[解決済み] FirefoxでjQuery $.ajax(), $.post がREQUEST_METHODとして "OPTIONS "を送信する問題
2022-03-17 18:02:36
質問
比較的簡単なjQueryプラグインだと思っていたのに、トラブルが発生しています...。
このプラグインは、Ajax経由でPHPスクリプトからデータを取得し、オプションを
<select>
. Ajaxのリクエストはごく一般的なものです。
$.ajax({
url: o.url,
type: 'post',
contentType: "application/x-www-form-urlencoded",
data: '{"method":"getStates", "program":"EXPLORE"}',
success: function (data, status) {
console.log("Success!!");
console.log(data);
console.log(status);
},
error: function (xhr, desc, err) {
console.log(xhr);
console.log("Desc: " + desc + "\nErr:" + err);
}
});
これはSafariでは問題なく動作するようです。 Firefox 3.5では
REQUEST_TYPE
は常に 'OPTIONS' となり、$_POST データは表示されません。 Apacheは、リクエストをタイプ'OPTIONS'としてログに記録します。
::1 - - [08/Jul/2009:11:43:27 -0500] "OPTIONS sitecodes.php HTTP/1.1" 200 46
なぜこのajax呼び出しはSafariでは動作するが、Firefoxでは動作しないのか、そしてFirefoxでこれを修正するにはどうすればよいのか?
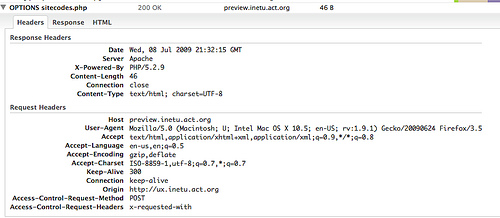
レスポンスヘッダ 日付 Wed, 08 Jul 2009 21:22:17 GMT サーバー:Apache/2.0.59 (Unix) PHP/5.2.6 DAV/2 X-Powered-By: PHP/5.2.6 コンテンツ長 46 キープアライブタイムアウト=15, max=100 接続 キープアライブ コンテンツタイプ text/html リクエストヘッダ ホスト orderform:8888 ユーザーエージェント Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; ja-US; rv:1.9.1) Gecko/20090624 Firefox/3.5 テキスト/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8を受け付けます。 Accept-Language en-us,en;q=0.5をサポート。 Accept-Encoding gzip,deflate Accept-Charset ISO-8859-1,utf-8;q=0.7,*;q=0.7 キープアライブ 300 接続キープアライブ オリジン http://ux.inetu.act.org アクセス制御-リクエスト-メソッド POST アクセス制御-リクエスト-ヘッダ x-requested-with
以下は、Firebugの出力画像です。

解決方法は?
エラーの原因は、オリジンポリシーが同じだからです。独自ドメインへのXMLHTTPRequestしかできないのです。を使用できるかどうか確認してください。 JSONP コールバックの代わりに
$.getJSON( 'http://<url>/api.php?callback=?', function ( data ) { alert ( data ); } );
関連
-
[解決済み] jQueryを使ったAjaxリクエストの中断
-
[解決済み] jQuery Ajax呼び出し後のリダイレクトリクエストを管理する方法
-
[解決済み] jQueryでJavaScriptオブジェクトから選択する際に、オプションを追加する最も良い方法は何ですか?
-
[解決済み] Firefox または Chrome ブラウザから HTTP POST リクエストを手動で送信する方法
-
[解決済み] どうすればjQueryに非同期ではなく、同期のAjaxリクエストを実行させることができますか?
-
[解決済み] jQuery AJAX送信フォーム
-
[解決済み] jQuery Ajax ファイルアップロード
-
[解決済み] アクセスコントロールリクエストヘッダは、jQueryでAJAXリクエストのヘッダに追加されます。
-
[解決済み】PHPによるjQuery Ajax POSTの例
-
[解決済み】「for (;;); { json data }」のようなAjax呼び出し応答は何を意味するのでしょうか?[重複している]。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] エラー「SCRIPT7002」の解決方法について。XMLHttpRequest: IEで「ネットワークエラー 0x80070005, アクセスは拒否されました。
-
[解決済み] AJAX使用時にGoogle Maps APIが "Uncaught ReferenceError: google is not defined "を投げる。
-
[解決済み] RichFacesのa4j:ajaxタグのevent属性の取りうる値のリスト
-
Uncaught SyntaxError: 位置 0 で JSON の予期しないトークンです。
-
AjaxにおけるbeforeSend関数の使用について
-
AJAXクロスドメイン問題(3つの解決策)
-
[解決済み] データをリクエストペイロードではなく、フォームデータとして投稿するにはどうすればよいですか?
-
[解決済み] 一般的なブラウザでは、AJAX(XmlHttpRequest)の同時リクエストはいくつまで可能ですか?
-
[解決済み] POST JSONが415 Unsupported media typeで失敗する、Spring 3 mvc
-
[解決済み] Access-Control-Allow-Originですべてのドメインを許可する設定にした場合、どのようなセキュリティリスクがありますか?