[解決済み] DIVをページ下部に整列させる
2022-02-19 13:02:54
質問
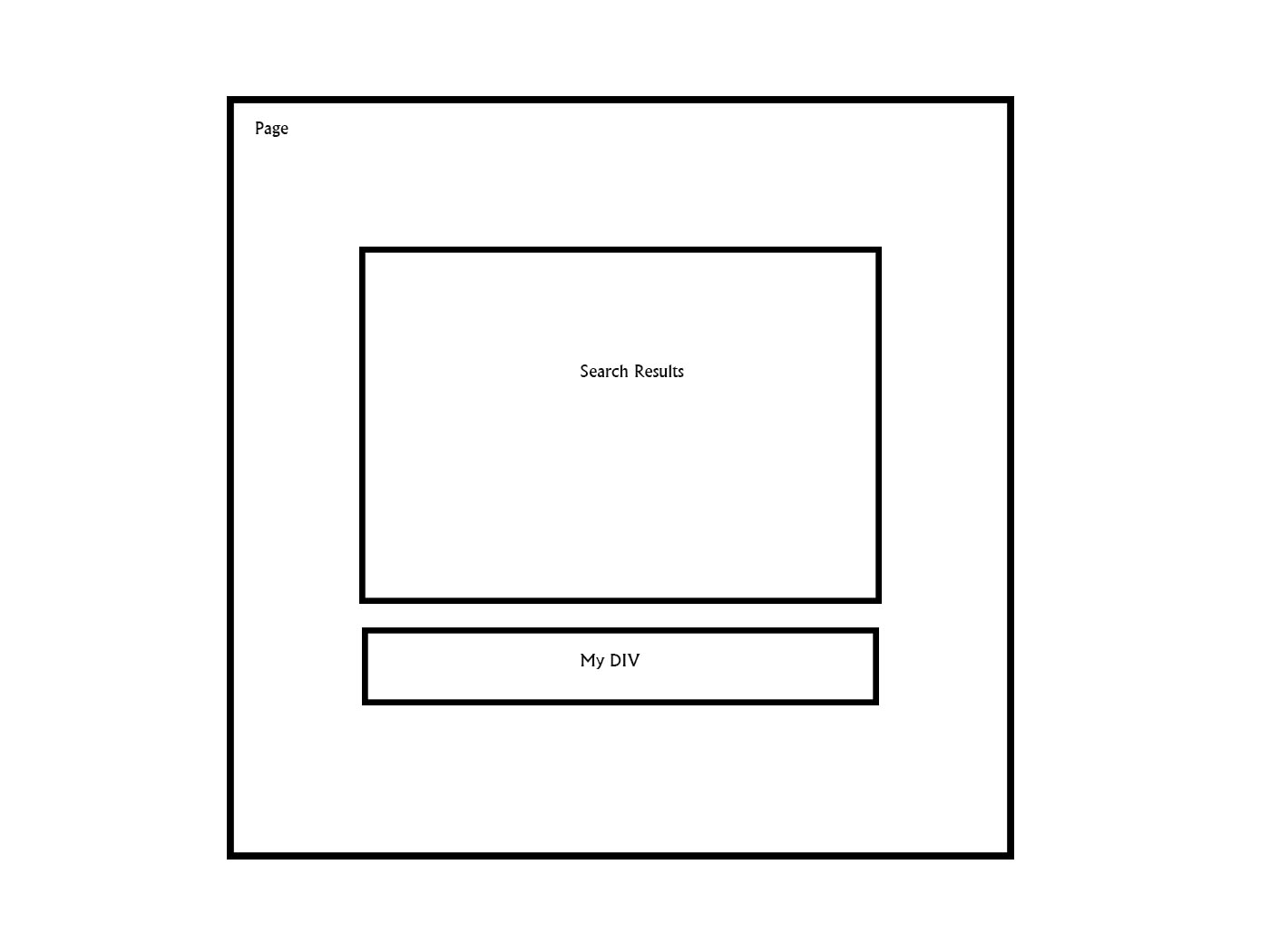
検索結果ページの下部に配置する必要のあるDIVがあります。 問題 があるたびに 検索結果なし または 検索結果の行数が少ない がページに表示されると DIVがページの下から上に上がる .

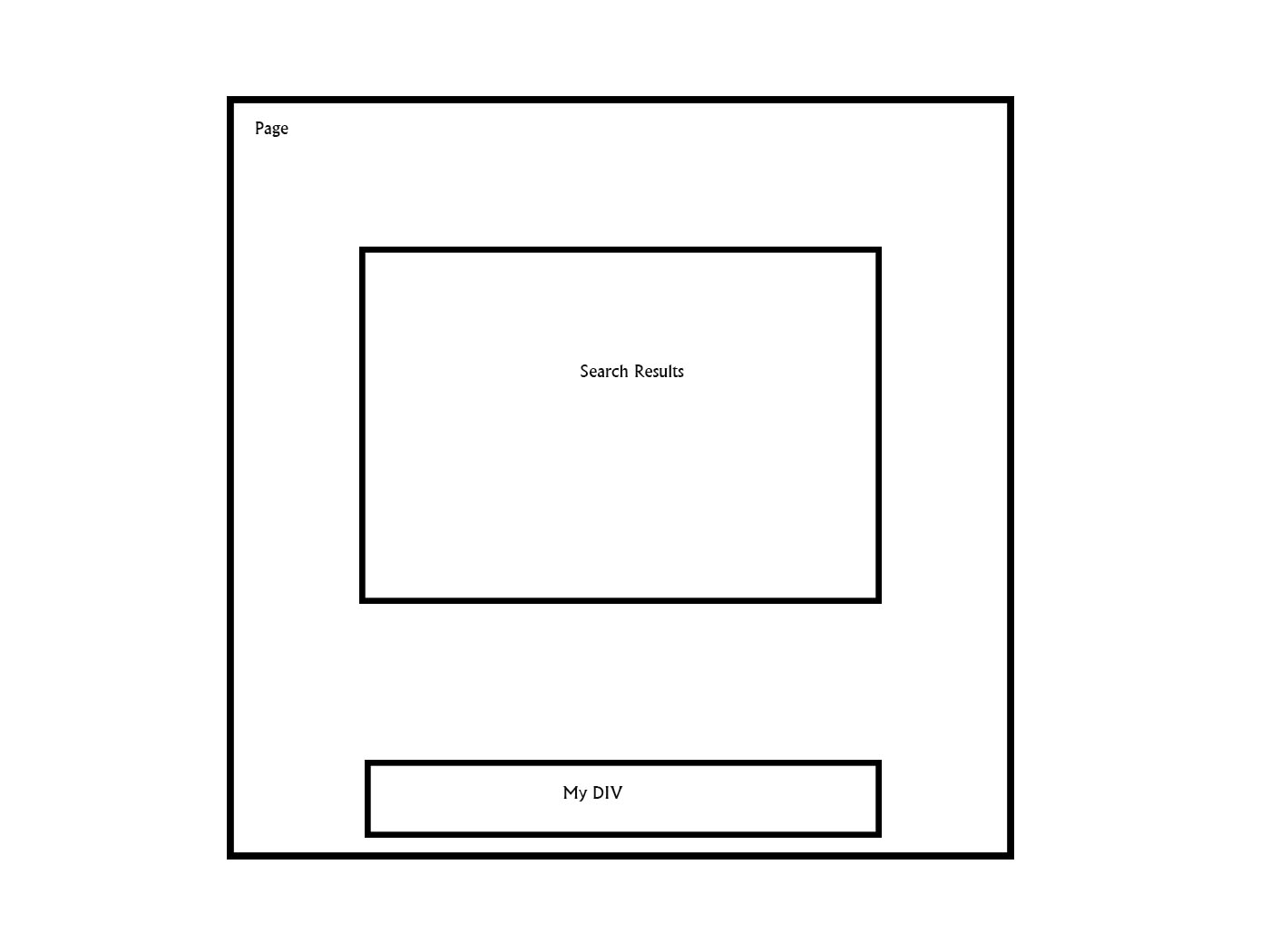
しかし、このように配置する必要があります。

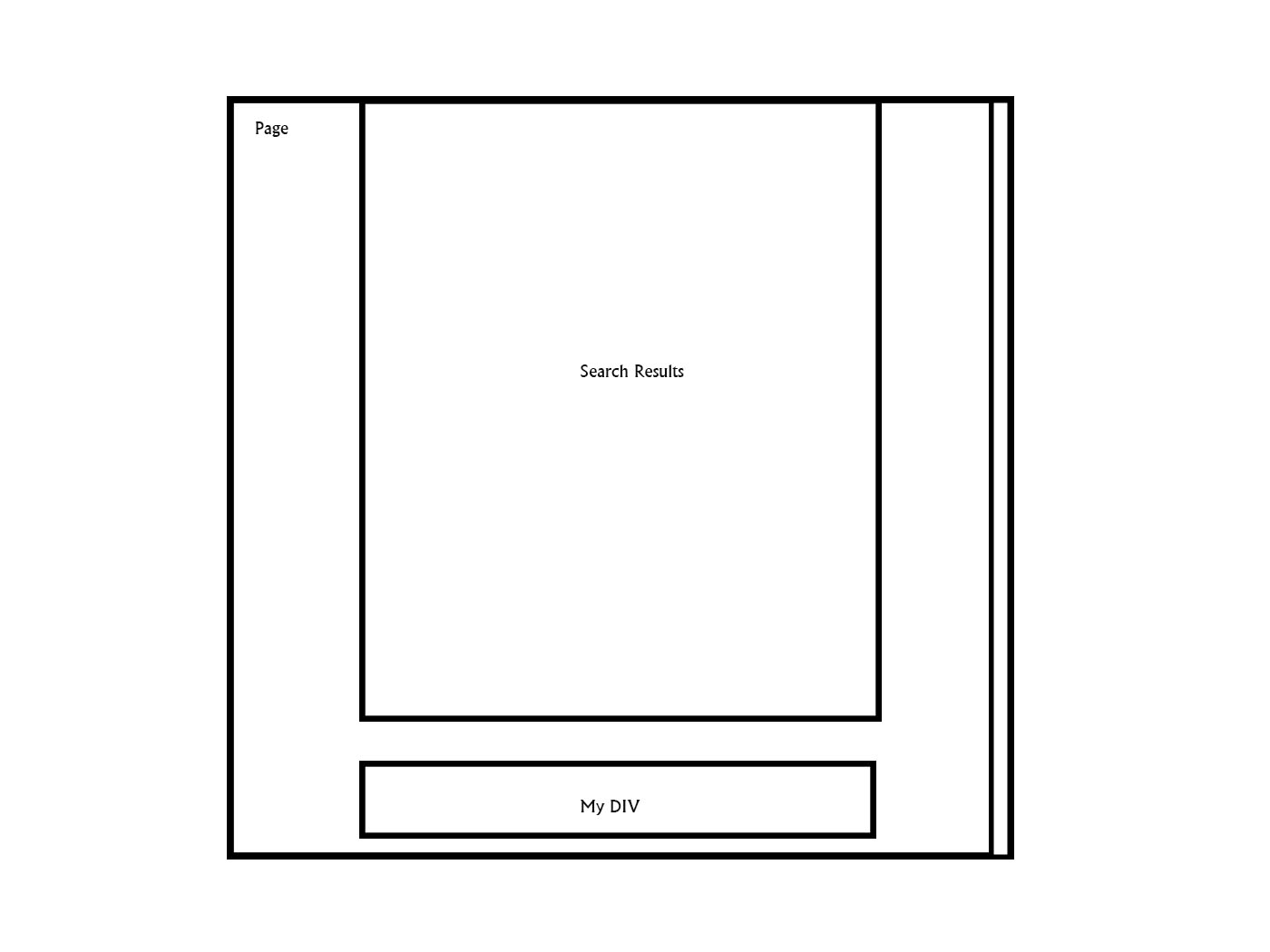
がある場合は必ず 行数 となり、ページが スクロールダウン であれば、DIVはこのように配置する。

現在のコードは次のようになります。
<div id="bottom-stuff>
<div id="bottom">
// DIV stuff
</div>
</div>
#bottom-stuff {
padding: 0px 30px 30px 30px;
margin-left:150px;
position: relative;
}
#bottom{
position: absolute; bottom: 0px;
}
解決方法は?
なるほど、言いたいことはわかったので、見てみましょう......。
HTMLです。
<div id="con">
<div id="content">Results will go here</div>
<div id="footer">Footer will always be at the bottom</div>
</div>
CSSです。
html,
body {
margin:0;
padding:0;
height:100%;
}
div {
outline: 1px solid;
}
#con {
min-height:100%;
position:relative;
}
#content {
height: 1000px; /* Changed this height */
padding-bottom:60px;
}
#footer {
position:absolute;
bottom:0;
width:100%;
height:60px;
}
このデモでは、コンテンツの高さを
height: 1000px;
下のほうにスクロールしていく様子がわかると思います。
このデモでは、コンテンツの高さを
height: 100px;
スクロールがない状態でどのように表示されるかを見ることができます。
つまり、これはフッターをdivの下に移動させます。
content
しかし、コンテンツが画面より大きくない場合(スクロールしない場合)、フッターは画面の下に表示されます。これは、あなたが望むものだと思います。見て、それを使って遊んでみてください。
背景を付けて見やすくするために、フィドルを更新しました。
関連
-
[解決済み】JQuery: 'Uncaught TypeError: ajaxリクエストで「Illegal invocation」が発生する - 複数の要素
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] HTMLの#記号の文字実体は?
-
[解決済み] textareaのresizableプロパティを無効にするにはどうしたらよいですか?
-
[解決済み] ページを再読み込みせずにURLを変更するにはどうすればよいですか?
-
[解決済み] 画像の横のテキストを縦に揃える?
-
[解決済み] div 内の画像を縦に並べる方法
-
[解決済み] divの中のテキストを縦に揃えるにはどうしたらいいですか?
-
[解決済み] divの内容を下に揃える方法
-
[解決済み] 位置は絶対だが、親に対して相対的
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] CSSのホバー効果が私のコードで機能しない
-
[解決済み】iframeを水平方向にセンタリングする方法は?
-
[解決済み】フッターをページの下部に中央に配置するにはどうすればよいですか?
-
[解決済み] <html xmlns="http://www.w3.org/1999/xhtml">」は何をするのですか?
-
[解決済み] div に斜めのエッジを作成する [重複] 。
-
[解決済み] HTMLのテーブルを部分的に透明にするには?
-
[解決済み] フォームの中にフォームがある、でいいのかな?[重複]
-
[解決済み] Railsです。railsアプリで<img src= >をimage_tagに変換する方法
-
[解決済み] 電話番号のマークアップはどのように行うのですか?
-
[解決済み] divが重ならないようにするには?