[解決済み] Cypress を使用して、要素にカーソルを合わせてからクリックするにはどうすればよいですか?
2022-02-12 19:51:47
質問内容
マイアカウント」ボタンにカーソルを合わせ、「ログイン」ボタンをクリックすると、ポップアップが表示されるようにしたいのですが、どうすればいいですか?以下のコードを試しましたが、うまくいきませんでした。どなたかこの状況を処理する方法をご存知でしょうか?ありがとうございます。
Cypress.Commands.add('loginol', (email, password) => {
cy.get('#myAccount').click()
cy.get('#myAccount').trigger('mouseover')
cy.wait(3000)
cy.get('#login').click()
cy.get('#email').type(email)
cy.get('#password').type(password)
cy.get('.btn.full.btn-login-submit').click()
})
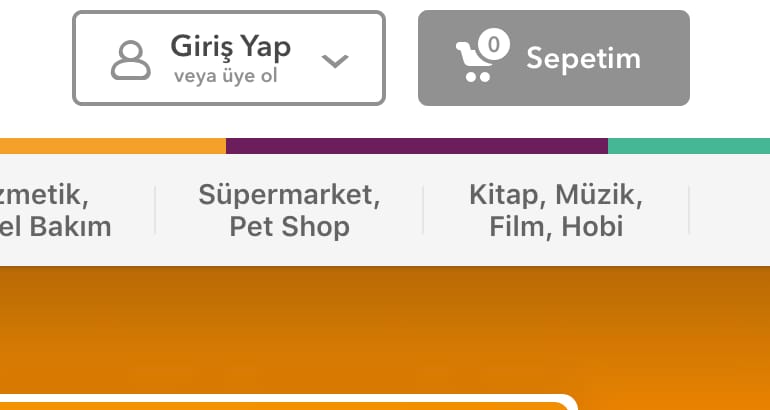
参考になればと思い、写真をアップしました。
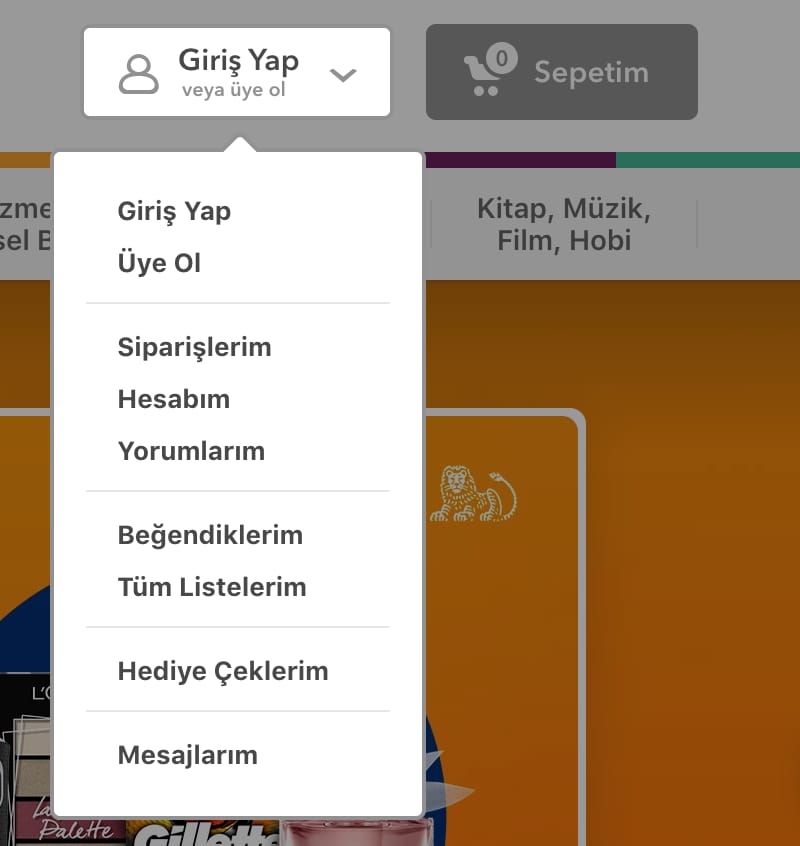
ギリシアップ(ログイン)ボタンの下にカーソルを置くと、次のようになります。

私が担当しているウェブサイト https://www.hepsiburada.com/
解決方法は?
ユニークIDがない場合、要素にユニークIDを付与してください。
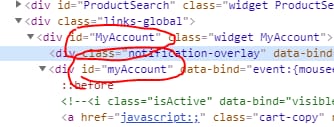
ウェブサイトのソースコードから
つまり、ウィジェット、最初の myAccount アイテム、ウィジェットコンテナでマウスオーバーをトリガーしているわけです。このアイテムにはイベントがバインドされておらず、次のタグが付けられた 2 番目のアイテムにバインドされています。
id="myAccount"
IDは一意である必要があります
解決するには、ボタンのIDを次のようにします。
id="myAccount_button"
を作成し、テストスクリプトでそれをターゲットにします。
以下は、あなたのウェブサイトをシミュレートしたスニペットです。メニューは表示されません。
$('#myAccount').trigger('onmouseover');
#menu {
display: none;
}
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div id="myAccount">
<div id="myAccount" onmouseover="$('#menu').show()" onmouseout="$('#menu').hide()">
my account
</div>
</div>
<div id="menu">
a<BR/>
c<BR/>
d<BR/>
e<BR/>
</div>
これが修正したスニペットです。ご覧の通り、IDがユニークでターゲットにできるため、ここにメニューが表示されます。
$('#myAccount_button').trigger('onmouseover');
#menu {
display: none;
}
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div id="myAccount_wrap">
<div id="myAccount_button" onmouseover="$('#menu').show()" onmouseout="$('#menu').hide()">
my account
</div>
</div>
<div id="menu">
a<BR/>
c<BR/>
d<BR/>
e<BR/>
</div>
関連
-
[解決済み】node.js TypeError: path must be absolute or specify root to res.sendFile [JSONのパースに失敗しました]。
-
[解決済み】ある要素を別の要素に移動させるには?
-
[解決済み】Vueのテンプレートまたはレンダー関数が定義されていない 私はどちらも使っていないのですが?
-
[解決済み] 要素外でのクリックを検出するにはどうすればよいですか?
-
[解決済み] 配列から特定の項目を削除するにはどうすればよいですか?
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] JavaScriptで空文字列/未定義文字列/null文字列をチェックするにはどうすればよいですか?
-
[解決済み] JavaScriptで要素のクラスを変更するにはどうすればよいですか?
-
[解決済み] JavaScriptで文字列をbooleanに変換するにはどうしたらいいですか?
-
[解決済み] 2つのJavaScriptオブジェクトのプロパティを動的にマージするにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】 Uncaught TypeError: data.push is not a function
-
[解決済み】Angular JS Uncaught Error。[インジェクター:モジュラー]。
-
[解決済み】webpack: モジュールが見つかりません。Error: 解決できない(相対パスで)
-
[解決済み】XMLHttpRequestモジュールが定義されていない/見つからない
-
[解決済み】JavaScriptのgetElementByNameが機能しない
-
[解決済み] テスト
-
[解決済み】React-Routerの子が1つしかない。
-
[解決済み】ETIMEDOUTエラーの対処方法は?
-
[解決済み】module.exports "モジュールが定義されていません"
-
[解決済み] Uncaught (in promise) TypeError: フェッチに失敗してCorsエラー