D3.jsのノードへのデータバインディングを理解する
2023-08-24 08:20:07
質問
D3.jsのドキュメントを読んでいて、理解するのが難しいことがあります。
は
selection.data
メソッド
をドキュメントから引用しています。
これはドキュメントに記載されているサンプルコードです。
var matrix = [
[11975, 5871, 8916, 2868],
[ 1951, 10048, 2060, 6171],
[ 8010, 16145, 8090, 8045],
[ 1013, 990, 940, 6907]
];
var tr = d3.select("body").append("table").selectAll("tr")
.data(matrix)
.enter().append("tr");
var td = tr.selectAll("td")
.data(function(d) { return d; })
.enter().append("td")
.text(function(d) { return d; });
だいたいは理解できるのですが、どうなっているかというと、この
.data(function(d) { return d; })
セクションの
var td
ステートメントを使用しますか?
私の最良の推測は以下の通りです。
-
は
var tr文は、各 tr ノードに 4 要素の配列をバインドしています。 -
は
var td文はその4要素の配列をデータとして使用し、なぜか
しかし、どのようにして
.data(function(d) { return d; })
は実際にそのデータを取得し、何を返すのでしょうか?
どのように解決するのか?
書くとき。
….data(someArray).enter().append('foo');
D3は大量の
<foo>
要素を作成します。さらに重要なのは、配列の各エントリーのデータをその DOM 要素に関連付けることで、その DOM 要素は
__data__
プロパティとして関連付けます。
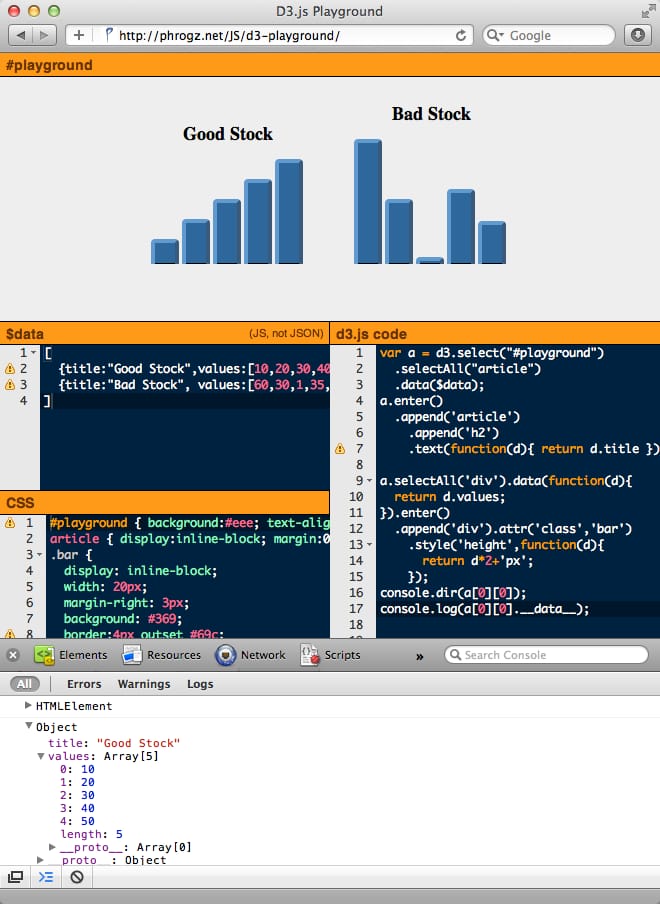
これを試してみてください。
var data = [ {msg:"Hello",cats:42}, {msg:"World",cats:17} ];
d3.select("body").selectAll("q").data(data).enter().append("q");
console.log( document.querySelector('q').__data__ );
コンソールに)表示されるのは、オブジェクトの
{msg:"Hello",cats:42}
に関連付けられたもので、最初に作成された
q
要素に関連付けられたものだからです。
後で行う場合。
d3.selectAll('q').data(function(d){
// stuff
});
の値は
d
ということがわかります。
__data__
プロパティであることがわかります。(この時点で、あなたが
// stuff
を新しい値の配列を返すコードで置き換えることを確認するのはこの時点ではまだ先です)。
別の例です の例では、HTML 要素にバインドされたデータと、下位の要素にデータのサブセットを再バインドする機能を示しています。

関連
-
[解決済み] 配列から特定の項目を削除するにはどうすればよいですか?
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] JavaScriptで文字列が部分文字列を含むかどうかを確認する方法は?
-
[解決済み] あるJavaScriptファイルを他のJavaScriptファイルにインクルードするにはどうすればよいですか?
-
[解決済み] GUID / UUIDの作成方法
-
[解決済み] JavaScriptでタイムスタンプを取得する方法は?
-
[解決済み】別のウェブページにリダイレクトするにはどうすればいいですか?
-
[解決済み】JavaScriptで文字列の出現箇所をすべて置換する方法
-
[解決済み] Javascriptによるタッチスクリーンデバイスの検出
-
[解決済み] 無効になっている入力フィールドの値を送信する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】D3 datumとdataの違いは何ですか?
-
[解決済み] 上級者向けJavaScript。この関数はなぜ括弧でくくられるのですか?重複
-
[解決済み] アサインの左側にJavascriptのオブジェクトブラケット表記({ ナビゲーション } =)があります。
-
[解決済み] CORS OriginヘッダーとCSRFトークンによるCSRF保護
-
[解決済み] AJAX Mailchimp サインアップフォームの統合
-
[解決済み] $.ajax実行中にローディングイメージを表示する
-
[解決済み] Chromeのwebkitインスペクタで「Unsafe JavaScript attempt to access frame with URL...」というエラーが継続的に発生する。
-
[解決済み] JavaScript で `throw` の後に `return` をする必要がありますか?
-
[解決済み] jQueryのバージョン1、バージョン2、バージョン3の違いは何ですか?[クローズド]
-
[解決済み] リダイレクトされずにHTMLフォームを送信する方法