[解決済み] CSS Gridレイアウトで行の高さを指定するには?
2022-03-08 11:35:59
質問
CSSグリッドレイアウトで
いくつかの
(中3)行が最大サイズに引き伸ばされます。おそらく、次のようなプロパティを探しているのでしょう。
flex-grow: 1
はFlexboxで行うのですが、解決策が見つからないようです。
注:これは エレクトロン アプリのみなので、ブラウザの互換性はあまり気にする必要はありません。
私は以下のCSSグリッドレイアウトを持っています。
.grid {
display: grid;
grid-template-columns: 1fr 1.5fr 1fr;
grid-gap: 10px;
height: calc(100vh - 10px);
}
.grid .box {
background-color: grey;
}
.grid .box:first-child,
.grid .box:last-child {
grid-column-start: 1;
grid-column-end: -1;
}
/* These rows should 'grow' to the max height available. */
.grid .box:nth-child(n+5):nth-child(-n+7) {
grid-column-start: 1;
grid-column-end: -1;
}
<div class="grid">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
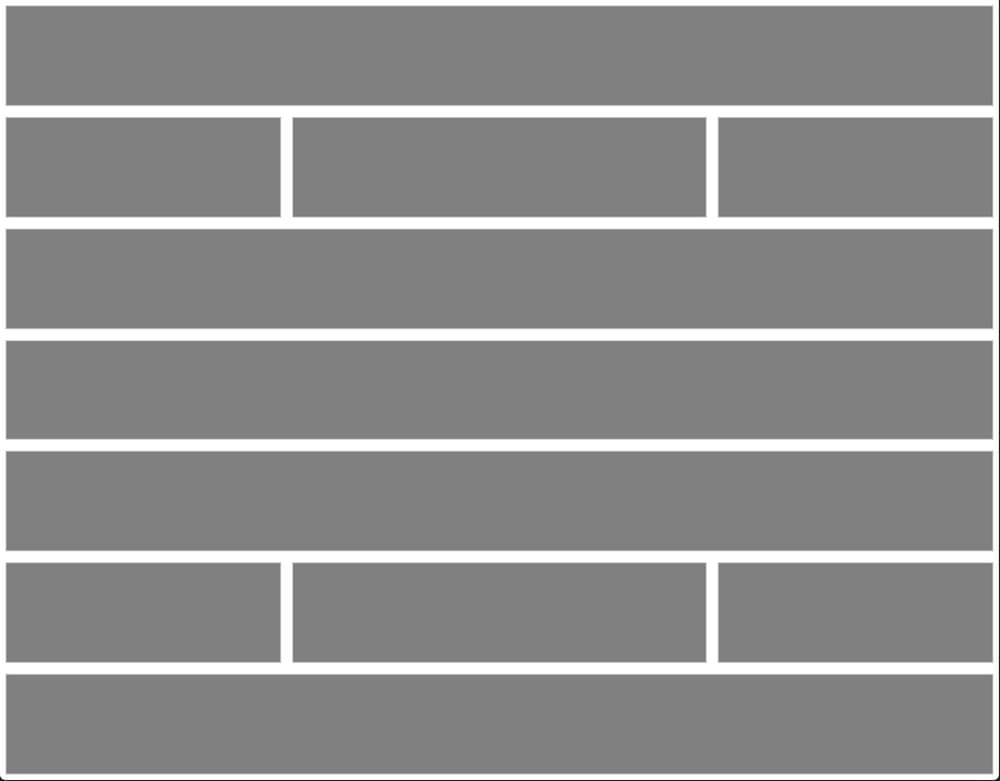
すると、以下のようなグリッドが作成されます。
どのボックスにもコンテンツがない場合、グリッドは次のように表示されるようにしたい。
解決方法は?
そのうちの1つは 関連記事 が(単純な)答えを教えてくれました。
どうやら
auto
の値は
grid-template-rows
プロパティは、まさに私が探していたものです。
.grid {
display:grid;
grid-template-columns: 1fr 1.5fr 1fr;
grid-template-rows: auto auto 1fr 1fr 1fr auto auto;
grid-gap:10px;
height: calc(100vh - 10px);
}
関連
-
[解決済み】フッターをページの下部に中央に配置するにはどうすればよいですか?
-
[解決済み] div に斜めのエッジを作成する [重複] 。
-
[解決済み] Angular 2+のテンプレートで値を表す三項演算子
-
[解決済み] mailchimpのメールインラインスタイルのコーディングがいつも通りできない
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] CSSの三角形はどのように機能するのですか?
-
[解決済み] How do I style a <select> dropdown with only CSS?
-
[解決済み] インラインCSSでa:hoverを記述するには?
-
[解決済み] フレックスボックス 最後の行をグリッドに揃える
-
[解決済み】display:flexを使って残りの縦幅をCSSで埋める。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン