Docker入門実習(II) ---- Dockerfileを使って自分だけのイメージを作ろう
前回の記事では、誰かが作ったdockerを利用するためのイメージを使っていました。
その他のミラーは、https://hub.docker.com/查找 で確認できます。
今回の記事では、鏡を自作することにします。
自作はとても簡単で、自分でDockerfileを書いてビルドし、イメージを取得すればいいだけです。
以下の例は、公式サイトを参照してください。
1. 新しいフォルダtestを作成する
>mkdirテスト
>cdテスト
==注意: このフォルダの下には、イメージの作成に関係のない他のファイルは置かない方が良いでしょう。ドッカーはビルドの段階で現在のフォルダ以下の全てのファイルをスキャンするので、作成の効率に影響します。 ==*
2. Dockerfileを新規に作成する
> vim Dockerfile
<マーク 注意:ファイル名はDockerfileでなければなりません。
次のように書きます。
Pythonの公式ランタイムを親画像として使用する
FROM python:2.7-slim
作業ディレクトリを/appに設定する
WORKDIR /app
カレントディレクトリの内容を/appにあるコンテナにコピーします。
COPY . /app
# Install any needed packages specified in requirements.txt
RUN pip install --trusted-host pypi.python.org -r requirements.txt
# Make port 80 available to the world outside this container
EXPOSE 80
# Define environment variable
ENV NAME World
# Run app.py when the container launches
CMD ["python", "app.py"]
3. app.pyとrequirements.txtの新規作成
app.py writes
from flask import Flask
from redis import Redis, RedisError
import os
import socket
# Connect to Redis
redis = Redis(host="redis", db=0, socket_connect_timeout=2, socket_timeout=2)
app = Flask(__name__)
@app.route("/")
def hello():
try:
visits = redis.incr("counter")
except RedisError:
visits = "<i>cannot connect to Redis, counter disabled</i>"
html = "<h3>Hello {name}! </h3>" \
"<b>Hostname:</b> {hostname}<br/>" \
"<b>Visits:</b> {visits}"
return html.format(name=os.getenv("NAME", "world"), hostname=socket.gethostname(), visits=visits)
if __name__ == "__main__":
app.run(host='0.0.0.0', port=80)
requirements.txt の書き込み
Flask
Redis
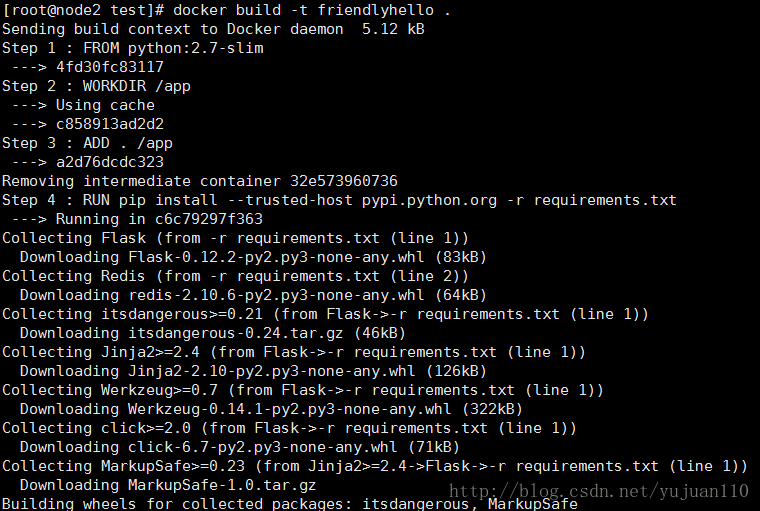
4. この画像をビルドする
>docker build -t friendlyhello .

friendlyhelloはミラーネームで、自分で自由に選んでください。
最後の ". " は、カレントディレクトリを意味します。
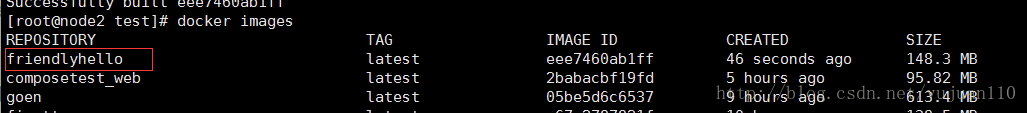
ドッカーイメージ
先ほど作成したイメージを見ることができます

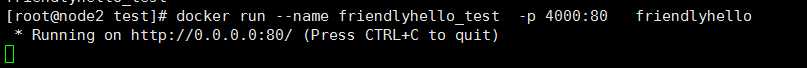
5. アプリを実行する
> docker run --name friendlyhello_test -p 4000:80 friendlyhello

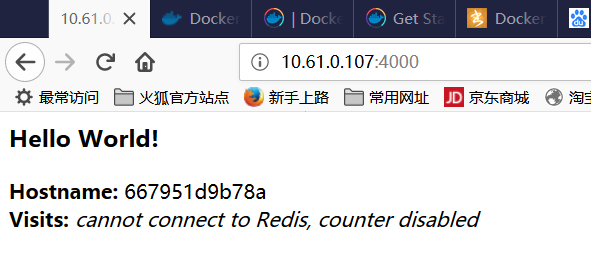
ブラウザを開く(ホストのポート4000)

アプリをバックグラウンドで実行させるために、もう一度試してみましょう。
ここでは名前を変更する必要があり、ポート4000が占有されているので、ポートも変更する必要があります
> docker run --name friendlyhello_test2 -p 4001:80 -d friendlyhello
ここでは、コンテナ名をfriendlyhello_test2としています。
-バックグラウンドで実行されるように設定
Windows で docker を実行している場合は、ローカルの ip ではなく、docker-machine ip を使用する必要があることに注意してください。
>docker ps # コンテナを表示すると、実行中のfriendlyhello_test2が表示されます。
考えられる問題点
1. プロキシ設定
ネットワークにプロキシサーバーが設定されている場合は、以下の設定をdockerfileに追加してください。
# Set proxy server, replace host:port with values for your servers
ENV http_proxy host:port
ENV https_proxy host:port
2. DNSの設定
DNSの設定が正しくない場合、pipコマンドが正常に動作しないことがありますので、Dockerデーモンの設定を変更することができます
vim /etc/docker/daemon.json
以下の設定を追加します。
{
"dns": ["your_dns_address", "8.8.8.8"]
}
1つ目はあなたのDNSサーバー、2つ目はGoogleのDNSサーバーです。1つ目がうまくいかない場合は、2つ目が使用されます。
この設定ファイルを保存した後、dockerサービスを再起動する必要があります。
sudo systemctl restart docker
この記事では、簡単な例を使ってイメージを作るだけです。次回は、Dockerfileのパラメータについて詳しく説明します。
画像のアップロード
関連コマンド一覧
docker build -t friendlyhello . # Create image using this directory's Dockerfile
docker run -p 4000:80 friendlyhello # Run "friendlyname" mapping port 4000 to 80
docker run -d -p 4000:80 friendlyhello # Same thing, but in detached mode
docker container ls # List all running containers
docker container ls -a # List all containers, even those not running
docker container stop <hash> # Gracefully stop the specified container
docker container kill <hash> # Force shutdown of the specified container
docker container rm <hash> # Remove specified container from this machine
docker container rm $(docker container ls -a -q) # Remove all containers
docker image ls -a # List all images on this machine
docker image rm <image id> # Remove specified image from this machine
docker image rm $(docker image ls -a -q) # Remove all images from this machine
docker login # Log in this CLI session using your Docker credentials
docker tag <image> username/repository:tag # Tag <image> for upload to registry
docker push username/repository:tag # Upload tagged image to registry
docker run username/repository:tag # Run image from a registry
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例