[解決済み] datatable jquery - テーブルのヘッダーの幅が本文の幅と一致しない
2023-04-27 19:44:19
質問
jQuery datatablesを使用しています。アプリケーションを実行すると、ヘッダーの幅がボディの幅に揃いません。しかし、ヘッダーをクリックすると、ボディの幅に揃うのですが、それでも軽いずれがあります。この問題は IE でのみ発生します。
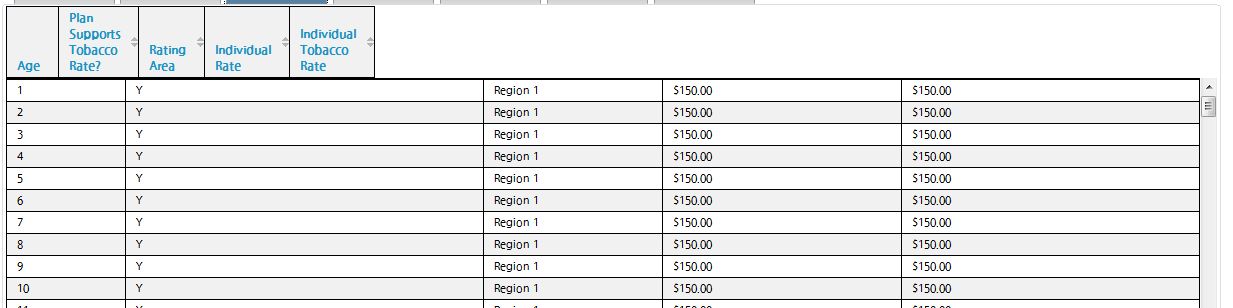
ページが読み込まれると、このように表示されます。

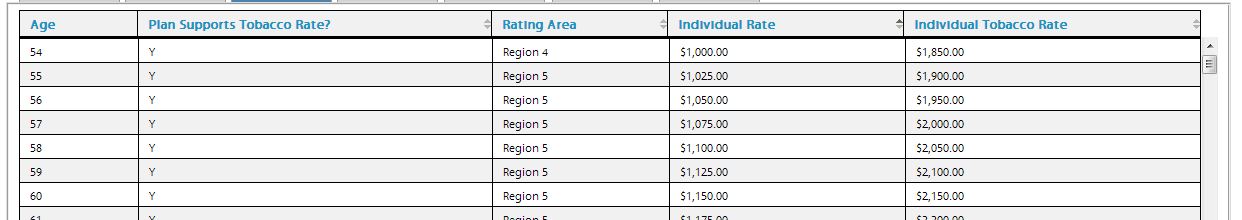
ヘッダーをクリックした後

私のdatatableのコード。
$("#rates").dataTable({
"bPaginate": false,
"sScrollY": "250px",
"bAutoWidth": false,
"bScrollCollapse": true,
"bLengthChange": false,
"bFilter": false,
"sDom": '<"top">rt<"bottom"flp><"clear">',
"aoColumns": [{
"bSortable": false
},
null,
null,
null,
null
]
});
rates
は私のテーブルIDです。
どなたか助けていただけませんか?ありがとうございました。
どのように解決するのですか?
解決策を見つけました。
追加
table-layout:fixed
をテーブルに追加し、IE モードでアプリケーションを開きました。
関連
-
[解決済み] jQueryでチェックボックスに "checked "を設定する
-
[解決済み] 私のJavaScriptコードは "No 'Access-Control-Allow-Origin' header is present on requested resource "というエラーを受け取りますが、Postmanはそうならないのはなぜですか?
-
[解決済み] jQueryでページを更新するにはどうすればよいですか?
-
[解決済み] jQueryでテーブルの行を追加する
-
[解決済み] jQueryで要素にスクロールする
-
[解決済み] jQueryで入力を無効化/有効化する?
-
[解決済み] jQueryで複数のクラスを持つ要素を選択するにはどうすればよいですか?
-
[解決済み] jQueryで現在のURLを取得する?
-
[解決済み] jQueryでフォームデータをJavaScriptオブジェクトに変換する
-
[解決済み] jquery input select all on focus
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] jQueryです。簡単なオーバーレイを作成するにはどうすればよいですか?
-
[解決済み] クラスメソッド内の "this "をタイプスクリプトで記述する
-
[解決済み] jQueryのイベントハンドラを削除する最良の方法?
-
[解決済み] jQuery hasAttrで要素に属性があるかどうかをチェックする【重複あり
-
[解決済み] jQueryでtextareaの値を設定する
-
[解決済み] CSSを使用してSVG画像の色を変更する方法(jQuery SVG image replacement)とは?
-
[解決済み] ボタンやリンクを無効化・有効化する最も簡単な方法とは(jQuery + Bootstrap)
-
[解決済み] jQuery: テキストで要素を検索する
-
[解決済み] jQuery / JavaScriptでJSONデータをパースする方法は?
-
[解決済み] jQueryで選択されたオプションのインデックスを取得する