django+uwsgi+nginxプロジェクトをubuntu環境に展開し、上流の早期接続切断のエラーを解決することができる。
以前、djangoのデプロイメントについてcsdnを書きましたが、一般的すぎて詳細が分からないという意見がありました。今回は、uwsgiとnginxでのdjangoデプロイメントについて詳しく紹介しています。
runserver を使うと、django プロジェクトをローカルに立ち上げるのは簡単ですが、これは LAN 上でしかアクセスできないので、本番環境に django をデプロイする場合は、もう少しいろいろなことを考えなければなりません。例えば、静的ファイルの処理、セキュリティ、効率化などです。この記事では、uwsgi+Nginx ベースの django プロジェクトを本番環境にデプロイする方法についてまとめています
<スパン 準備の条件
1. Make sure you have a django project that can be started properly with the runserver, i.e. the command: python manage.py runserver
2. The project has been uploaded to linux, the python environment has been deployed, and the modules needed for the project have been installed
Uwsgi installation:
1. install command: pip3 (because I'm using python 3.5.2) install uwsgi
2. In the django project's
Same level
directory under
<スパン
Uwsgi installation:
1. install command: pip3 (because I'm using python 3.5.2) install uwsgi
2. In the django project's
Same level
directory under
uwsgi.ini ファイルを作成します。作成コマンド:sudo vi uwsgi.ini
3. 3. uwsgi.iniの設定情報を以下のように編集してください。
chdir = /home/python/Desktop/django_test/fang # プロジェクトのディレクトリを指し、fangはそのプロジェクトです。
module = fang.wsgi # プロジェクト名.wsgi
master = true
プロセス数 = 10
chmod-socket = 664
バキューム = true
socket = 127.0.0.1:8001 # これはアクセスされているアドレスで、非常に重要です。なぜなら、その後の nginx によるバックエンドリンクアドレスへのアクセスは http アドレスではなく、このアドレスに対して行われるからです。
upstream prematurely closed connection while reading response header from upstre am, client: 127.0.0.1, server: localhost, request: "GET / HTTP /1.1", upstream: "uwsgi://127.0.1:8080", host: "127.0.0.1".XXX.XXX.XXX.XXX.XXX.XXX.XXX.XXX.XXX.XXX.XXX.XXX;
http = 127.0.0.1:8080
max_execution_time = 300s
uwsgi_connect_timeout = 300s
プラグイン=Python
proxy_http_version 1.1
proxy_set_header 接続 ""
pythonpath = ~/.virtualenvs/django_py3/lib/python3.5.2/site-packages/ です。
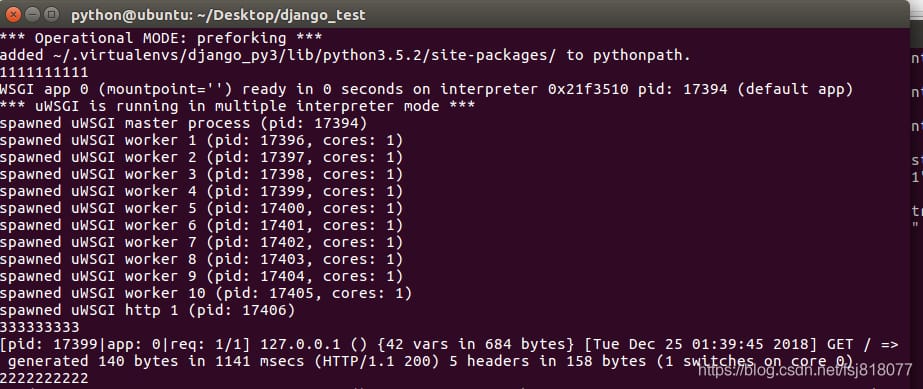
4. 4. 設定完了後、このuwsgiがあるディレクトリに移動し、uwsgi --ini uwsgi.iniというコマンドでプロジェクトを起動すると、成功時に以下のように表示されます。

5. httpアドレス(127.0.0.1:8080、実際のアドレスによる)にアクセスしてプロジェクトページにアクセスすると、uwsgiとdjangoの設定が正常に行われたことになる
以下のように、私のテストプロジェクトは、事前に書かれたhello1 を返しました。

Nginxのインストール。
1. sudo apt-get install nginxのコマンドでnginxをインストールします。
2. nginx のインストールが成功するかテストします。デフォルトはポート 80 で、ローカル IP は 127.0.0.1 です。
/etc/init.d/nginx start -- スタート
/etc/init.d/nginx stop --shutdown
/etc/init.d/nginx restart --restart
3. 3.設定する*.confファイル、このファイルの名前は任意ですが、私はプロジェクト名を使用するために使用されている、一部の人々はnginx.confを使用したい、私はfang.confを使用していますこれはプロジェクトの区別の利点、およびデフォルトnginxとの違いである。
(1): sudo vi fang.conf コマンドで、プロジェクトディレクトリに fang.conf ファイルを作成します。
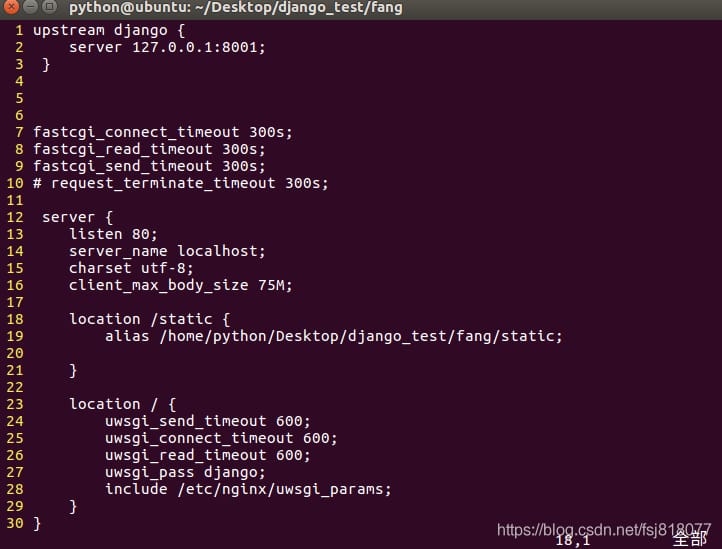
(2): fang.confファイルの設定を以下のように行ってください。
注意:(1) 以下のパスは、実際のプロジェクトの絶対パスに従って記述されています。
②上流のdjangoの以下の設定のアドレスは、uwsgi.iniのソケットの設定と同じでなければなりません。そうでなければ、私が述べたエラーが出ます。多くの人がこのエラーが出て、問題の根本が分かりません。特に初心者の方

4. sudo ln -s /home/python/Desktop/django_test/fang/fang.conf /etc/nginx/conf.d のコマンドでソフト接続します。
5,コマンドでnginxサーバーを再起動します。5,/etc/init.d/nginx restartのコマンドでnginxサーバーを再起動し、80番ポートからアクセスして対応するデータ情報を取得します。これは、80番ポートで以下の図に示すように、設定が正常に行われたことを意味します。

注:。
上記の設定が成功した場合、nginxが以下のようなエラーで開くことがあります。

それはfang.conf設定ファイルにエラーがあることを意味し、特定のエラーは、ログを表示することができます、最初の/ VAR / LOG / NGINX /ディレクトリを入力し、ログを開き、sudo viエラーログファイル出力エラーの原因を確認するには、もちろん、ソフト接続用の/ etc/nginx/サイト-有効ファイルがあることができます、あなたは内部*.confファイル、またはデフォルトファイルの下にcondフォルダがログをチェックする特定の必要性が削除されていない、他の質問は、メッセージを残して歓迎です!...
関連
-
.NETで134217728バイトの許容メモリサイズを使い果たした(8192バイトを割り当てようとした)。解決方法
-
メインクラス org.codehaus.plexus.classworlds.launcher.Launcher MAC が見つからない、またはロードできないエラーが以下に報告されています。
-
eclipseを起動中、エラー。スレッド "main" で例外発生 java.lang.
-
エラー: 非静的メンバ関数の無効な使用
-
ArrayAdapterの外観は、リソースIDがTextViewである必要がある問題について
-
OSError: [Errno 98] アドレスはすでに使用中です(エラーは解決されました)
-
zsh: コマンドが見つかりません 解決策
-
Python がエラー TypeError: write() 引数はバイトではなく str でなければならない
-
[違反】スクロールブロックの「mousewheel」イベントに非パッシブなイベントリスナーを追加。
-
AndroidのタッチイベントonScrollとonFlingは、特に区別が重要です。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
undefined! [rejected] マスター -> マスター (フェッチファースト) プッシュコードエラー
-
メンバ関数fetch()のNULLでの呼び出し
-
警告の削除: 異なるサイズの整数からポインタへのキャスト
-
CUDAドライバのバージョンがCUDAランタイムのバージョンに対して不足しています。
-
Pyproj のインストールに問題があり、コマンド ' cl.exe' が失敗しました。そのようなファイルやディレクトリはありません
-
postman request prompt このリソースにアクセスするには完全な認証が必要です。
-
Pycharm コード ドッカー コンテナ 実行 デバッグ|機械学習シリーズ
-
unity build はエラーを報告します。 名前 'XXX' は現在のコンテキストに存在しません。
-
Pythonの一般的なエラーとデバッグ方法 (2)
-
SQLステートメント共通エラー。"不明な列 'xxx' in 'where 節 "どのように解決するには?