[解決済み] コンタクトバブル EditText
2023-03-24 21:32:44
質問
コンタクトバブルを作成しようとしています。
MultiAutoCompleteTextView
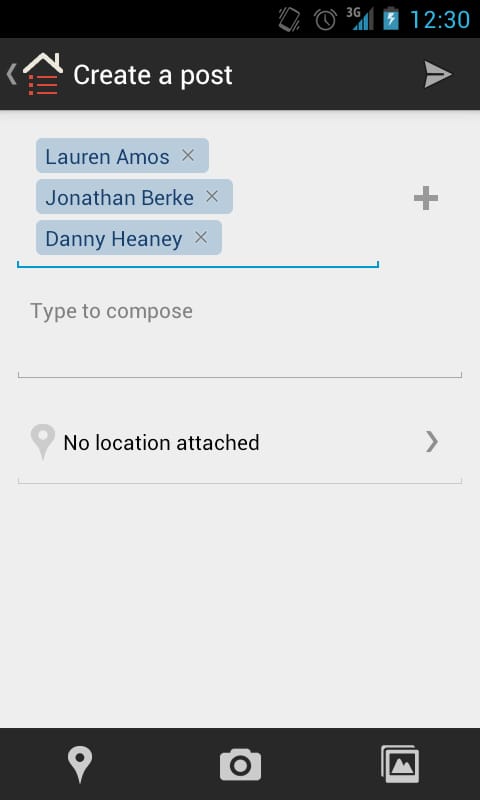
にコンタクトバブルを作成しようとしています。以下はスクリーンショットです。
 .
.
を拡張してみました。
DynamicDrawableSpan
クラスを拡張して、テキストのスパンの背景にスパン描画可能なオブジェクトを表示するようにしました。
public class BubbleSpan extends DynamicDrawableSpan {
private Context c;
public BubbleSpan(Context context) {
super();
c = context;
}
@Override
public Drawable getDrawable() {
Resources res = c.getResources();
Drawable d = res.getDrawable(R.drawable.oval);
d.setBounds(0, 0, 100, 20);
return d;
}
}
私のoval.xmlのdrawableはこのように定義されているところです。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<solid android:color="#352765"/>
<padding android:left="7dp" android:top="7dp"
android:right="7dp" android:bottom="7dp" />
<corners android:radius="6dp" />
</shape>
私のActivityクラスでは
MulitAutoCompleteTextView
を持つActivityクラスで、バブルスパンをこのように設定します。
final Editable e = tv.getEditableText();
final SpannableStringBuilder sb = new SpannableStringBuilder();
sb.append("some sample text");
sb.setSpan(new BubbleSpan(getApplicationContext()), 0, 6, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
e.append(sb);
しかし、文字列の最初の6文字の後ろに楕円形が表示されるのではなく、文字は表示されず、背景には楕円形の描画可能なものはありません。
BubbleSpanのgetDrawable()メソッドを変更して、シェイプのdrawableの代わりに.pngを使用するようにした場合。
public Drawable getDrawable() {
Resources res = c.getResources();
Drawable d = res.getDrawable(android.R.drawable.bottom_bar);
d.setBounds(0, 0, 100, 20);
return d;
}
すると、.pngは表示されるのですが、spanの一部である文字列の文字が表示されないのです。 どうすれば、spanの文字はフォアグラウンドに表示され、カスタムシェイプのdrawableはバックグラウンドに表示されるようになるのでしょうか?
を使用することも試みました。
ImageSpan
をサブクラス化する代わりに
DynamicDrawableSpan
のサブクラスを作成しましたが、失敗しました。
どのように解決するのですか?
chrishさん、ありがとうございました。 以下は、私が行った方法です。
final SpannableStringBuilder sb = new SpannableStringBuilder();
TextView tv = createContactTextView(contactName);
BitmapDrawable bd = (BitmapDrawable) convertViewToDrawable(tv);
bd.setBounds(0, 0, bd.getIntrinsicWidth(),bd.getIntrinsicHeight());
sb.append(contactName + ",");
sb.setSpan(new ImageSpan(bd), sb.length()-(contactName.length()+1), sb.length()-1,Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
to_input.setText(sb);
public TextView createContactTextView(String text){
//creating textview dynamically
TextView tv = new TextView(this);
tv.setText(text);
tv.setTextSize(20);
tv.setBackgroundResource(R.drawable.oval);
tv.setCompoundDrawablesWithIntrinsicBounds(0, 0, R.drawable.ic_clear_search_api_holo_light, 0);
return tv;
}
public static Object convertViewToDrawable(View view) {
int spec = MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED);
view.measure(spec, spec);
view.layout(0, 0, view.getMeasuredWidth(), view.getMeasuredHeight());
Bitmap b = Bitmap.createBitmap(view.getMeasuredWidth(), view.getMeasuredHeight(),
Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(b);
c.translate(-view.getScrollX(), -view.getScrollY());
view.draw(c);
view.setDrawingCacheEnabled(true);
Bitmap cacheBmp = view.getDrawingCache();
Bitmap viewBmp = cacheBmp.copy(Bitmap.Config.ARGB_8888, true);
view.destroyDrawingCache();
return new BitmapDrawable(viewBmp);
}
関連
-
[解決済み] AndroidのEditTextビューで複数行を許可しますか?
-
[解決済み] Androidでアクティビティ起動時にEditTextにフォーカスが当たらないようにする方法
-
[解決済み] AndroidでEditTextのテキスト長を制限する最も良い方法は何ですか?
-
[解決済み] EditTextのカーソル色を設定する
-
[解決済み] EditTextのアンダーバーを非表示にする方法
-
[解決済み] Android - EditTextで "Enter "を処理する
-
[解決済み] EditTextの頭文字を大文字にする
-
[解決済み】編集テキストを1行に限定する。
-
[解決済み] AndroidでラジオボタンにOnClickListenerを設定するには?
-
[解決済み] Android Navigation Architecture Component - 現在表示されているフラグメントを取得する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] 深くネストされたスタックから離れるとき、Fragmentのバックスタックをクリーンアップする方法はこれで良いのでしょうか?
-
[解決済み] EclipseのAndroidプロジェクトにライブラリ/JARを追加する
-
[解決済み] これはどういうことですか?失敗 [INSTALL_FAILED_CONTAINER_ERROR]?
-
[解決済み] DialogFragmentを正しく終了させるには?
-
[解決済み] 文字サイズとアンドロイドの画面サイズの違い
-
[解決済み] Android: ランドスケープモード用の代替レイアウト xml
-
[解決済み] 複数のフィルタを持つBroadcastReceiverか、複数のBroadcastReceiverか?
-
[解決済み] EditTextをReadOnlyにする
-
[解決済み] フラグメント間の値の受け渡し方法
-
[解決済み] Androidの環境設定。ユーザーが環境設定画面を使用していない場合、デフォルト値を読み込むにはどうすればよいですか?