[解決済み] fetch は空のレスポンスボディを返す
2023-01-24 03:52:02
質問
react/reduxのアプリケーションで、サーバーに簡単なGETリクエストをしようとしています。
fetch('http://example.com/api/node', {
mode: "no-cors",
method: "GET",
headers: {
"Accept": "application/json"
}
}).then((response) => {
console.log(response.body); // null
return dispatch({
type: "GET_CALL",
response: response
});
})
.catch(error => { console.log('request failed', error); });
問題は、レスポンスボディが空で
.then()
関数の中で、レスポンスボディが空になっていることで、その理由がよくわかりません。オンラインで例をチェックしたところ、私のコードは動作するはずなので、明らかにここで何かを見逃しているようです。
問題は、Chrome の開発ツールでネットワーク タブをチェックすると、要求が行われ、私が探しているデータを受信することです。
どなたか、この件に光を当てていただけませんか?
EDITです。
レスポンスの変換をやってみました。
を使って
.text()
:
fetch('http://example.com/api/node', {
mode: "no-cors",
method: "GET",
headers: {
"Accept": "application/json"
}
})
.then(response => response.text())
.then((response) => {
console.log(response); // returns empty string
return dispatch({
type: "GET_CALL",
response: response
});
})
.catch(error => { console.log('request failed', error); });
であり
.json()
:
fetch('http://example.com/api/node', {
mode: "no-cors",
method: "GET",
headers: {
"Accept": "application/json"
}
})
.then(response => response.json())
.then((response) => {
console.log(response.body);
return dispatch({
type: "GET_CALL",
response: response.body
});
})
.catch(error => { console.log('request failed', error); }); // Syntax error: unexpected end of input
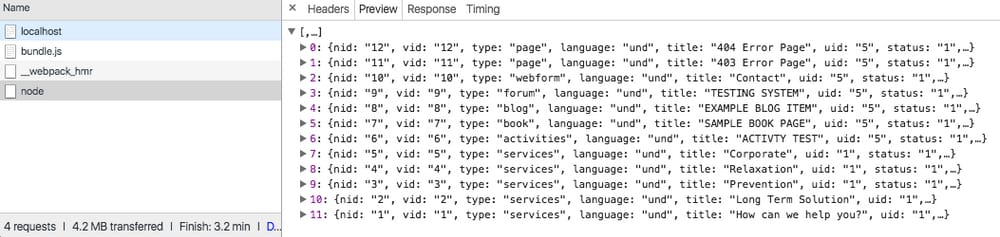
chromeの開発ツールで見てみると
どのように解決するのですか?
こんなことに遭遇しました。この中にあるように
答え
を使用すると
mode: "no-cors"
を使うと
opaque response
というように、ボディにデータを返さないようです。
opaqueです。クロスオリジンリソースへの "no-cors" リクエストに対するレスポンスです。 厳しく制限される .
私の場合は
Express
. インストール後
をインストールした後、Express 用の
をインストールして設定し
mode: "no-cors"
, プロミスを返されました。レスポンスデータは、プロミスの中にある、例えば
fetch('http://example.com/api/node', {
// mode: 'no-cors',
method: 'GET',
headers: {
Accept: 'application/json',
},
},
).then(response => {
if (response.ok) {
response.json().then(json => {
console.log(json);
});
}
});
関連
-
[解決済み] JavaScriptのオブジェクトが空であることをテストするにはどうすればよいですか?
-
[解決済み] JavaScriptで空文字列/未定義文字列/null文字列をチェックするにはどうすればよいですか?
-
[解決済み] JavaScriptで配列を空にするにはどうしたらいいですか?
-
[解決済み] Javascriptで配列から空の要素を削除する
-
[解決済み] REST APIからデータを取得しようとしたときに、要求されたリソースに'Access-Control-Allow-Origin'ヘッダーが存在しない。
-
[解決済み] フェッチする JSONデータをPOSTする
-
[解決済み] プリフライト要求に対する応答がアクセス制御チェックを通過しない
-
[解決済み] URL/アドレスバーからJavascriptの関数を呼び出す
-
[解決済み] JavaScriptのtoString()関数をオーバーライドして、デバッグ用に意味のある出力を提供することは可能でしょうか?
-
[解決済み] ECMAScriptとは?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] JavaScript で範囲を作成する - 奇妙な構文
-
[解決済み] <Enter>でjQuery UIダイアログを送信する
-
[解決済み] Node.jsでbase64エンコードされた画像をAmazon S3へアップロードする
-
[解決済み] jQueryの$という記号の意味は何ですか?
-
[解決済み] コールバック地獄とは何か、RXはそれをどのように、そしてなぜ解決するのか?
-
[解決済み] Javascriptで動的に命名されたメソッドを呼び出すにはどうすればよいですか?
-
[解決済み] javascriptで文字列から関数を作成する方法はありますか?
-
[解決済み] イテレータでmap()を使用する
-
[解決済み] JavaScriptとLuaの微妙な違い [終了しました]
-
[解決済み] Fetch: ステータスがOKでない場合、プロミスを拒否し、エラーをキャッチするか?