[解決済み] Firestoreの日付/タイムスタンプをJSのDate()に変換するにはどうしたらいいですか?
2022-06-11 11:48:42
質問
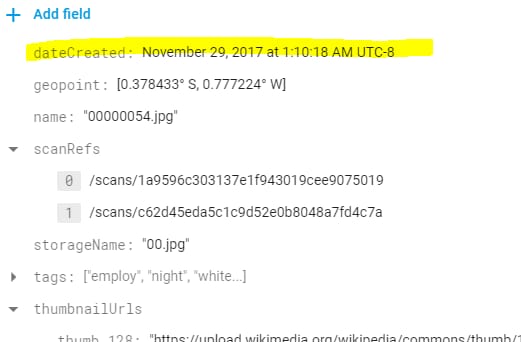
以下の日付をjavascriptのDate()オブジェクトに変換しようとしています。私がサーバーからそれを取り戻すとき、それはTimestampオブジェクトです。
Firebase Firestoreコンソールからのスクリーンショットです。
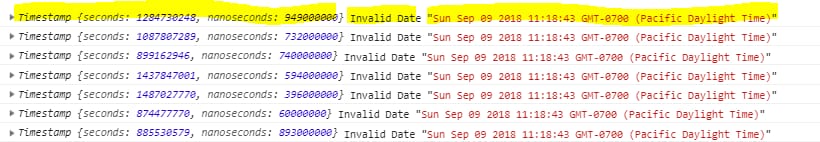
firestoreから返されたオブジェクトのリストで以下を試すと。
list.forEach(a => {
var d = a.record.dateCreated;
console.log(d, new Date(d), Date(d))
})
明らかにTimestampsはすべて異なっており、2018年09月09日(たまたま今日ですが)という同じ日付ではありません。また、なぜ
new Date(Timestamp)
の結果が
invalid date
. 私は少しJS初心者です、私は日付やタイムスタンプで何か間違ったことをしていますか?
どのように解決するのですか?
JavaScriptのDateのコンストラクタは、Firestoreについて何も知りません。 タイムスタンプ オブジェクトについて何も知りません - 彼らと何をすべきかを知りません。
タイムスタンプを日付に変換したい場合は toDate() メソッドを使います。
関連
-
vue ディレクティブ v-html と v-text
-
Vueでルートネスティングを実装する例
-
[解決済み] 配列から特定の項目を削除するにはどうすればよいですか?
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] JavaScriptで文字列が部分文字列を含むかどうかを確認する方法は?
-
[解決済み] JavaScriptでタイムスタンプを取得する方法は?
-
[解決済み] JavaScriptで文字列をbooleanに変換するにはどうしたらいいですか?
-
[解決済み] JavaScriptの日付の書式設定方法
-
[解決済み] JavaScriptで現在の日付を取得するには?
-
[解決済み】別のウェブページにリダイレクトするにはどうすればいいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
JSクロスドメインソリューション リアクト構成 リバースプロキシ
-
Vueはランニングライト形式のテキストを水平方向にスクロールする機能を実装している
-
jQueryのコピーオブジェクトの説明
-
vueにおけるfilterの適用シーンについて解説します。
-
vueのプロジェクトでモックを使用する方法を知っていますか?
-
[解決済み】ローカルファイルを開くことができません - Chrome: ローカルリソースの読み込みが許可されていない
-
[解決済み】GETできない / Nodejsエラー
-
[解決済み】JavaScriptでインラインIF文の書き方は?
-
[解決済み】<select>で現在選択されている<option>をJavaScriptで取得するにはどうすればよいですか?
-
JavaScriptのStringに関する共通メソッド