[解決済み] CSS による inline/inline-block 要素の垂直方向のアラインメント
2022-04-27 21:11:43
質問
複数の
inline
と
inline-block
コンポーネントを縦に並べて
div
. どうして
span
この例では、押し下げられることにこだわっているのでしょうか?試しに
vertical-align:middle;
と
vertical-align:top;
と表示されますが、何も変わりません。
HTMLです。
<div>
<a></a><a></a>
<span>Some text</span>
</div>
CSSです。
a {
background-color:#FFF;
width:20px;
height:20px;
display:inline-block;
border:solid black 1px;
}
div {
background:yellow;
vertical-align:middle;
}
span {
background:red;
}
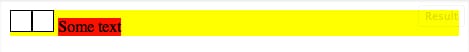
RESULT:

解決方法は?
vertical-align
は、整列される要素に適用され、その親要素には適用されません。div の子要素を縦に揃えるには、代わりに次のようにします。
div > * {
vertical-align:middle; // Align children to middle of line
}
ご覧ください。 http://jsfiddle.net/dfmx123/TFPx8/1186/
ノート
:
vertical-align
は現在のテキスト行に対する相対値であり、親である
div
. もし、親である
div
の背を高くし、なおかつ要素を垂直方向に中央配置にするために
div
's
line-height
プロパティの代わりに
height
. フォロー
jsfiddle
のリンクをクリックすると、その例が表示されます。
関連
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] 箇条書きのない順序なしリストが必要です。
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] セレクトボックスのプレースホルダーを作成するにはどうすればよいですか?
-
[解決済み] インラインCSSでa:hoverを記述するには?
-
[解決済み] inline/inline-block要素間のスペースを削除するにはどうすればよいですか?
-
[解決済み] CSSだけでリンクを無効化する方法
-
[解決済み] 特定のクラスや属性を持たない要素を選択するCSSセレクタは書けますか?
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] BootstrapのCollapse Navbarが動作しない
-
[解決済み] <html xmlns="http://www.w3.org/1999/xhtml">」は何をするものですか?
-
[解決済み] HTML 5: Is it <br>, <br/>, or <br />?
-
[解決済み] 画像の横のテキストを縦に揃える?
-
[解決済み] divの中のテキストを縦に揃えるにはどうしたらいいですか?
-
[解決済み] input type="file "ボタンのスタイリング
-
[解決済み] HTMLでBase64画像を表示する方法
-
[解決済み] HTMLのid属性とname属性の違い
-
[解決済み] HTML5で(非空白の)自己閉鎖タグは有効ですか?
-
[解決済み] label要素の中にinput要素を入れるべきですか?