[解決済み] CSS で div 内のコンテンツを中央に配置
2022-03-08 16:24:23
質問
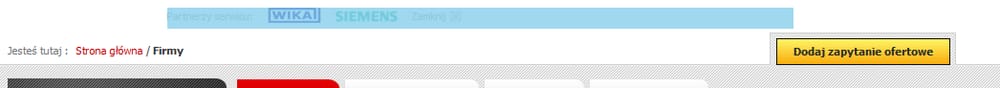
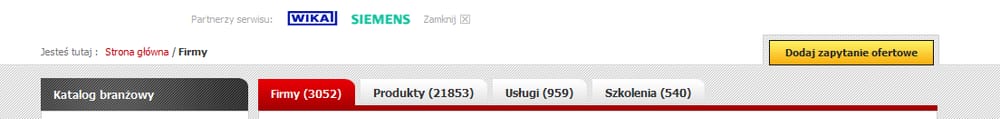
div class="partners" (2つの画像を含むトップdiv)内のhtmlコンテンツを中央に配置する必要があります。下の画像からわかるように(divの中央ではなく、左に浮いてしまいます)。

これは私のhtmlコードです。
<div id="partners">
<div class="wrap clearfix">
<h2>Partnertnerzy serwisu:</h2>
<ul>
<li><a href="http://www.dilbert.com/"><img width="56" height="16" alt="Parnter bar wika" src="/as/partners/wika.png"></a></li>
<li><a href="http://www.youtube.com><img width="65" height="15" alt="Parnter bar siemens" src="/as/partners/siemens.png"></a></li>
</ul>
<a class="linkClose" href="/firmy?clbp=1">Zamknij </a>
</div>
</div>
画像

CSSです。
#partners, #top {
position: relative;
z-index: 100;
}
#partners {
margin: 12px 0 3px;
text-align: center;
}
.clearfix:after, .row:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
#partners .wrap {
width: 655px;
}
.wrap {
margin: 0 auto;
position: relative;
width: 990px;
}
#partners h2 {
color: #A6A5A5;
float: left;
font-weight: normal;
margin: 2px 15px 0 0;
}
#partners ul {
float: left;
}
ul {
list-style-position: outside;
list-style-type: none;
}
解決方法は?
divを中央寄せにするには、widthに何らかの値を設定し、margin: autoを追加します。
#partners .wrap {
width: 655px;
margin: auto;
}
EDIT、あなたはdivそのものではなく、divの内容を中央に配置したいのです。のdisplayプロパティを変更する必要があります。
h2
,
ul
と
li
から
inline
を削除し
float: left
.
#partners li, ul, h2 {
display: inline;
float: none;
}
すると、これらは通常のテキスト要素のようにレイアウトされ、コンテナのtext-alignプロパティに従って整列されます(これは、あなたが望むことです)。
関連
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] span with onclick event inside the tag
-
[解決済み] 文字列が部分文字列で終わっているかどうかをXPathでテストする?
-
[解決済み] ChromeのデベロッパーツールでHTML Bodyにcz-shortcut-listen="true "が表示される?
-
[解決済み] 要素を水平方向にセンタリングする方法
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み】CSSを使用して、すべてのブラウザでdiv要素を垂直方向に中央に配置するにはどうすればよいですか?
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】iframeの背景色を変更する問題
-
[解決済み] text-overflow: 省略記号が機能しない
-
[解決済み] 絶対位置が機能しない
-
[解決済み] IE=edge,chrome=1というのは今でも有効なのでしょうか?
-
[解決済み] 入力のラジオ要素を水平に揃えるにはどうしたらいいですか?
-
[解決済み] Railsです。railsアプリで<img src= >をimage_tagに変換する方法
-
[解決済み] Favicon.icoを表示させることができません。
-
[解決済み] head」タグと「header」タグの本当の違いは何ですか?[重複】について]
-
[解決済み] margin-block-startとmargin-topの違いは何ですか?
-
[解決済み] フロートされた子 div の高さを親の高さに拡張するにはどうすればよいですか?