[解決済み】角丸のEditTextを作成する方法は?[クローズド]
2022-03-28 22:38:40
質問
を作成する方法はありますか?
EditText
は、角が丸くなっているのですか?
解決方法は?
コモンズウェアが書いている方法よりももっと簡単な方法があります。を指定する描画用リソースを作成するだけです。
EditText
が描画されます。
<?xml version="1.0" encoding="utf-8"?>
<!-- res/drawable/rounded_edittext.xml -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:padding="10dp">
<solid android:color="#FFFFFF" />
<corners
android:bottomRightRadius="15dp"
android:bottomLeftRadius="15dp"
android:topLeftRadius="15dp"
android:topRightRadius="15dp" />
</shape>
そして、このdrawableをレイアウトで参照するだけです。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dip"
android:background="@drawable/rounded_edittext" />
</LinearLayout>
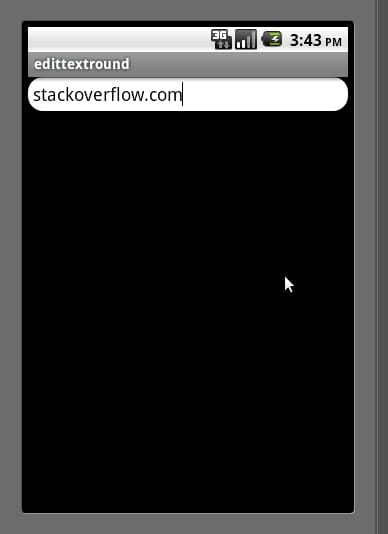
というようなものが出てきます。

編集
Markのコメントに基づいて、異なる状態を作成する方法を追加したいと思います。
EditText
:
<?xml version="1.0" encoding="utf-8"?>
<!-- res/drawable/rounded_edittext_states.xml -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true"
android:state_enabled="true"
android:drawable="@drawable/rounded_focused" />
<item
android:state_focused="true"
android:state_enabled="true"
android:drawable="@drawable/rounded_focused" />
<item
android:state_enabled="true"
android:drawable="@drawable/rounded_edittext" />
</selector>
これらは状態です。
<?xml version="1.0" encoding="utf-8"?>
<!-- res/drawable/rounded_edittext_focused.xml -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" android:padding="10dp">
<solid android:color="#FFFFFF"/>
<stroke android:width="2dp" android:color="#FF0000" />
<corners
android:bottomRightRadius="15dp"
android:bottomLeftRadius="15dp"
android:topLeftRadius="15dp"
android:topRightRadius="15dp" />
</shape>
そして...今度は
EditText
のようになるはずです。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
android:background="@drawable/rounded_edittext_states"
android:padding="5dip" />
</LinearLayout>
関連
-
[解決済み] APKのインストール中にDELETE_FAILED_INTERNAL_ERRORエラーが発生する。
-
[解決済み] Androidのソフトキーボードをプログラムで閉じる/隠すにはどうすればよいですか?
-
[解決済み] Androidでアクティビティ起動時にEditTextにフォーカスが当たらないようにする方法
-
[解決済み] AndroidでPythonを実行する方法はありますか?
-
[解決済み] 角丸のImageViewを作るには?
-
[解決済み] 角を丸くしたレイアウトを作るには・・・?
-
[解決済み] EditTextのアンダーバーを非表示にする方法
-
[解決済み] ボタンの角を丸くするには?
-
[解決済み] UIViewの角丸とドロップシャドウ?
-
[解決済み] CSS3のborder-radiusプロパティとborder-collapse:collapseが混ざらないのですが。border-radiusを使用して、角を丸くした折りたたみテーブルを作成するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Android - SDKバージョン23のアップデート後、ACTION-VIEWインテントフィルタを持つアクティビティを少なくとも1つ追加する。
-
[解決済み】Android: Intent エラーを処理するアクティビティは見つかりませんでしたか?どのように解決するのか
-
[解決済み】Androidエミュレータのエラーメッセージ。"PANIC: Missing emulator engine program for 'x86' CPUS." (パニック: エミュレータ・エンジン・プログラムがありません)
-
[解決済み] ユーザーが拒否する可能性のあるパーミッションが必要なコール
-
[解決済み】onCreateOptionsMenu(Menu メニュー)とは何ですか?)
-
[解決済み】Android Studioです。「プロジェクトが C ドライブに作成されている場合、「タスク ':app:mergeDebugResources' の実行に失敗しました。
-
[解決済み】ビューのルートとしてNULLを渡さないようにする(膨張したレイアウトのルート要素でレイアウトパラメータを解決する必要がある)。
-
[解決済み] Looper.prepare()を呼び出していないスレッドではハンドラを作成できない
-
[解決済み] SDKの場所がandroid studioで見つからない
-
[解決済み] Android UIで丸みを帯びた四角形を描画するには?