[解決済み] 水平スクロールのみ可能なDiv
2022-03-11 15:51:06
質問
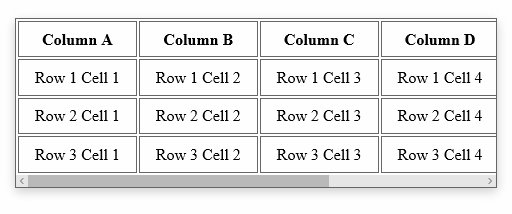
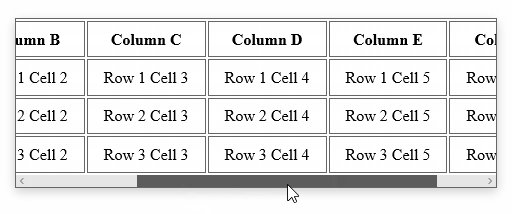
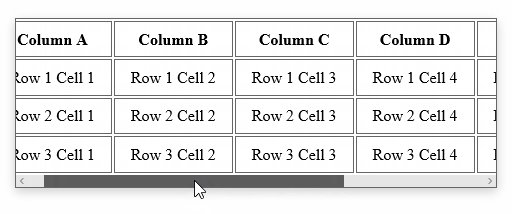
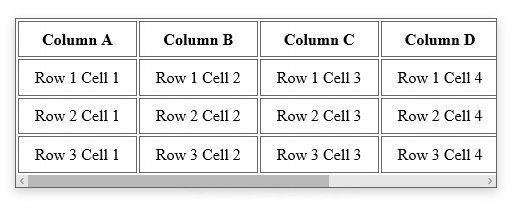
私は、多くの列を持つテーブルを含む固定幅のDIVを持っており、DIV内でユーザーがテーブルを水平にスクロールできるようにする必要があります。
IE6とIE7のみで動作する必要があります(内部クライアントアプリケーション)。
以下はIE7で動作します。
overflow-x: scroll;
IE6でも動作する解決策をどなたか教えてください。
解決方法を教えてください。
解決方法はいたって簡単です。テーブルのセルの幅に影響を与えないようにするために、テーブルの上にある ホワイトスペース . 水平スクロールバーを表示させるために オーバーフローX . そして、これでほぼ完了です。
.container {
width: 30em;
overflow-x: auto;
white-space: nowrap;
}
あなたが見ることができる
最終結果はこちら
または下のアニメーションをご覧ください。テーブルがコンテナの高さを決定するのであれば、明示的に
overflow-y
から
hidden
. しかし、それも選択肢の一つであることを理解してください。
関連
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] divをクリックすると、その下にある要素に移動します。
-
[解決済み] div要素間の空白を削除する方法
-
[解決済み] IE=edge,chrome=1というのは今でも有効なのでしょうか?
-
[解決済み] 順序なしリストが div 内で左いっぱいに整列されない
-
[解決済み] JavaScriptで要素のクラスを変更するにはどうすればよいですか?
-
[解決済み] div' コンテナに合わせて画像を自動リサイズするにはどうしたらいいですか?
-
[解決済み] How do I style a <select> dropdown with only CSS?
-
[解決済み] CSSでdivのアスペクト比を維持する
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】スタイルシートとして解釈されるリソースがMIMEタイプtext/htmlで転送される(ウェブサーバーとは関係ないようです)。
-
[解決済み] span with onclick event inside the tag
-
[解決済み] IE=edge,chrome=1というのは今でも有効なのでしょうか?
-
[解決済み] :last-child が期待通りに動作しない?
-
[解決済み] フォームの中にフォームがある、でいいのかな?[重複]
-
[解決済み] Railsです。railsアプリで<img src= >をimage_tagに変換する方法
-
[解決済み] ホバー時に背景画像を暗くする
-
[解決済み] Favicon.icoを表示させることができません。
-
[解決済み] HTML Divのボーダーが表示されない
-
[解決済み] フッターの内容が重なっているのを修正するには?