[解決済み】DOMの特定要素からHTML+CSS+JSを選択的にコピーするツール【終了しました
質問
多くのウェブ開発者がそうであるように、私もときどきウェブサイトのソースを見て、そのマークアップがどのように構築されているかを確認したくなることがあります。FirebugやChrome Developer Toolsなどのツールを使えば、簡単にコードを確認することができますが、特定の部分をコピーしてローカルで遊びたい場合、個々の要素とそれに関連するCSSをすべてコピーするのは面倒です。また、ソース全体を保存して、関係ないコードを切り出すのも、おそらく同じくらい大変な作業です。
Firebugで要素を右クリックして、"この要素のHTML+CSS+JSを保存"のオプションがあれば最高なのですが。そのようなツールは存在するのでしょうか?また、FirebugやChrome Developer Toolsを拡張して、この機能を追加することは可能でしょうか?
解決方法を教えてください。
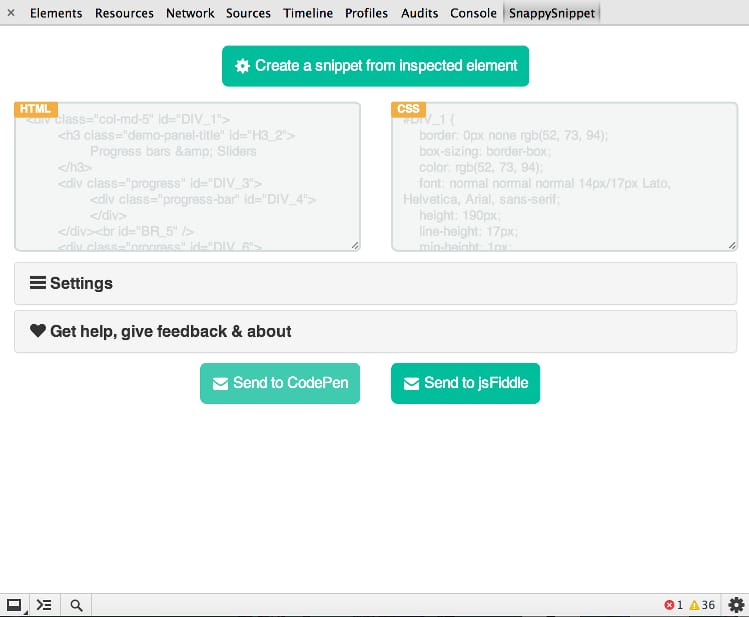
SnappySnippet
ようやく時間が取れたので、このツールを作りました。インストールは SnappySnippet をGithubからダウンロードしました。指定した(最後にインスペクションした)DOMノードから、簡単にHTML+CSSを抽出することができます。さらに、コードをそのままCodePenやJSFiddleに送ることができます。お楽しみに

その他の機能
- HTMLのクリーンアップ(不要な属性の削除、インデントの修正)
- CSSを最適化し、読みやすくする
- フルコンフィギュレーション可能(すべてのフィルターをオフにすることができます)
-
との連携
::beforeと::after擬似要素 - のおかげで素敵なUIになりました。 ブートストラップ &です。 フラットUI プロジェクト
コード
SnappySnippetはオープンソースであり、その中の のコードはGitHubにあります。 .
実装
この製品を作っている間にかなり多くのことを学びましたので、私が経験した問題とその解決策を共有することにしました。
最初の試み - getMatchedCSSRules()
まず、元のCSSルール(ウェブサイト上のCSSファイルから取得)を取得してみました。驚くことに、これは
window.getMatchedCSSRules()
しかし、うまくいきませんでした。問題は、ドキュメント全体のコンテキストでマッチしていたHTMLとCSSセレクタの一部だけを取り出していたことで、HTMLスニペットのコンテキストではもうマッチしないのです。セレクタを解析して修正するのは良いアイデアとは思えなかったので、この試みはあきらめました。
二度目の試み - getComputedStyle()
それから、@CollectiveCognition が提案したものから始めています -。
getComputedStyle()
. しかし、私はすべてのスタイルをインライン化する代わりに、CSSをHTMLから分離したかったのです。
問題点1:CSSとHTMLを分離する
この解決策は、あまり美しくないが、非常に簡単なものだった。選択したサブツリーのすべてのノードにIDを割り当てて、そのIDを使って適切なCSSルールを作成したのだ。
問題2:デフォルト値を持つプロパティを削除する
ノードにIDを割り当てるのはうまくいったのですが、CSSの各ルールに300ものプロパティがあることがわかり、CSS全体が読めなくなりました。
その結果
getComputedStyle()
は、与えられた要素に対して計算された、すべての可能な CSS プロパティと値を返します。その中には、空のものもあれば、ブラウザのデフォルト値を持つものもありました。デフォルト値を削除するには、まずブラウザから取得する必要がありました(そして、タグごとにデフォルト値が異なります)。解決策は、ウェブサイトから取得した要素のスタイルと、同じ要素を空の
<iframe>
. ここでのロジックは、空の
<iframe>
そのため、そこに追加した各要素は、ブラウザのデフォルトスタイルしか持っていない。この方法で、重要でないプロパティのほとんどを取り除くことができました。
問題3:省略記法のプロパティしか残さない
次に気づいたのは、省略記法に相当するプロパティを持つプロパティが不必要に出力されていたことです(例えば、以下のようなものがありました)。
border: solid black 1px
で、次に
border-color: black;
,
border-width: 1px
となります。)
これを解決するために、私は単純に等価な略語を持つプロパティのリストを作成し、結果からそれらをフィルタリングしています。
問題 4 - 接頭辞付きのプロパティを削除する
前回の操作後、各ルールのプロパティの数は大幅に減りましたが、まだ
-webkit-
という聞いたこともないような接頭辞のついたプロパティ(
-webkit-app-region
?
-webkit-text-emphasis-position
?).
これらのプロパティの中には便利そうなものもあったので、残しておくべきかどうか悩んでいました(
-webkit-transform-origin
,
-webkit-perspective-origin
など)。しかし、これを検証する方法は見つかっていませんし、これらのプロパティはほとんどの場合、ただのゴミであることがわかっていたので、すべて削除することにしました。
問題5 同じCSSルールを組み合わせる
次の問題は、同じCSSルールが何度も繰り返されていることです。
<li>
で、全く同じスタイルで、作成されたCSSの出力に同じルールがありました)。
これは、ルール同士を比較し、プロパティと値のセットがまったく同じであるこれらを組み合わせればよいのである。その結果、代わりに
#LI_1{...}, #LI_2{...}
私は
#LI_1, #LI_2 {...}
.
問題6:HTMLのクリーンアップとインデントの修正
満足できたので、HTMLに移行しました。見た目はゴチャゴチャしていますが、その原因のほとんどは
outerHTML
プロパティは、サーバーから返されたとおりの書式を維持します。
から取り出したHTMLコードだけが
outerHTML
必要なのは、簡単なコードの再フォーマットでした。これはどのIDEでも利用できるものなので、まさにそれを行うJavaScriptライブラリがあると確信していました。そして、その結果
やっぱりそうだった(jquery-clean)
. さらに、不要な属性削除の余分な(
style
,
data-ng-repeat
など)。
問題7:フィルターがCSSを壊す
上記のフィルターは、状況によってはスニペット内のCSSを破壊する可能性があるため、すべてオプションにしました。無効化するには 設定 のメニューがあります。
関連
-
[解決済み】画像のURLで禁断の403を出す
-
[解決済み] Font Awesome アイコンをプレースホルダーで使用する
-
[解決済み] Railsアプリケーションにアイコンを追加する
-
[解決済み] How can I set the default value for an HTML <select> element?
-
[解決済み] HTMLページからのリダイレクト
-
[解決済み] 最初の要素にクラスを指定するCSSセレクタ
-
[解決済み] DOM要素が現在のビューポートで表示されているかどうかを確認するにはどうすればよいですか?
-
[解決済み] CSSコンテンツによるHTMLエンティティの追加
-
[解決済み] デベロッパーツールを使って、Chromeのボタンや要素で実行されるコードを調べる方法
-
[解決済み】CSSを使用して、すべてのブラウザでdiv要素を垂直方向に中央に配置するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】iframeを水平方向にセンタリングする方法は?
-
[解決済み】エラー。要求されたURL"[no URL]"は無効です。
-
[解決済み】ローカルの実行ファイルへのハイパーリンクを作成する方法は?
-
js プログラミング共通のエラーです。Uncaught TypeError。XXXは関数ソリューションではありません
-
[解決済み] フレックスアイテムを右にフロートさせる
-
[解決済み] IE=edge,chrome=1というのは今でも有効なのでしょうか?
-
[解決済み] HTML5 Validation Error: body start tag が見えたが、同じタイプの要素がすでに開かれていた
-
[解決済み] IFrameからボーダーを取り除く
-
[解決済み] 文字列が部分文字列で終わっているかどうかをXPathでテストする?
-
[解決済み] What is the difference between <p> and <div>?