[解決済み] Firefoxの同一生成元ポリシーを無効にする
質問
私はローカル リサーチ ツールを開発しており、Firefox の同一生成元ポリシーをオフにする必要があります (スクリプト アクセスの観点から、クロスドメイン リクエストについてはあまり気にしていません)。
より具体的には、ホスト ドメインのスクリプトが、ドメインに関係なく、ページに埋め込まれた任意の iframe の任意の要素にアクセスできるようにしたいのです。
私は、CORS FF 拡張に言及した以前の Q&As を知っていますが、それは CORS を許可するだけで、スクリプト アクセスを許可しないので、私が必要とするものではありません。
それが簡単にできない場合、私はまた、FF を再コンパイルできるように、SOP を無効にするために私が変更できる FF の src コードの特定の部分を指し示す任意の洞察に感謝します。
どのように解決するのですか?
最新の Firefox で動作する、あらゆる HTTP 応答に CORS ヘッダーを追加する Firefox 拡張機能があります ( ビルド 36.0.1 ) で動作する任意の HTTP 応答に CORS ヘッダを追加する Firefox 拡張があります。 2015年3月5日 . テストしてみたところ、Windows7とMavericksの両方で動作しています。動作させるための手順を案内します。
1) 拡張機能の取得
xpiは以下のサイトからダウンロードできます。 ここから (作者のビルド) または ここから (ミラー、更新されていない可能性があります)。
または、ダウンロードした ファイル を GitHub からダウンロードしてください。 現在、Firefox Marketplaceにも掲載されています。 ダウンロードはこちら . この場合、インストールをクリックするとアドオンがインストールされるので、手順4までスキップできます。
xpi をダウンロードした場合は、ステップ 3 にジャンプできます。GitHub から zip をダウンロードした場合は、ステップ 2 に進みます。
2) xpiのビルド
zipを解凍し、quot;cors-everywhere-firefox-addon-master"フォルダ内に入り、全てのアイテムを選択し、zip圧縮する必要があります。 そして、作成された zip を *.xpi とリネームしてください。
注意: OS X GUI を使用している場合、いくつかの隠しファイルを作成する可能性があるので、コマンドラインを使用する方がよいでしょう。
3) xpiのインストール
xpi を Firefox にドラッグ アンド ドロップするか、または "about:addons"に行き、右上の歯車をクリックして "install add on from file" を選択し、.xpi ファイルを選択してください。これで、Firefox を再起動します。
4) 動作させる
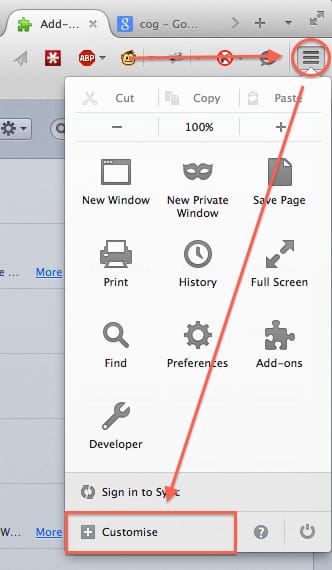
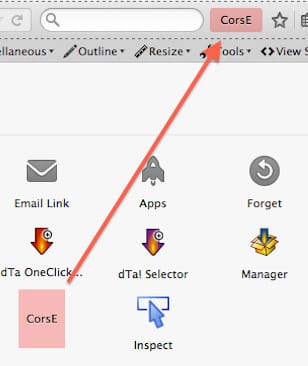
さて、この拡張機能はデフォルトでは動作しません。拡張機能アイコンを拡張機能バーにドラッグする必要がありますが、心配は要りません。写真もありますよ!
- Firefox メニューをクリック
- カスタマイズ] をクリックします。

- CorsEをバーへドラッグ
- アイコンが緑色になったら、CORS ヘッダーがすべての HTTP 応答に追加されます。

5) 機能しているかどうかのテスト
jQuery
$.get( "http://example.com/", function( data ) {
console.log (data);
});
JavaScript
xmlhttp=new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4) {
console.log(xmlhttp.responseText);
}
}
xmlhttp.open("GET","http://example.com/");
xmlhttp.send();
6)最終的な検討事項
以下のことに注意してください。 https から http への変換は許可されていません。 .
回避する方法はありそうですが、質問の範囲から外れてしまいます。
関連
-
[解決済み】SecurityError: オリジンを持つフレームがクロスオリジンフレームにアクセスするのをブロックした
-
[解決済み] 私のJavaScriptコードは "No 'Access-Control-Allow-Origin' header is present on requested resource "というエラーを受け取りますが、Postmanはそうならないのはなぜですか?
-
[解決済み] Firefox または Chrome ブラウザから HTTP POST リクエストを手動で送信する方法
-
[解決済み] サーバー側に送信する前にパスワードをハッシュ化した方が良いですか?
-
[解決済み] セッションハイジャックを防止する最善の方法は何ですか?
-
[解決済み] なぜ、すべてをHTTPSにしないのか?
-
[解決済み] PHP セッションセキュリティ
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン