[解決済み] div の高さを親 div の高さに合わせて伸縮させる方法 - CSS
2022-06-20 19:44:06
質問
以下のようなdivで構成されたページがあります。
<div id="container">
<div id="A"></div>
<div id="B">
<div id="B1"></div>
<div id="B2"></div>
</div>
<div id="C"></div>
<div id="D"></div>
</div>
としてスタイリングしています。
html, body {
margin: 0;
padding: 0;
border: 0;
}
#B, #C, #D {
position: absolute;
}
#A{
top: 0;
width: 100%;
height: 35px;
background-color: #99CC00;
}
#B {
top: 35px;
width: 200px;
bottom: 35px;
background-color: #999999;
z-index:100;
}
#B2 {
margin-top: -35px;
bottom: 0;
background-color: #FFFFFF;
width: 200px;
overflow: scroll;
}
#B1 {
height: 35px;
width: 35px;
margin-left: 200px;
background-color: #CC0066;
}
#C {
top: 35px;
left: 200px;
right: 0;
bottom: 35px;
background-color: #CCCCCC;
}
#D {
bottom: 0;
width: 100%;
height: 35px;
background-color: #3399FF;
}
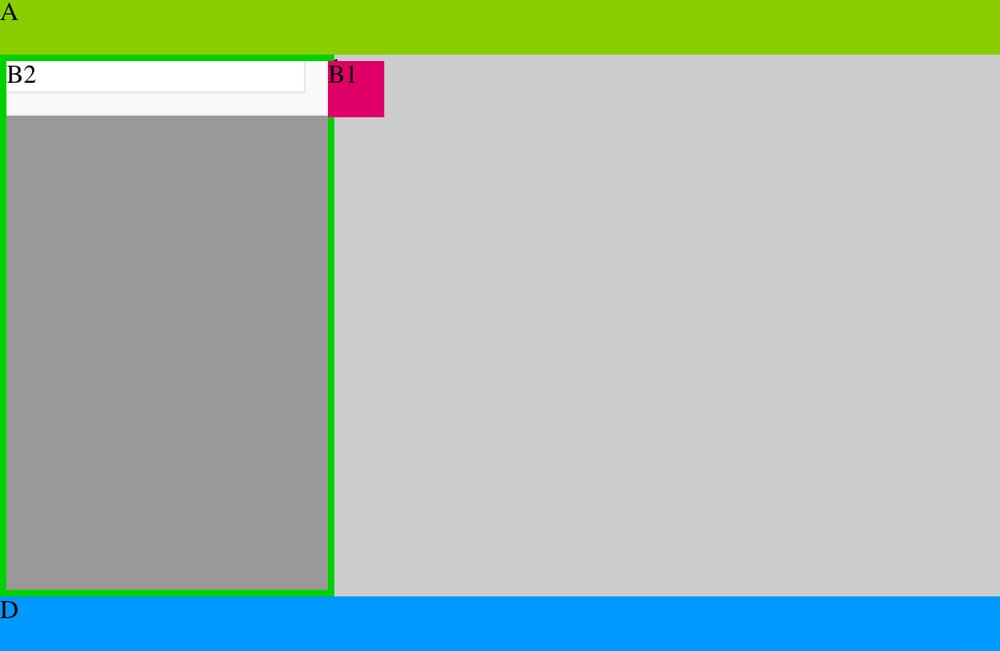
以下のレイアウト/スクリーンショットをご覧ください。
divの高さを調整したい
B2
の高さを調整して、div全体が埋まる(または伸びる)ようにしたい。
B
(緑色のボーダーでマーク) を埋め、フッター div D を横切らないようにします。
デモ
(更新)をクリックします。どのように私はこれを解決することができますか?
どのように解決するのですか?
単純に
height: 100%;
の上に
#B2
のスタイリングになります。
min-height
は必要ないはずです。
関連
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] input type="button "に背景画像を追加するには?
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] CSSの三角形はどのように機能するのですか?
-
[解決済み] div' コンテナに合わせて画像を自動リサイズするにはどうしたらいいですか?
-
[解決済み] Flexbox:水平方向と垂直方向の中央揃え
-
[解決済み] HTMLアンカーは'name'と'id'のどちらで作成するのが良いですか?
-
[解決済み] div内の画像の下に余分なスペースがある
-
[解決済み】display:flexを使って残りの縦幅をCSSで埋める。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] 要素を水平方向にセンタリングする方法
-
[解決済み] インラインCSSでa:hoverを記述するには?
-
[解決済み] inline/inline-block要素間のスペースを削除するにはどうすればよいですか?
-
[解決済み] HTML5でfloat入力タイプはありますか?
-
[解決済み] 複数のノンブレイキングスペース("nbsp")ではなく、タブスペースを使用しますか?
-
[解決済み] div内の要素を縦に並べるにはどうしたらいいですか?
-
[解決済み] input type="date "のフォーマットを変更する方法はありますか?
-
[解決済み] localStorage、sessionStorage、session、cookieの違いは何ですか?
-
[解決済み] 親ディバイスの高さを指定せずに、子ディバイスの高さを100%にする方法は?
-
[解決済み] HTML Input="file" Accept Attribute File Type (CSV)