discordを使った自作botの作成
最近、NIKEに夢中な友人に頼まれてdiscordの開発を始めたのですが、discord botでいろいろと面白いことをやっています。
1. Discordとは?
Discordは、音声とテキストチャットが統合されたゲーマー向けのインスタントメッセージング(IM)ソフトウェアです。Discord は現在、Windows、MacOS、Android、iOS、Windows Phone、その他多くの主要なプラットフォームで利用可能です。 Linuxに対応したYYボイスとも言える。シンプルなインターフェース、強力な機能、主要なゲームプラットフォームとのシームレスな統合により、海外の多くのゲーマーから支持され、ゲーマーがゲーム内でコミュニケーションやコラボレーションを行うための好ましいツールとなっています。もちろん、ゲームの声に加えて、Discordはまた、あなたのニーズを満たすために、サーバーの他の様々なタイプを持っていますが、また、非常に開発者に優しい、公式APIの多くを提供することは、開発者が面白いおもちゃの多くを作成することができ、またはDiscordプラットフォームでツール、この記事ではDsicordの迅速な開発を説明するためにDiscordの公式APIに基づいて行われます。
2. 開発環境
windows/python3.7/PyCharm/discord.py
3. アプリの作成
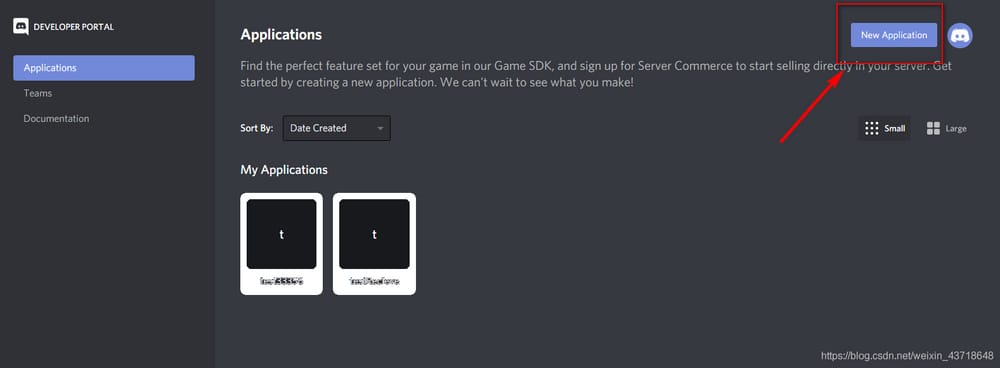
で https://discord.com/developers/applications ログインしてアプリを作成

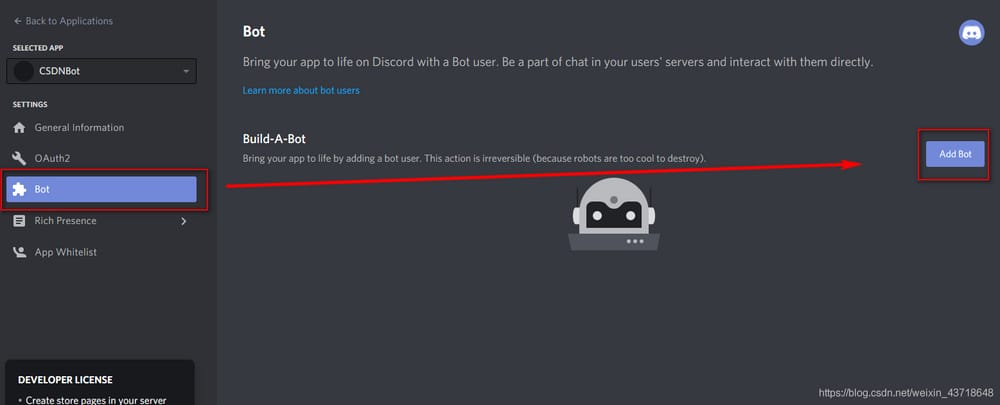
アプリ作成後、ボットを追加する

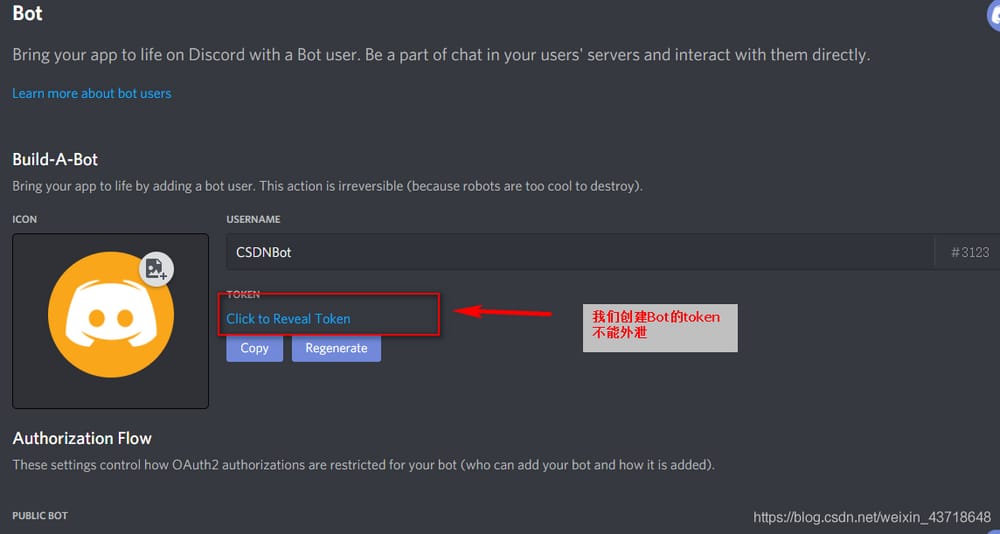
Botを追加した後、うちのBotのトークンを取得することができるので、手放さないようにしましょう。その場合は、Regenerateをクリックして再生してください。

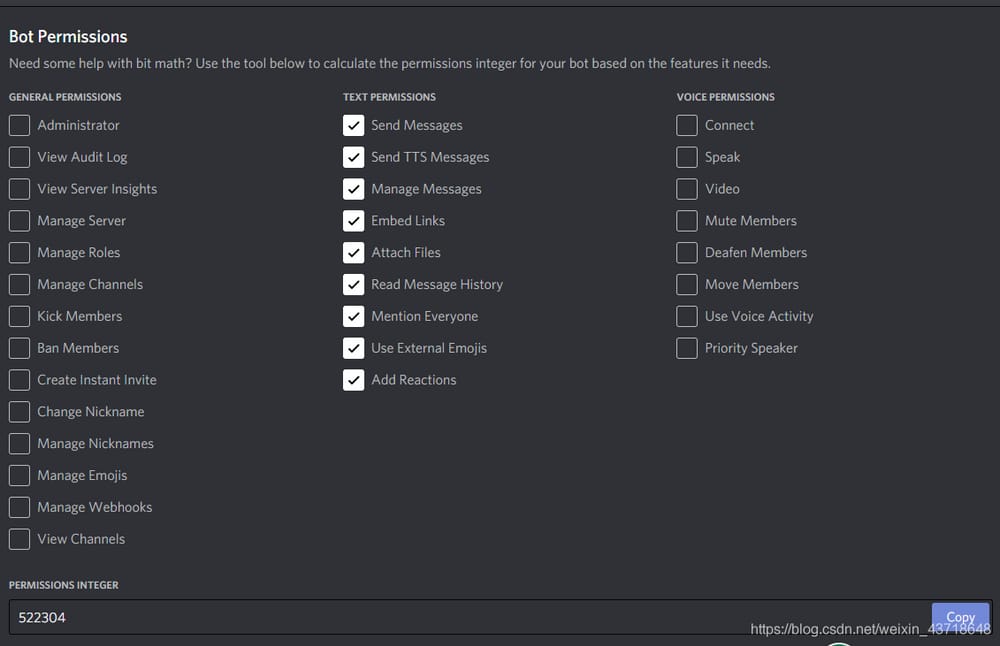
Botページのドロップダウンでは、異なるパーミッションオプションを選択してパーミッションの整数を計算することができます。

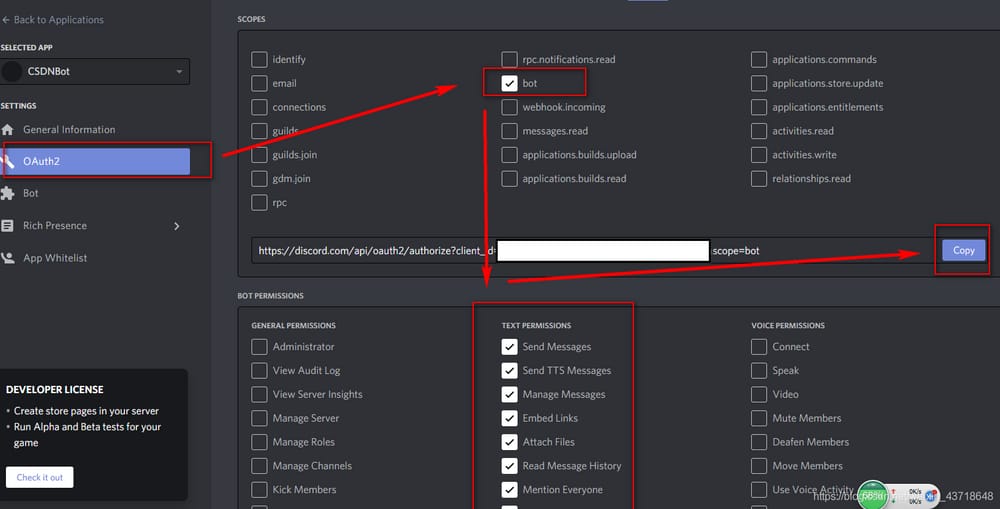
OAuth2 メニューでボットを強化する

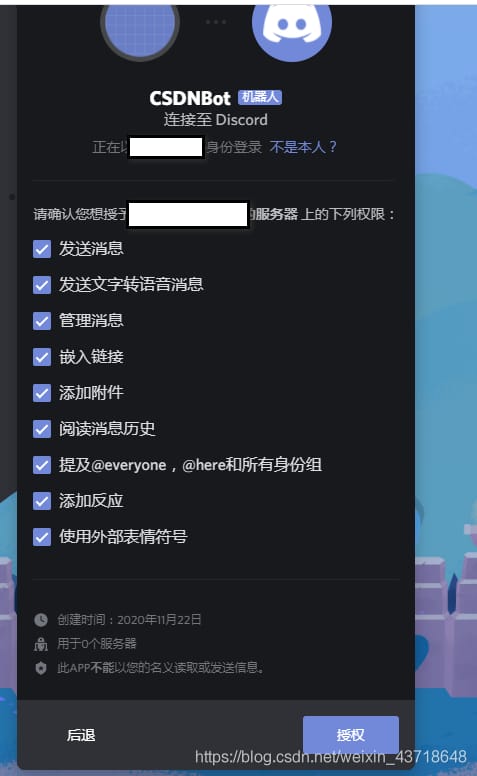
CpoyからURLをコピーしてブラウザで開き、管理者権限のあるサーバーを選択して、ボットに権限を与えます。

ここまででDiscordのbotができたので、もっと面白くなるようにbotをプログラムしてみましょう〜。
4. ボットプログラミング
discordは非常に開発者に優しく、python、java、nodjsなどをサポートするオープンソースのSDKを提供しています。Pythonはスクリプト言語としてより適しており、python SDKはすでに公式v8 APIをサポートしていますが、discord4jは現在v6までのAPIしかサポートしていないので、我々はpythonを選んでプログラムしました。 botはpythonでプログラムしています。注:Discordは様々な言語のSDKを提供しており、対応するオープンソースプロジェクトがgithubにあります。
discord.py
ここで、discord.py ライブラリをインストールする必要があります。
py -3 -m pip install -U discord.py
使用しているdiscord.pyのバージョンを確認します。
>>> import discord
>>> discord.__version__
'1.0.0a'
簡単な例
import discord
class MyClient(discord.Client):
async def on_ready(self):
print('Logged on as', self.user)
async def on_message(self, message):
# don't respond to ourselves
if message.author == self.user:
return
if message.content == 'ping':
await message.channel.send('Cja ~~ pong')
client = MyClient()
client.run('token')
これは単純なボットの例で、ボットのイベントによって on_message() がトリガーされ、ボットがメッセージをリッスンすると、このメソッドがトリガーされます。
もちろん、これは簡単な例に過ぎません。もっと面白いAPIについては、discord.pyの公式APIドキュメントを参照してください。 https://discordpy.readthedocs.io/en/latest/
このような場合、「ディアブロ」は、「ディアブロ」を「ディアブロ」と呼びます。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例