[解決済み] CSS。子プロセスのフォーカスで親プロセスを変更する
質問
例えば、次のようなものがあるとします。
<div class="parent">
<input class="childInput" type="text" />
<div class="sibling"></div>
</div>
子供がフォーカスを受けた時に、親兄弟の見た目を変えたい。このようなことを行うためのCSSトリックはありますか?
編集してください。
質問の理由は以下の通りです。
私は編集可能なテキストフィールドを必要とするAngularアプリを作成しています。クリックされるまではラベルのように見え、クリックされた時点では通常のテキスト入力のように見える必要があります。この効果を得るために :focus に基づいてテキストフィールドをスタイリングしましたが、テキストはテキスト入力の境界で切り取られてしまいます。また、ng-show, ng-hide, ng-blur, ng-keypress, ng-click を使って、ぼかし、キープレス、クリックに基づいてラベルとテキスト入力を切り替えました。ラベルの ng-click="setEdit(this, $event)" が ng-show と ng-hide で使用する edit boolean を true に変更した後、jQuery 呼び出しを使用してテキスト入力を .select() しています。しかし、ng-clickが完了するまで、すべてが$digest'dされるので、テキスト入力は再びフォーカスを失います。テキスト入力が実際にフォーカスを受けることはないので、ng-blur を使ってラベルの表示に戻すことはバグです。ユーザーはテキスト入力をクリックし、ラベルの表示に戻るために再度クリックする必要があります。
編集してください。
問題のプランク例です。 http://plnkr.co/edit/synSIP?p=preview
どのように解決するのですか?
純粋なCSSで行えるようになったので、JavaScriptは不要?
新しい CSS 擬似クラス
:focus-within
は、このような場合に役立ち、スクリーン リーダーの使用時によくある、ナビゲーションにタブを使用する場合のアクセシビリティに役立ちます。
.parent:focus-within {
border: 1px solid #000;
}
focus-within擬似クラスは、それ自身が にマッチする要素、または :focus にマッチする子孫を持つ要素にマッチします。
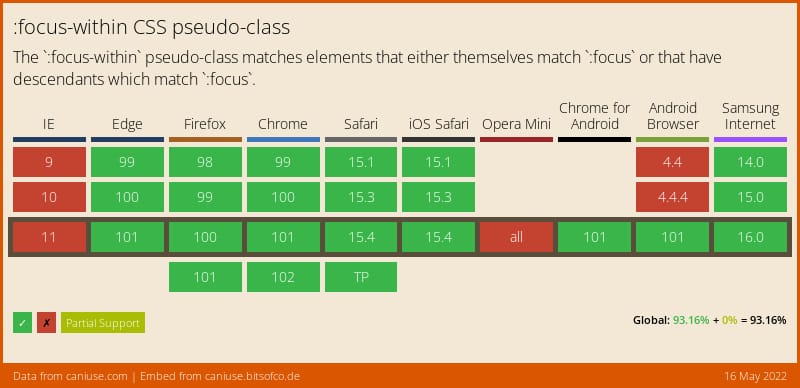
使用できますか...
どのブラウザが対応しているかは、以下のページで確認できます。 http://caniuse.com/#search=focus-within

デモ
fieldset {
padding: 0 24px 24px !important;
}
fieldset legend {
opacity: 0;
padding: 0 8px;
width: auto;
}
fieldset:focus-within {
border: 1px solid #000;
}
fieldset:focus-within legend {
opacity: 1;
}
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet" />
<div class="container">
<form>
<fieldset>
<legend>Parent Element</legend>
<div class="form-group">
<label for="name">Name:</label>
<input class="form-control" id="name" placeholder="Enter name">
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email">
</div>
</fieldset>
</form>
</div>
関連
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] JavaScriptで要素のクラスを変更するにはどうすればよいですか?
-
[解決済み] Androidでアクティビティ起動時にEditTextにフォーカスが当たらないようにする方法
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
-
[解決済み] なぜJavaScriptでは!{}[true]がtrueに評価されるのですか?
-
[解決済み] moment.jsでミュータビリティを回避するには?
-
[解決済み] モデルフェッチ時に1をtrueに、0をfalseに変換する方法
-
[解決済み] Chromeのwebkitインスペクタで「Unsafe JavaScript attempt to access frame with URL...」というエラーが継続的に発生する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] 配列からオブジェクトを生成する
-
[解決済み] <Enter>でjQuery UIダイアログを送信する
-
[解決済み] チェックボックスが選択されているかどうかを確認するjQuery
-
[解決済み] Angularjs - 現在の日付を表示する
-
[解決済み] JavaScriptで:hoverのCSSプロパティを変更する
-
[解決済み] React js 親コンポーネントから子コンポーネントの状態を変更する
-
[解決済み] Javascript / jQueryでAndroid端末を検出する。
-
[解決済み] moment.jsでミュータビリティを回避するには?
-
[解決済み] イテレータでmap()を使用する
-
[解決済み] Chrome拡張機能:popup.htmlを強制終了させる