[解決済み] 画像を使用するよりも簡単に円形のdivを作成する方法?
2022-04-22 01:50:01
質問
今やっている方法よりも簡単に円形のdivを作成する方法はないでしょうか。
現在は、サイズごとに画像を作っているだけなのですが、これをやるのがめんどくさいです。
CSSを使って、半径を指定できる円形のdivを作ることはできないでしょうか?
どのように解決するのですか?
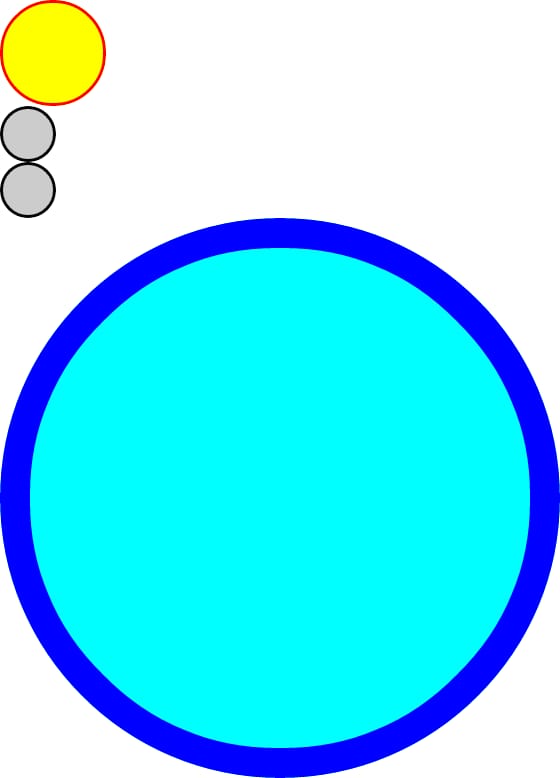
以下はデモです。 http://jsfiddle.net/thirtydot/JJytE/1170/
CSSです。
.circleBase {
border-radius: 50%;
behavior: url(PIE.htc); /* remove if you don't care about IE8 */
}
.type1 {
width: 100px;
height: 100px;
background: yellow;
border: 3px solid red;
}
.type2 {
width: 50px;
height: 50px;
background: #ccc;
border: 3px solid #000;
}
.type3 {
width: 500px;
height: 500px;
background: aqua;
border: 30px solid blue;
}
HTMLです。
<div class="circleBase type1"></div>
<div class="circleBase type2"></div><div class="circleBase type2"></div>
<div class="circleBase type3"></div>
で動作させるためには
IE8以前
をダウンロードし、使用する必要があります。
CSS3 PIE
. 上のデモはIE8では動作しませんが、これはjsFiddleが以下の機能をホストしていないためです。
PIE.htc
.
私のデモはこのような感じです。

関連
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] XHTMLの自己完結型タグを除くオープンタグにマッチするRegEx
-
[解決済み] div' コンテナに合わせて画像を自動リサイズするにはどうしたらいいですか?
-
[解決済み] CSSのdisplayプロパティで遷移する
-
[解決済み] div 内の画像を縦に並べる方法
-
[解決済み] CSS 100% height と padding/margin の関係
-
[解決済み] HTMLのid属性とname属性の違い
-
[解決済み] CSSの爆発を管理する
-
[解決済み] div内の画像の下に余分なスペースがある
-
[解決済み】CSSを使用して、すべてのブラウザでdiv要素を垂直方向に中央に配置するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] htmlページで円を描くには?
-
[解決済み] divブロック内のテキストを(水平方向と垂直方向に)センタリングするにはどうすればよいですか?
-
[解決済み] input type="date "のフォーマットを変更する方法はありますか?
-
[解決済み] フレックスアイテムを右寄せにするには?
-
[解決済み] Flexbox:水平方向と垂直方向の中央揃え
-
[解決済み] Bootstrap 3 の sr-only とは何ですか?
-
[解決済み] Do I use <img>, <object>, or <embed> for SVG files?
-
[解決済み] メモ帳++でXML/HTMLを自動整形/インデントする方法
-
[解決済み] 親ディバイスの高さを指定せずに、子ディバイスの高さを100%にする方法は?
-
[解決済み] MIME-typeが原因でスタイルシートが読み込まれない