DjangoのForeignKey操作とrelated_nameの役割
以前 Django の外部キーに関する記事を書きましたが、外部キーに基づいたデータの操作方法、つまりメインテーブルから子テーブルを問い合わせる方法、子テーブルからメインテーブルを問い合わせる方法はカバーしていませんでした。
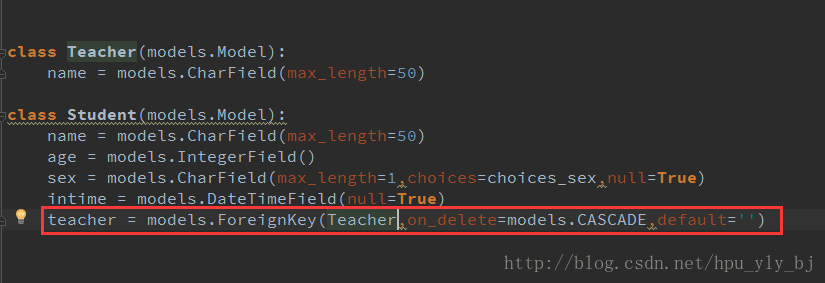
まず、教師モデルと生徒モデルの2つのモデルを定義しました。1人の教師が複数の生徒に対応する、1対多型のモデルです(下図参照)。

では、ある先生に対応する生徒を調べたい場合、どのようにすればよいのでしょうか。
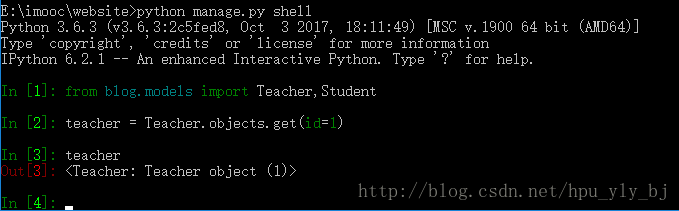
python manage.py shellというコマンドを入力してpythonのシェルインターフェイスにアクセスすることで、このデモを行います。
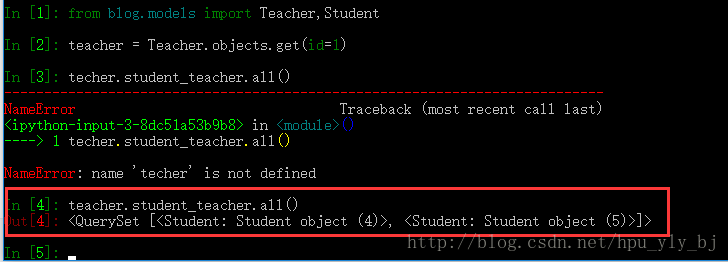
最初のステップは、当然ながら、モデルをインポートして、先生の情報を取得することです。

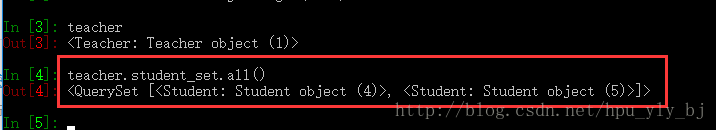
教師オブジェクトを返し、次は生徒オブジェクトに関連付けられたクエリの先生は、ここで注意すべき点は、デフォルトではすべてのメインテーブルオブジェクトは、外部キーのプロパティを持って、あなたはそれを介して子テーブルに関するすべての情報を照会することができますdjango、このプロパティの名前は、子のテーブル小文字プラス_セット、特にこのにある学生_セット、デフォルトリターンはクエリーセット、操作は次のようになりますです。

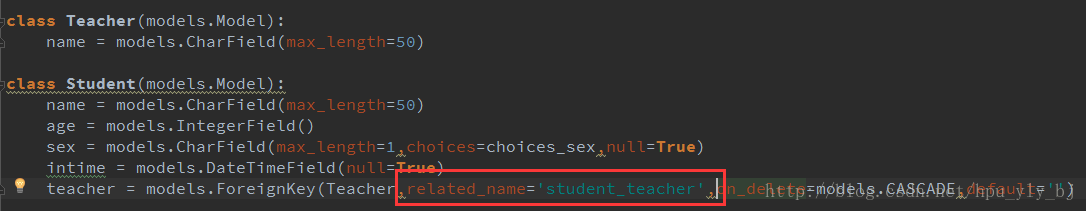
また、related_nameの使用にはもう一つ知識が必要で、models.pyでForeignを使って外部キーを定義する際に、以下のようにrelated_nameというパラメータで渡すこともできます。
 python manage.py makemigrations と python manage.py migrate を実行します。
python manage.py makemigrations と python manage.py migrate を実行します。

上の画像からわかるように、効果は先ほどの_set操作と同じで、どちらの方法も同じなので、面倒だと思う方は、メインテーブルの外部キーを定義する際に、related_nameで直接外部キーに名前を定義するとよいでしょう
上のクエリは、主に主テーブルに子テーブルの情報を問い合わせるものです
以下は、メインテーブルに対して、サブテーブルを通じて生徒の先生に関する情報を問い合わせる方法です。
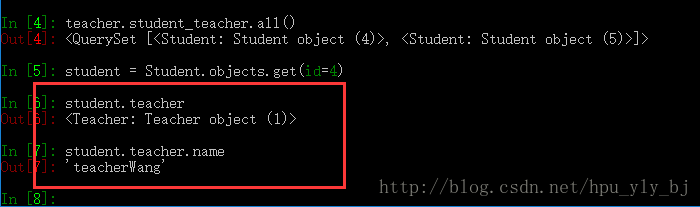
まず、子テーブルオブジェクトを取得し、外部キーのフィールド名を定義することで、メインテーブルの情報を取得することができます。
例えば、studentオブジェクトを取得して、そのstudentオブジェクトに対応するメインテーブルteacheの情報を取得したい場合、student.teacherを使って取得します。teacherは子テーブルで定義した外部キーフィールドで、以下のように定義します。

最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例