[解決済み] ラベルのEsLintルール
2022-03-01 14:25:57
質問
問題があります

私のesLintのルールです。
"jsx-a11y/label-has-for": [ 2, {
"components": [],
"required": {
"every": [ "nesting", "id" ]
},
"allowChildren": true
}],
私はこのエラー、または修正、私を助けてくださいをオフにするためだけにしてください。
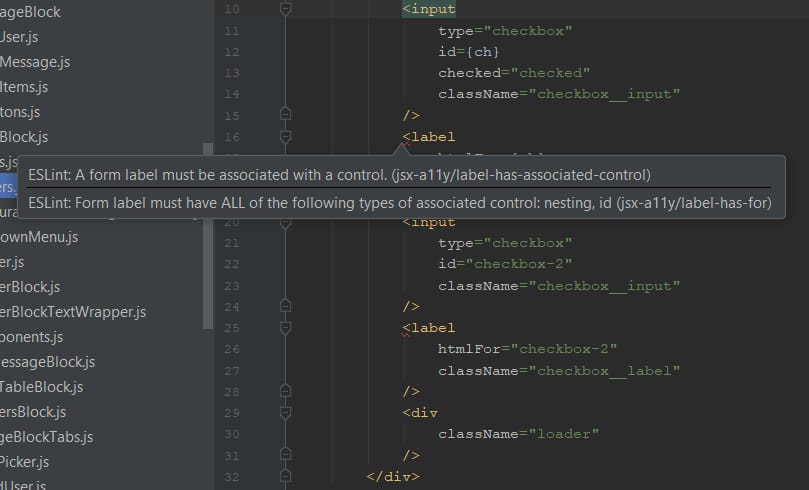
Error msg: フォームラベルはコントロールと関連付けられていなければなりません。(jsx-a11y/label-has-associated-control)
JSXのコードです。
<input
type="checkbox"
id="checkbox-2"
className="checkbox__input"
/>
<label
htmlFor="checkbox-2"
className="checkbox__label"
/>
解決方法は?
まず、このルールを解除するために、次のような記述が必要でした。
"jsx-a11y/label-has-associated-control": "off",
それから、これをオフにする必要があります。
"jsx-a11y/label-has-for":"off",
そして、結局のところ、私はそれをファイルの先頭に移動させる必要がありました。
関連
-
[解決済み】JavaScriptのgetElementByNameが機能しない
-
[解決済み】NodeJS "ESモジュールをロードするためにインポートを使用する必要があります。"
-
[解決済み】Javascript - ERR_CONTENT_LENGTH_MISMATCH
-
[解決済み】 Uncaught Reference Error: stLight is not defined (in Chrome only)
-
[解決済み] jQueryでチェックボックスに "checked "を設定する
-
[解決済み] JavaScriptのオブジェクトが空であることをテストするにはどうすればよいですか?
-
[解決済み] JavaScriptで空文字列/未定義文字列/null文字列をチェックするにはどうすればよいですか?
-
[解決済み] jQueryの「exists」関数はありますか?
-
[解決済み] 私のJavaScriptコードは "No 'Access-Control-Allow-Origin' header is present on requested resource "というエラーを受け取りますが、Postmanはそうならないのはなぜですか?
-
[解決済み] 特定の行のeslintルールをオフにする
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Javascriptのコールバック関数がFirefoxで「Callback is not a function」というエラーを投げる
-
[解決済み】ある要素を別の要素に移動させるには?
-
[解決済み】SyntaxError: ChromeのJavascriptコンソールでUnexpected Identifierが発生する。
-
[解決済み】React、Uncaught ReferenceError。ReactDOMは定義されていません
-
[解決済み] ローカルファイルを開くことができません - Chrome: ローカルリソースのロードが許可されていません
-
[解決済み】Kendo Observable Bindingと併用する場合、Kendo Switch Labelsを変更することは可能ですか?[Kendo-UI]です。
-
[解決済み】Babel NodeJS ES6: SyntaxError: 予期しないトークンのエクスポート
-
[解決済み】 Uncaught Reference Error: stLight is not defined (in Chrome only)
-
[解決済み】TypeError: AngularJSで未定義のプロパティ'get'を読み取れない
-
[解決済み】react router v^4.0.0 Uncaught TypeError: 未定義のプロパティ'location'を読み取れない