[解決済み】エラー。ENOENT: no such file or directory, stat '/public/main.html' at Error (ネイティブ)
2022-02-10 12:03:15
質問

これは私の
server.js
ファイルを作成します。
var express = require('express'),
app = express();
app
.use(express.static('./public'))
.get('*',function (req,res) {
res.sendfile('/public/main.html');
})
.listen(3000);
これは私の
main.html
:
<!DOCTYPE html>
<html>
<head>
<titel>Contacts</titel>
<base href'/'>
</head>
<body>
<div class="container">
<div class="page-header">
<h1>Contatcs</h1>
</div>
</div>
</body>
</html>
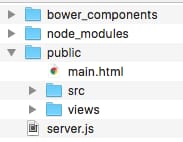
そして、フォルダ構成。

解決方法は?
サーバーとインデックス・ファイルは両方とも"public"ディレクトリの内側にあるので、単純に:
res.sendfile('./main.html');
コメントでの質問にお答えしますと.Express 4.x では
sendfile
メソッドに置き換わりました。
sendFile
メソッド(すべて小文字の -> camelCase)です。おそらく、初期のバージョンでの見落としで、後者では修正されたのでしょう。
関連
-
[解決済み】Heroku:ノードアプリで「このアプリにはデフォルトの言語が検出されませんでした」エラーがスローされる
-
[解決済み】 Uncaught TypeError: data.push is not a function
-
[解決済み] Uncaught TypeError: 未定義のプロパティ 'top' を読み込めない
-
[解決済み】JavaScriptのisset()に相当するもの
-
[解決済み】JavaScript "Uncaught TypeError: object is not a function" 連想性の質問
-
[解決済み】Kendo Observable Bindingと併用する場合、Kendo Switch Labelsを変更することは可能ですか?[Kendo-UI]です。
-
[解決済み】TypeError: res.status は関数ではありません。
-
[解決済み】PhantomJS 2.1.1を使用してReactJSアプリケーションをレンダリングできない理由とは?
-
[解決済み] Node.jsでファイル/ディレクトリが存在するかどうかを同期的にチェックする
-
[解決済み] Node.js/Windowsのエラーです。ENOENT, stat 'C:\Users﹑RTAppData﹑Roaming﹑npm'.
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Facebook Graph API のクエリで with=location を使用すると "Uncaught (in promise) undefined" というエラーが発生する。
-
[解決済み】このエラーの原因は何ですか - "Fatal error: ローカルgruntを見つけることができません"
-
[解決済み】Failed to load resource: net::ERR_FILE_NOT_FOUND loading json.js
-
[解決済み】TypeError: 'undefined'はオブジェクトではありません。
-
[解決済み】React.jsの配列の子要素のユニークキーを理解する
-
[解決済み】Redux TypeError: 未定義のプロパティ 'apply' を読み取れない
-
[解決済み】リソースはドキュメントと解釈されるが、MIMEタイプはapplication/zipで転送される
-
[解決済み】WebSocket接続に失敗しました。WebSocket のハンドシェイク中にエラーが発生しました。予期しない応答コードです。400
-
[解決済み】Vueのテンプレートまたはレンダー関数が定義されていない 私はどちらも使っていないのですが?
-
[解決済み】Babel NodeJS ES6: SyntaxError: 予期しないトークンのエクスポート