[解決済み】FilelistでforEachが使用できない。
2022-04-09 02:13:44
質問
をループさせようとしています。
Filelist
:
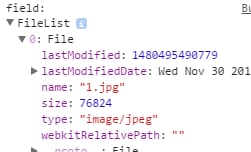
console.log('field:', field.photo.files)
field.photo.files.forEach(file => {
// looping code
})
ご覧のように
field.photo.files
には
Filelist
:
ループスルーを適切に行う方法
field.photo.files
?
解決方法は?
A
FileList
は
Array
は、その契約に適合しています。
length
と数値インデックスがある)ので、quot;borrow" が可能です。
Array
メソッドを使用します。
Array.prototype.forEach.call(field.photo.files, function(file) { ... });
ES6を使っているのは明らかなので、ちゃんとした
Array
を使用し、新しい
Array.from
メソッドを使用します。
Array.from(field.photo.files).forEach(file => { ... });
関連
-
[解決済み】Reactのeslintエラーはpropsの検証で見つからない
-
[解決済み】ES6マップオブジェクトをソートすることは可能ですか?
-
[解決済み】 \u003C とは何ですか?
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] JavaScriptのオブジェクトをループスルーまたは列挙するにはどうすればよいですか?
-
[解決済み] (a== 1 && a ==2 && a==3) が真に評価されることはあるのでしょうか?
-
[解決済み] forEachループでasync/awaitを使用する
-
[解決済み] Node.jsでファイルを書き込む
-
[解決済み] オブジェクトをメンバーとして、プレーンなJavaScriptオブジェクトをループさせる方法
-
[解決済み] 動的に生成された要素にイベントバインディングを行うか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】このエラーの原因は何ですか - "Fatal error: ローカルgruntを見つけることができません"
-
[解決済み】Failed to load resource: net::ERR_FILE_NOT_FOUND loading json.js
-
[解決済み】Javascript:getElementById対getElementsById(両方が別のページで動作する)。
-
[解決済み】フォームコントロールの値アクセサがない
-
[解決済み】Angular JS Uncaught Error。[インジェクター:モジュラー]。
-
[解決済み] React with ES7: Uncaught TypeError: Cannot read property 'state' of undefined [duplicate] (未定義のプロパティ'state'を読み込むことはできません。
-
[解決済み】ある要素を別の要素に移動させるには?
-
[解決済み】getElementByIdはnullを返す?[クローズド]
-
[解決済み】エラー:リクエストのエンティティが大きすぎる
-
[解決済み】Jestが予期しないトークンに遭遇した