[解決済み] ブラウザでCSSやJavaScriptなどを強制的に更新させる
2023-01-01 17:14:09
質問
XAMPPでWordPressのソースコードをベースにしたウェブサイトを開発しています。時々、CSSコードやスクリプト、その他のものを変更するのですが、ブラウザが修正を適用するのに時間がかかることに気づきました。そのため、複数のブラウザを使用して1つを更新し、新しいスタイルが適用されない場合は2つ目のブラウザを試しますが、いつもこのような状態です。
この問題を回避する方法はあるのでしょうか。
時々、前の修正に気づかずにコードを変更していることがあります。
どのように解決するのですか?
一般的な解決方法
プレス加工 Ctrl + F5 (または Ctrl + シフト + R ) でキャッシュの再読み込みを強制的に行います。Macでは Cmd + シフト + R .
PHP
PHPでは、ヘッダーで有効期限を過去の時間に設定することで、キャッシュを無効化することができます。
header("Expires: Tue, 01 Jan 2000 00:00:00 GMT");
header("Last-Modified: " . gmdate("D, d M Y H:i:s") . " GMT");
header("Cache-Control: no-store, no-cache, must-revalidate, max-age=0");
header("Cache-Control: post-check=0, pre-check=0", false);
header("Pragma: no-cache");
クローム
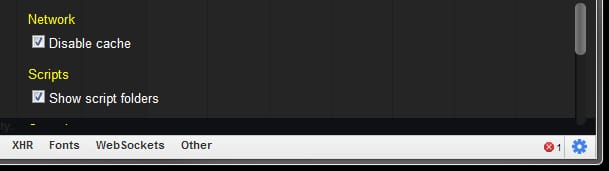
Chrome のキャッシュは、デベロッパーツールを開いて、キャッシュを無効にすることができます。 F12 でデベロッパーツールを開き、右下の歯車のアイコンをクリックし、設定ダイアログでキャッシュを無効にするを選択すると、以下のようになります。

画像は
この回答
.
ファイアフォックス
タイプ
about:config
を URL バーに入力し、次のようなタイトルのエントリを探します。
network.http.use-cache
. これを
false
.
関連
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] JavaScriptで文字列が部分文字列を含むかどうかを確認する方法は?
-
[解決済み] あるJavaScriptファイルを他のJavaScriptファイルにインクルードするにはどうすればよいですか?
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] Webフォームのフィールド/入力タグでブラウザのオートコンプリートを無効にするにはどうすればよいですか?
-
[解決済み】JavaScriptの比較では、どちらの等号演算子(== vs ===)を使うべきですか?
-
[解決済み】オブジェクトからプロパティを削除する(JavaScript)
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
-
[解決済み] Javascript 空の配列の削減
-
[解決済み] JavaScriptで長い配列を小さい配列に分割する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み】ブラウザで強制的にキャッシュをクリアする方法
-
[解決済み] ExtJS 4のイベントハンドリングについて
-
[解決済み] なぜ "use strict "はパフォーマンスを10倍向上させるのか?
-
[解決済み] JSXとLoadshを使用して、ある要素をn回繰り返す方法
-
[解決済み] Chromeの拡張機能開発にWebStormを使用するにはどうすればよいですか?
-
[解決済み] jQueryを使用して、すべてのクリックイベントハンドラを削除するにはどうすればよいですか?
-
[解決済み] javascriptのキャンバスで画像をリサイズする (スムーズ)
-
[解決済み] 変異を伴わないオブジェクトからの値の削除
-
[解決済み] Fetch: ステータスがOKでない場合、プロミスを拒否し、エラーをキャッチするか?