[解決済み] Fetch Promiseの本文を読む
2023-01-12 01:09:09
質問
Google Cloud ストレージにアップロードするために、次のような express エンドポイントを持っています。これは非常にうまく機能し、Google API からの応答は、フロントエンドに戻したい一意のファイル名を与えてくれます。
app.post('/upload', (req, res) => {
var form = new formidable.IncomingForm(),
files = [],
fields = [];
form
.on('field', function(field, value) {
fields.push([field, value]);
})
.on('file', function(field, file) {
files.push([field, file]);
})
.on('end', function() {
console.log('-> upload done');
});
form.parse(req, function(err, fields, files){
var filePath = files.file.path;
bucket.upload(filePath, function(err, file, apiResponse){
if (!err){
res.writeHead(200, {'content-type': 'text/plain'});
res.end("Unique File Name:" + file.name);
}else{
res.writeHead(500);
res.end();
}
});
});
return;
});
ファイルを渡す短い関数を呼び出すことで、このエンドポイントに到達しています。
function upload(file) {
var data = new FormData();
data.append('file', file);
return fetch(`upload`,{
method: 'POST',
body: data
});
}
const Client = { upload };
export default Client;
この関数は、私のフロントエンドから次のように呼び出されます。
Client.upload(this.file).then((data) => {
console.log(data);
});
この最後の
console.log(data)
はコンソールにレスポンスを記録します。しかし、私が書いた応答はどこにも表示されません (
"Unique File Name:" + file.name
)
クライアント側でレスポンスボディからこの情報を取得するにはどうすればよいでしょうか?
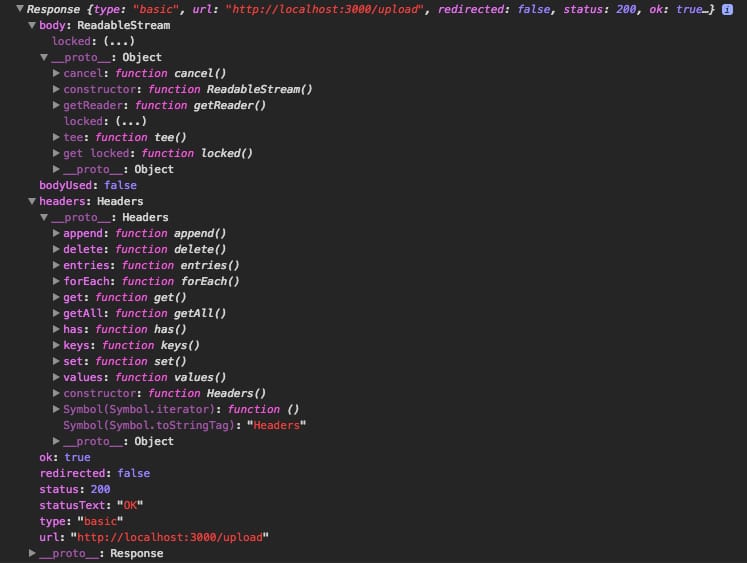
このような場合
data
は、console.logするとこのようになります。
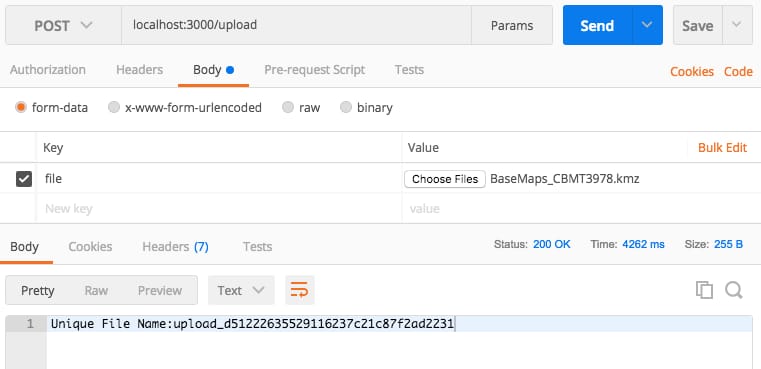
これはPostmanを使ってファイルをエンドポイントにPOSTしたときに得られるレスポンスです。
どのように解決するのですか?
あなたが扱っているのは
レスポンスオブジェクト
. あなたは基本的に
を読む
で応答ストリームを
Response.json()
または
Response.text()
(あるいは他のメソッドで) を使ってデータを見ることができます。そうしないと、レスポンスボディは常にロックされた読み込み可能なストリームとして表示されます。例えば
fetch('https://api.ipify.org?format=json')
.then(response=>response.json())
.then(data=>{ console.log(data); })
もしこれが予期せぬ結果をもたらすのであれば、レスポンスに ポストマン .
関連
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] let "と "var "の使い分けは?
-
[解決済み] JavaScriptでオブジェクトをディープクローンする最も効率的な方法は何ですか?
-
[解決済み] package.jsonのチルダ(~)とキャレット(^)の違いは何ですか?
-
[解決済み] とは何ですか! (not not)演算子とは何ですか?
-
[解決済み] JavaScriptで現在のURLを取得する?
-
[解決済み] npm installの-saveオプションは何ですか?
-
[解決済み] JavaScript で範囲を作成する - 奇妙な構文
-
[解決済み] <Enter>でjQuery UIダイアログを送信する
-
[解決済み] jQueryの$という記号の意味は何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] なぜJavaScriptでは!{}[true]がtrueに評価されるのですか?
-
[解決済み] Chart.jsを使ってドーナツチャートの中にテキストを追加するには?
-
[解決済み] 文字列が空白であるかどうかをチェックする
-
[解決済み] jQueryの$という記号の意味は何ですか?
-
[解決済み] Reactメモを使うべきではない場合とは?
-
[解決済み] javascriptで文字列から関数を作成する方法はありますか?
-
[解決済み] JavaScriptでjson-objectのキーを取得する [重複].
-
[解決済み] なぜjavascriptのES6 Promisesはresolve後も実行を継続するのですか?
-
[解決済み] querySelectorAllがない場合、ライブラリを使用せずに属性で要素を取得する?
-
[解決済み] Chrome拡張機能:popup.htmlを強制終了させる