[解決済み] cssでheightが設定されていないdivのheightを取得する。
2022-03-09 02:57:20
質問
ある要素にCSSのheightルールが設定されていない場合、その要素の高さを取得する方法はありますか?
.height()
jQuery のメソッドは、最初に CSS ルールを設定する必要があるからですか?高さを取得するための他の方法はありますか?
解決方法は?
jQuery
.height
は、要素の高さを返します。計算された高さを決定するため、CSSの定義は必要ありません。
を使用することができます。
.height()
,
.innerHeight()
または
outerHeight()
を、必要なものに応じて選択してください。

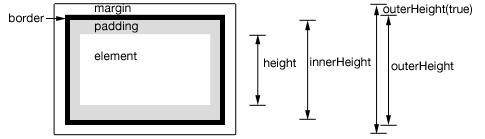
.height()
- は、パディング、ボーダー、マージンを除いた要素の高さを返します。
.innerHeight()
- は、パディングを含み、ボーダーとマージンを除いた要素の高さを返します。
.outerHeight()
- は、ボーダーを含みマージンを除いたdivの高さを返します。
.outerHeight(true)
- は、marginを含むdivの高さを返します。
以下のコードでライブデモをご覧ください :)
$(function() {
var $heightTest = $('#heightTest');
$heightTest.html('Div style set as "height: 180px; padding: 10px; margin: 10px; border: 2px solid blue;"')
.append('<p>Height (.height() returns) : ' + $heightTest.height() + ' [Just Height]</p>')
.append('<p>Inner Height (.innerHeight() returns): ' + $heightTest.innerHeight() + ' [Height + Padding (without border)]</p>')
.append('<p>Outer Height (.outerHeight() returns): ' + $heightTest.outerHeight() + ' [Height + Padding + Border]</p>')
.append('<p>Outer Height (.outerHeight(true) returns): ' + $heightTest.outerHeight(true) + ' [Height + Padding + Border + Margin]</p>')
});
div { font-size: 0.9em; }
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<div id="heightTest" style="height: 150px; padding: 10px; margin: 10px; border: 2px solid blue; overflow: hidden; ">
</div>
関連
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] jQueryでdiv内のspanにテキストを追加する
-
[解決済み] jQuery Mobileのボタンを無効にする
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] 配列に特定のインデックスで項目を挿入する方法 (JavaScript)
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] event.preventDefault() vs. return false
-
[解決済み] jQueryの「exists」関数はありますか?
-
[解決済み] jQueryで要素にスクロールする
-
[解決済み] CSSのdisplayプロパティで遷移する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】JSONパースエラー シンタックスエラー 予期せぬ入力の終了
-
[解決済み] jquery fadeIn が動作しない。
-
[解決済み】 .autocomplete is not a function Error
-
[解決済み] jQueryで小文字と大文字を使い分ける
-
[解決済み] jquery autocomplete が動作しない
-
[解決済み] jcarouselliteでbtnNextがクリックされたときに変数をインクリメントするには?
-
[解決済み] フォーム送信のjQueryが動作しない
-
[解決済み] jQuery動的セレクタ
-
[解決済み] asp.net mvcのHtml.BeginForm()にIDプロパティを追加する方法は?
-
[解決済み] jqueryでラジオボタンを検証する?