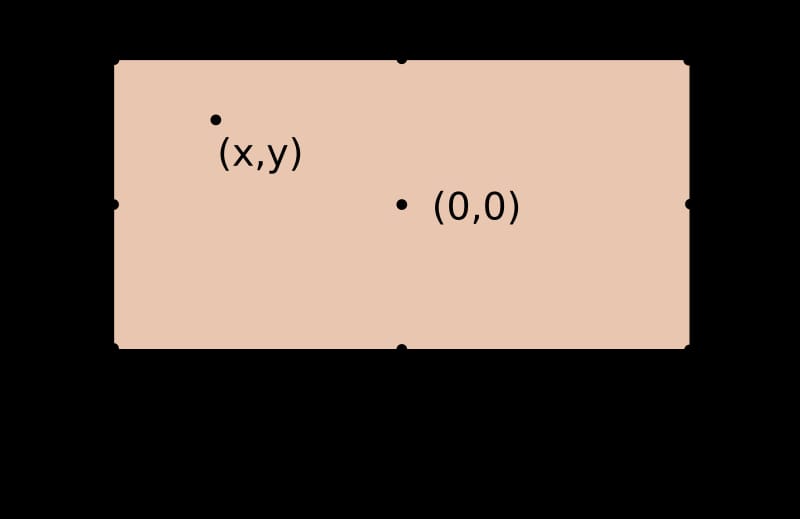
これらの場所に限定されるわけではありません。x,y のペアを指定することで、ウィジェットを任意の場所に配置することができます。
(0,0)
がビューの中心で、端は
1.0
の単位になります。画像があるといいかもしれませんね。

ここで、任意の相対位置に対して
(x,y)
-
Alignment.topLeftはAlignment(-1.0, -1.0) -
Alignment.topCenterはAlignment(0.0, -1.0) -
Alignment.topRightはAlignment(1.0, -1.0) -
Alignment.centerLeftはAlignment(-1.0, 0.0) -
Alignment.centerはAlignment(0.0, 0.0) -
Alignment.centerRightはAlignment(1.0, 0.0) -
Alignment.bottomLeftはAlignment(-1.0, 1.0) -
Alignment.bottomCenterはAlignment(0.0, 1.0) -
Alignment.bottomRightはAlignment(1.0, 1.0)
画像で注目すべきは、アラインメント
(x,y)
の範囲内である必要はないことに注意してください。
[-1, +1]
. アラインメントが
(1,2)
は、ウィジェットの右側で、ウィジェットの高さの半分の高さでウィジェットの下にあることを意味します。
カスタムアライメントポジションの例です。
Align(
alignment: Alignment(0.7, -0.5),
child: Text("widget"),
)
<イグ
補足のコード
以下は
main.dart
のコードで、カットアンドペーストが可能です。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: myLayoutWidget(),
),
);
}
}
Widget myLayoutWidget() {
return Align(
alignment: Alignment(0.7, -0.5),
child: Text(
"widget",
style: TextStyle(fontSize: 30),
),
);
}
関連
-
[解決済み] 要素を水平方向にセンタリングする方法
-
[解決済み] 画像の横のテキストを縦に揃える?
-
[解決済み] チェックボックスとそのラベルをクロスブラウザーで一貫して揃える方法
-
[解決済み] FlutterのprimaryColorとprimarySwatchの違いは何ですか?
-
[解決済み] Flutter StreamBuilderとFutureBuilderの比較
-
[解決済み] Flutterアプリがウェブ上で動作しているかどうかを検出するには?
-
[解決済み] flutterのtextfieldでカーソルの位置を値の最後に設定するには?
-
[解決済み] DartのNull Safetyとは何ですか?
-
[解決済み] あるステートフルウィジェットのメソッドを別のステートフルウィジェットから呼び出す - Flutter
-
[解決済み] Flutter Columnで項目を下中央に配置しようとすると、左揃えになる
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Navigatorを含まないコンテキストで要求されたNavigator操作
-
[解決済み] FlutterのprimaryColorとprimarySwatchの違いは何ですか?
-
[解決済み] Flutterで複数のウィジェットをレンダリングするためにリストを反復処理する?
-
[解決済み] フラッターのライフサイクル
-
[解決済み] 丸みを帯びたボーダーを持つボタンを作成する [重複]。
-
[解決済み] TextFormFieldとTextFieldの違いは何ですか?
-
[解決済み] Flutter: 静的ターゲットが見つからない場合の未実装の処理
-
[解決済み] あるステートフルウィジェットのメソッドを別のステートフルウィジェットから呼び出す - Flutter
-
[解決済み] dartで日付に月/年を加算/減算する?
-
[解決済み] DartのList.forEach()でAsync/awaitする方法