[解決済み] Flutter : リストアイテムの間に仕切りを入れるには?
2022-12-19 01:19:10
質問
リストに仕切りをつけるには?AndroidでFlutterを使っています。各Listアイテムの間に仕切りを追加したいのですが、仕切りに色をつけたり、スタイルを追加したりしたいです。
を追加しようとしたのですが
new divider();
を追加しようとしましたが、エラーが発生しました。また
return new divider();
.
以下は、私のアプリのスクリーンショットです。

そして、これが私のコードです。
import 'package:flutter/material.dart';
import 'package:flutter/foundation.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp();
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.purple,
buttonTheme: const ButtonThemeData(
textTheme: ButtonTextTheme.primary,
)
),
home: const MyHomePage(),
);
}
}
class Kitten {
const Kitten({this.name, this.description, this.age, this.imageurl});
final String name;
final String description;
final int age;
final String imageurl;
}
final List<Kitten> _kittens = <Kitten>[
Kitten(
name: "kitchen",
description: "mehraboon",
age: 2,
imageurl:
"https://images.pexels.com/photos/104827/cat-pet-animal-domestic-
104827.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=350",
),
Kitten(
name: "garage",
description: "khashen",
age: 1,
imageurl:
"https://images.pexels.com/photos/4602/jumping-cute-playing-animals.jpg?
auto=compress&cs=tinysrgb&dpr=2&h=350",
),
Kitten(
name: "bedroom",
description: "khar zoor",
age: 5,
imageurl:
"https://images.pexels.com/photos/978555/pexels-photo-978555.jpeg?
auto=compress&cs=tinysrgb&dpr=2&h=350",
),
Kitten(
name: "living room",
description: "chorto",
age: 3,
imageurl:
"https://images.pexels.com/photos/209037/pexels-photo-209037.jpeg?
auto=compress&cs=tinysrgb&dpr=2&h=350",
),
];
class MyHomePage extends StatelessWidget {
const MyHomePage({Key key}) : super(key: key);
Widget _dialogBuilder(BuildContext context, Kitten kitten) {
return SimpleDialog(contentPadding: EdgeInsets.zero, children: [
Image.network(kitten.imageurl, fit: BoxFit.fill),
Padding(
padding: const EdgeInsets.all(16.0),
child:
Column(crossAxisAlignment: CrossAxisAlignment.stretch, children: [
Text(kitten.name),
Text('${kitten.age}'),
SizedBox(
height: 16.0,
),
Text(kitten.description),
Align(
alignment: Alignment.centerRight,
child: Wrap(
children: [
FlatButton(onPressed: () {}, child: const
Text("noooo!"),color: Colors.red,),
Padding(padding: const EdgeInsets.all(2.0),),
RaisedButton(onPressed: () {}, child: const
Text("yesss!"),color: Colors.green)
],
),
)
]))
]);
}
Widget _listItemBuilder(BuildContext context, int index) {
return new GestureDetector(
onTap: () => showDialog(
context: context,
builder: (context) => _dialogBuilder(context, _kittens[index])),
child:
Container(
padding: EdgeInsets.all( 16.0),
alignment: Alignment.centerLeft,
child: Text(_kittens[index].name,
style: Theme.of(context).textTheme.headline),
),
) ;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Keys"),
centerTitle: true,
),
body: ListView.builder(
itemCount: _kittens.length,
itemExtent: 60.0,
itemBuilder: _listItemBuilder,
),
);
}
}
どのように解決するのですか?
同じことをするにも、いくつもの方法があります。ここではそれらを比較してみます。
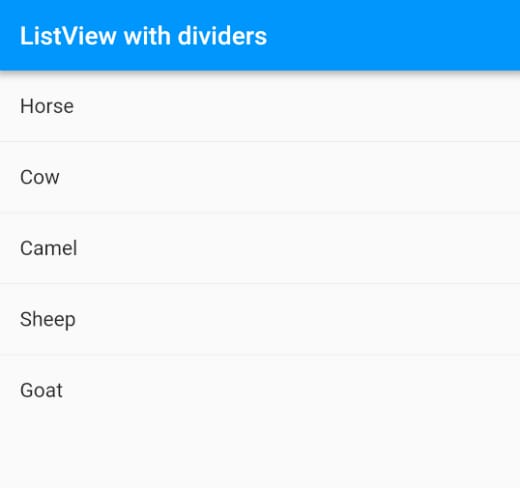
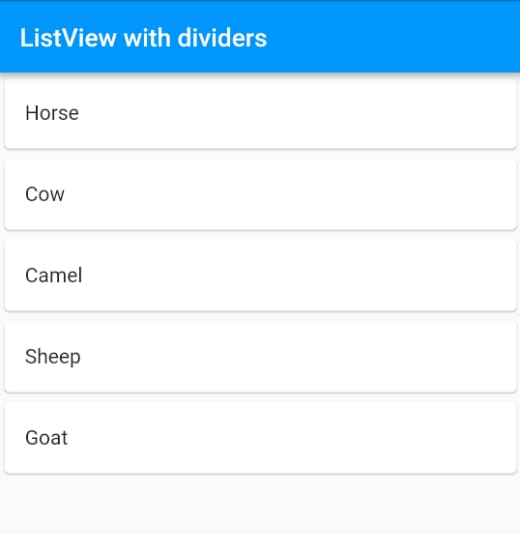
短い静的リストの場合
使用方法
ListTile.divideTiles

ListView(
children: ListTile.divideTiles( // <-- ListTile.divideTiles
context: context,
tiles: [
ListTile(
title: Text('Horse'),
),
ListTile(
title: Text('Cow'),
),
ListTile(
title: Text('Camel'),
),
ListTile(
title: Text('Sheep'),
),
ListTile(
title: Text('Goat'),
),
]
).toList(),
)
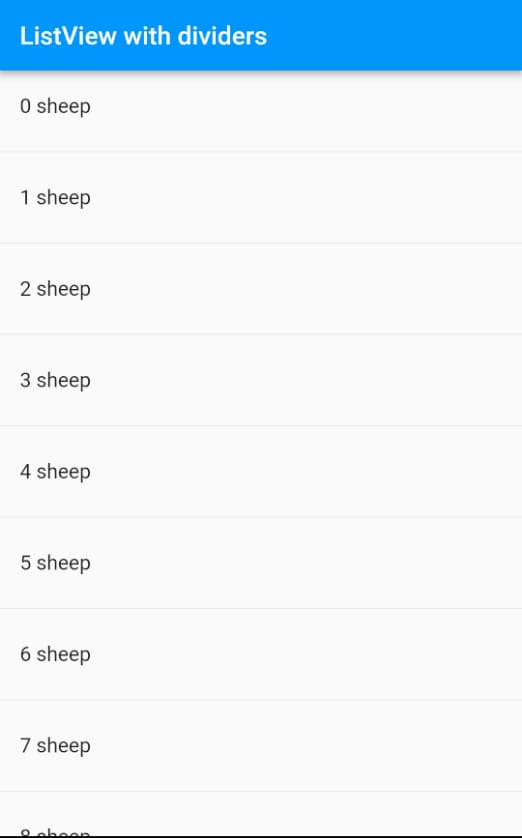
長いダイナミックリストの場合
使用方法
ListView.separated
.

ListView.separated(
itemCount: 100,
itemBuilder: (context, index) {
return ListTile(
title: Text('$index sheep'),
);
},
separatorBuilder: (context, index) {
return Divider();
},
)
これは、最後の項目を除いて、すべての項目に対して2つのウィジェットを返します。その
separatorBuilder
は仕切りを追加するために使用されます。
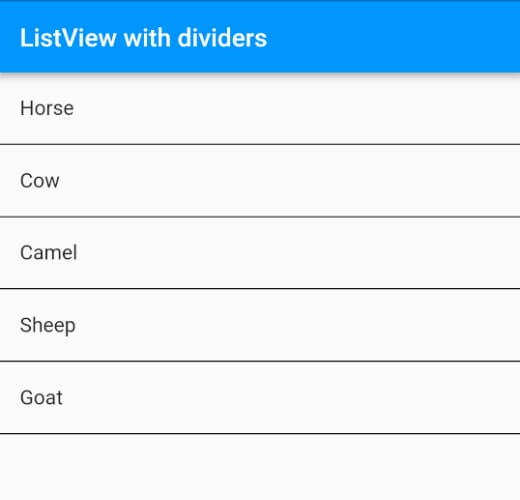
最後の項目の後に仕切りを追加する場合
DividerまたはBoxDecorationを使用するカスタムアイテムウィジェットを作成します。
Dividerを使用する

final items = ['Horse', 'Cow', 'Camel', 'Sheep', 'Goat'];
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return Column(
children: <Widget>[
ListTile(
title: Text(items[index]),
),
Divider(), // <-- Divider
],
);
},
);
}
BoxDecorationの使用

final items = ['Horse', 'Cow', 'Camel', 'Sheep', 'Goat'];
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return Container(
decoration: BoxDecoration( // <-- BoxDecoration
border: Border(bottom: BorderSide()),
),
child: ListTile(
title: Text(items[index]),
),
);
},
);
}
DividerとBoxDecorationはどちらも線の高さと色に関してカスタマイズ可能です。Dividerにはインデントオプションもありますが、BoxDecorationはいくつかのパディングで同じことを行うようにすることができます。
より多くのスタイルのために
カードを使う

final items = ['Horse', 'Cow', 'Camel', 'Sheep', 'Goat'];
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return Card( // <-- Card
child: ListTile(
title: Text(items[index]),
),
);
},
);
}
関連
-
[解決済み] Flutterのデバッグバナーを削除するにはどうしたらいいですか?
-
[解決済み] HttpPostによる画像送信
-
[解決済み] Androidでマイナスマージンを使用するのは悪いことですか?
-
[解決済み] ViewPagerのアイテムを強制的に再インスタンス化する方法 [重複].
-
[解決済み] AppCompat-v7 21でアクションバー/ツールバーにアイコンを表示する。
-
[解決済み] wrap_contentでRelativeLayoutがフルスクリーンになってしまう
-
[解決済み] APKが署名済みかデバッグビルドかを確認するには?
-
[解決済み] AndroidでTextViewの下にアンダーラインを引くには
-
[解決済み] EditTextの右側のDrawableにonClickListenerを設定する [重複] [重複
-
[解決済み] サポートライブラリのアクションバーをPreferenceActivityに追加するには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] AndroidにおけるViewPager2の適切な実装
-
[解決済み] Android Webview - キャッシュを完全に削除する
-
[解決済み] Androidの連絡先リストを呼び出すには?
-
[解決済み] Android - タイトルバーに戻るボタンが表示される
-
[解決済み] アンドロイドアプリのユーザーデータを消去する
-
[解決済み] バイト配列の画像ファイルをビットマップに変換するには?
-
[解決済み] AsyncTaskを複数回実行する
-
[解決済み] Studio 3.4 をアップデートしたら、引数の leftShift() メソッドが見つかりませんでした。
-
[解決済み] AndroidでTextViewの下にアンダーラインを引くには
-
[解決済み] ProjectScopeServices に Factory タイプのサービスはありません。