[解決済み] 複数の画像を自動リサイズして div 内の中央に配置する方法
2022-03-04 09:02:46
質問
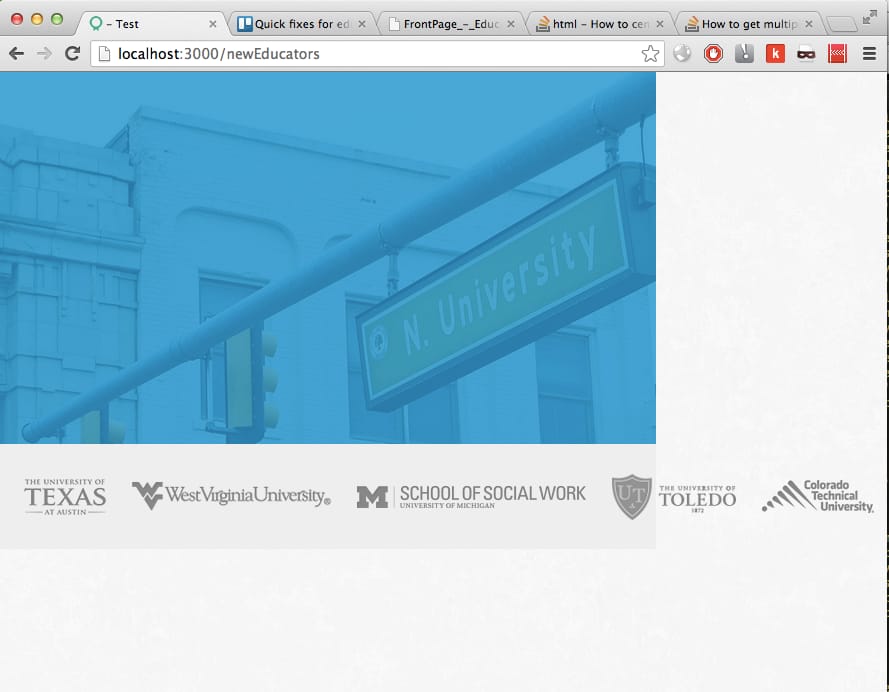
複数の大学ロゴの画像を並べて、ブラウザの幅が小さくなっても、上の青っぽい画像と同じように、コンテナdivからはみ出さないように縮小表示させようとしているのです。画像は、最大幅と高さ100%を適用することで、そのdiv内で拡大縮小します。しかし、ロゴ画像は同じように拡大縮小されず、divから溢れ出てしまいます。
以下に実例を示します。 http://feroze.org/new-education/ - サイズを変更してみてください。
以下は、ロゴコンテナDivのグレーバーのCSSです。
#partners
height 105px
background-color #eee
white-space nowrap
width 100%
そして、ロゴ画像自体に適用されるCSSは以下の通りです。
.logo-image
vertical-align middle
padding 13px
max-width 100%
display inline
ご覧の通り、グレーのバーの中で縦に並べてみました。しかし、バーが短くなるにつれて、画像は div 内にとどまり、コンテナ div に従ってサイズが変更されるようにしたいのです。
何かお手伝いいただけることがあれば、ぜひお願いします。ありがとうございます。

解決方法は?
どのようなHTMLか分かりませんが、画像をそれぞれ
<div>
または
<li>
を使用することができます。
display: table;
と
display: table-cell
を使用することで、画像が何枚あっても、常に幅に正しく収まるようになります。
body {
margin: 0;
}
#partners {
height: 105px;
background-color: #eee;
white-space: nowrap;
width: 100%;
display: table;
}
.logo-image {
vertical-align: middle;
padding: 13px;
display: table-cell;
}
.logo-image img {
max-width: 100%;
}
<div id="partners">
<div class="logo-image">
<img src="http://placehold.it/120x80" alt="Placeholder Image" />
</div>
<div class="logo-image">
<img src="http://placehold.it/120x80" alt="Placeholder Image" />
</div>
<div class="logo-image">
<img src="http://placehold.it/120x80" alt="Placeholder Image" />
</div>
<div class="logo-image">
<img src="http://placehold.it/120x80" alt="Placeholder Image" />
</div>
<div class="logo-image">
<img src="http://placehold.it/120x80" alt="Placeholder Image" />
</div>
<div class="logo-image">
<img src="http://placehold.it/120x80" alt="Placeholder Image" />
</div>
</div>
動作デモはこちら .
関連
-
[解決済み] CSSのホバー効果が私のコードで機能しない
-
[解決済み】iframeの背景色を変更する問題
-
[解決済み】「選択されたファイルがありません」を変更しました。
-
[解決済み] CSS - display: none; が機能しない
-
[解決済み] <html xmlns="http://www.w3.org/1999/xhtml">」は何をするのですか?
-
[解決済み] IFrameからボーダーを取り除く
-
[解決済み] TD rowspan が機能しない
-
[解決済み] div' コンテナに合わせて画像を自動リサイズするにはどうしたらいいですか?
-
[解決済み] divブロック内のテキストを(水平方向と垂直方向に)センタリングするにはどうすればよいですか?
-
[解決済み] Twitter Bootstrapを使った中央寄せのコンテンツはどうなっているのか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】HTML5検証エラー:body開始タグは見たが、同じタイプの要素がすでに開かれていた
-
[解決済み】エラー。要求されたURL"[no URL]"は無効です。
-
[解決済み】WebページでWindows 95のフォントを使用する
-
js プログラミング共通のエラーです。Uncaught TypeError。XXXは関数ソリューションではありません
-
[解決済み] html : iframeでhtmlのコンテンツが表示されない。
-
[解決済み] CSS "margin: 0 auto" が中央揃えにならない
-
[解決済み] span with onclick event inside the tag
-
[解決済み] SRCとHREFの違い
-
[解決済み] アトムでキーバインドリゾルバーのポップアップを消すにはどうしたらいいですか?
-
[解決済み] 画像をインラインで表示する方法