cURLとwgetの違い
cURLとwgetの違い
<スパン <スパン を直接通過させたい場合 リナックス コマンドラインからファイルをダウンロードするためのツールは、すぐに2つ思い浮かびます。 <スパン wgetとcURL . 両者は同じ機能を多く持ち、同じ作業を簡単に行うことができますが、似たような機能はあっても全く同じというわけではありません。この2つのプログラムは、それぞれ異なる状況に適用可能であり、与えられた状況においてそれぞれ独自の特性を持っています。
<スパン
<スパン
<スパン <スパン cURLとwgetの比較:類似点
wgetもcURLもコンテンツをダウンロードすることができます。そのように設計されているのが核心です。どちらもインターネットにリクエストを送信し、リクエストアイテムを返します。これはファイルや画像、あるいはウェブサイトの生のHTMLのような何かである可能性があります。
これらのプログラムは、どちらもHTTP POSTリクエストを行うことができます。つまり、どちらもデータをサイトに送信することができます。例えば、フォームにデータを入力するとか。
wgetとcURLはどちらもコマンドラインツールであるため、スクリプト化できるように設計されています。Bashスクリプトに記述することで、新しいコンテンツと自動的に対話し、必要なものをダウンロードすることができます。
<スパン <スパン <スパン wgetのメリット

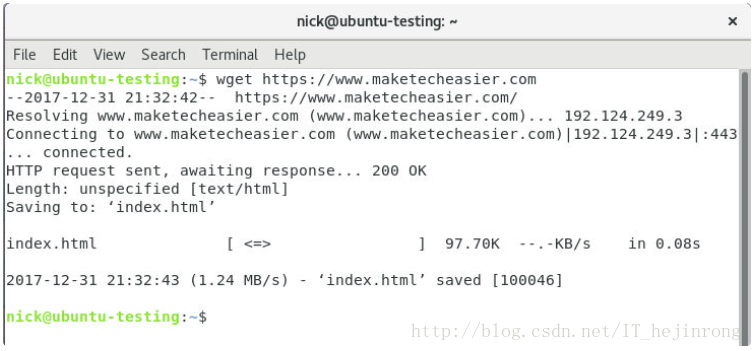
wgetはシンプルでわかりやすい。つまり、その卓越したダウンロード速度を楽しむことができます。wgetは、追加のリポジトリを必要とせず、その範囲外のことは何もしないスタンドアロン・プログラムです。
<スパンwget は再帰的なダウンロードをサポートするプロフェッショナルな直接ダウンローダーです。また、WebページやFTPディレクトリから任意のコンテンツをダウンロードすることができます。
wgetのデフォルト設定はスマートです。クッキーやリダイレクトなど、通常のブラウザで扱われる多くのことを、追加の設定なしに指定します。wgetは何もしない、食べるだけ!とも言える。
<スパン <スパン <スパン cURLのメリット

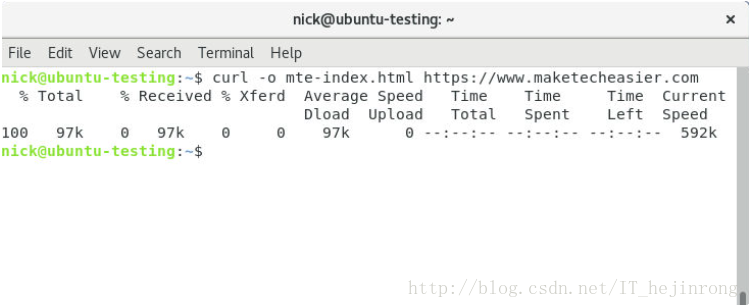
cURLは多機能なツールです。もちろん、ウェブコンテンツをダウンロードすることもできますが、それ以外にも多くのことが可能です。
<スパンcURLの技術サポートライブラリは:libcurlです。つまり、cURLをベースにしたプログラム全体を書くことができ、libcurlライブラリをベースにしたグラフィック環境用のダウンローダーを書くことができ、その全ての機能にアクセスすることができるのです。
<スパンcURL は HTTP と HTTPS プロトコルへのアクセスをサポートし、FTP 転送を扱うことができます。LDAPプロトコルもサポートしていますし、Sambaの共有さえも可能です。実際、cURLを使用してメールを送受信することも可能です。
<スパンcURLはまた、いくつかのきれいなセキュリティ機能を持っています。cURLは多くのSSL/TLSライブラリのインストールをサポートし、SOCKSを含むWebプロキシ経由のアクセスもサポートしています。これは、TorをバイパスしてcURLを使用することができることを意味します。
<スパンcURLはgzip圧縮にも対応しており、データの送信をより簡単に行うことができます。
<スパン <スパン <スパン 概要
では、cURLとwgetのどちらを使えばいいのでしょうか?もし、パラメータの識別を気にせず、素早くダウンロードしたいのであれば、軽量で効率的なwgetを使うべきです。もし、もっと複雑なことをしたいのであれば、あなたの直感はcURLを使うべきであると言っています。
<スパンcURLは様々なことをサポートします。cURLは合理的なコマンドラインのウェブブラウザと考えることができます。思いつく限りのほぼ全てのプロトコルをサポートし、ほぼ全てのオンラインコンテンツに対話的にアクセスすることができます。ブラウザとの唯一の違いは、cURLが受け取った対応する情報をレンダリングしないことです。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例