[解決済み】CSSグリッドラッピング
質問
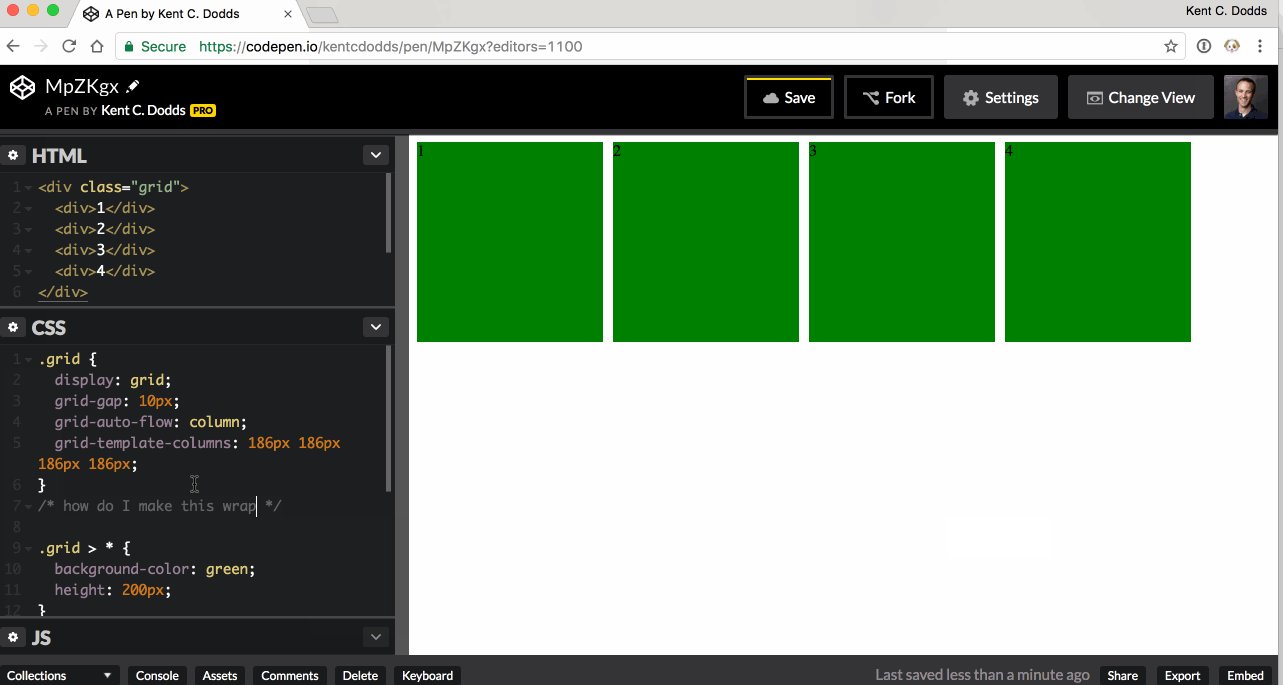
メディアクエリを使用せずにCSSグリッドラップを行うことは可能でしょうか?
私の場合、グリッドに配置したい項目が不特定多数あり、そのグリッドをラップさせたいと思っています。Flexbox を使用すると、確実にきれいに配置することができません。メディアクエリの束も避けたい。
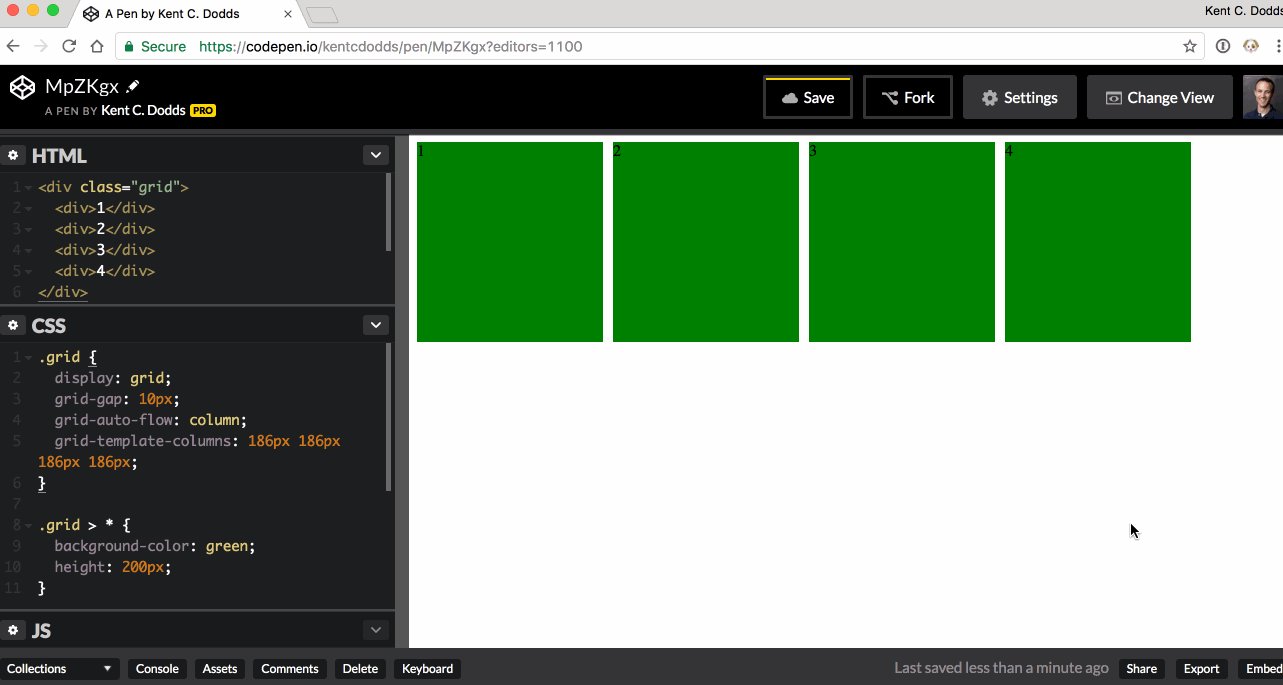
以下は サンプルコード :
.grid {
display: grid;
grid-gap: 10px;
grid-auto-flow: column;
grid-template-columns: 186px 186px 186px 186px;
}
.grid > * {
background-color: green;
height: 200px;
}
<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
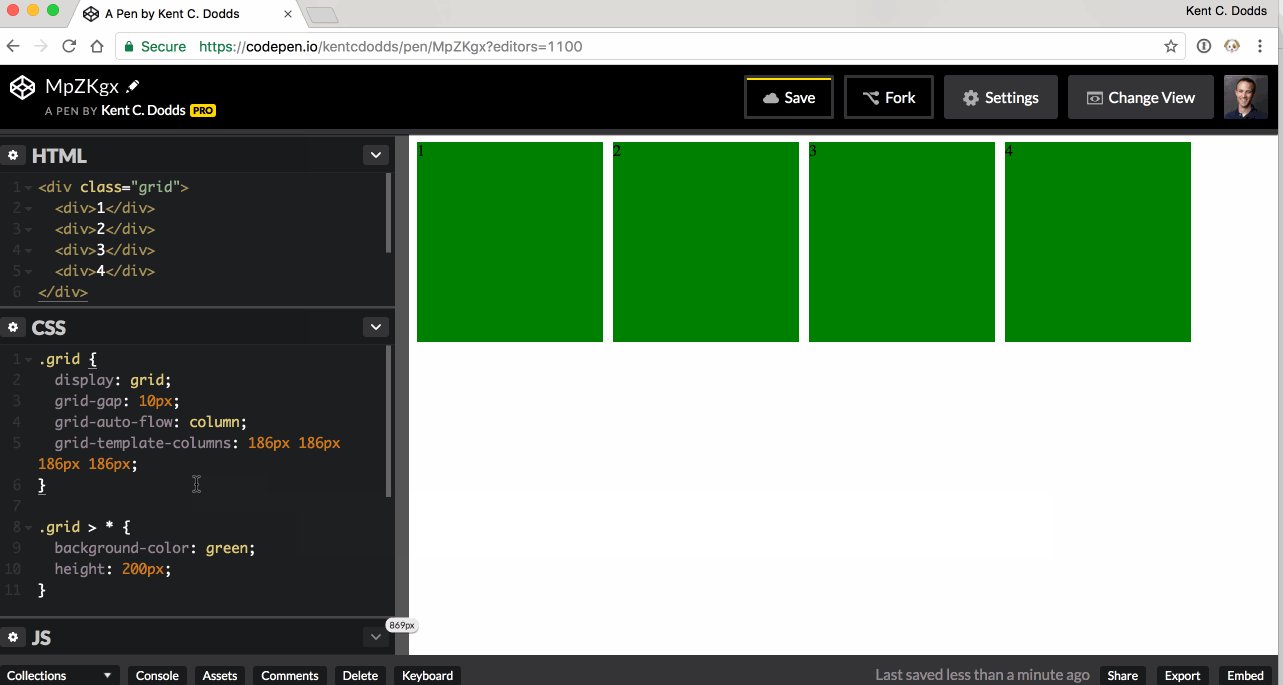
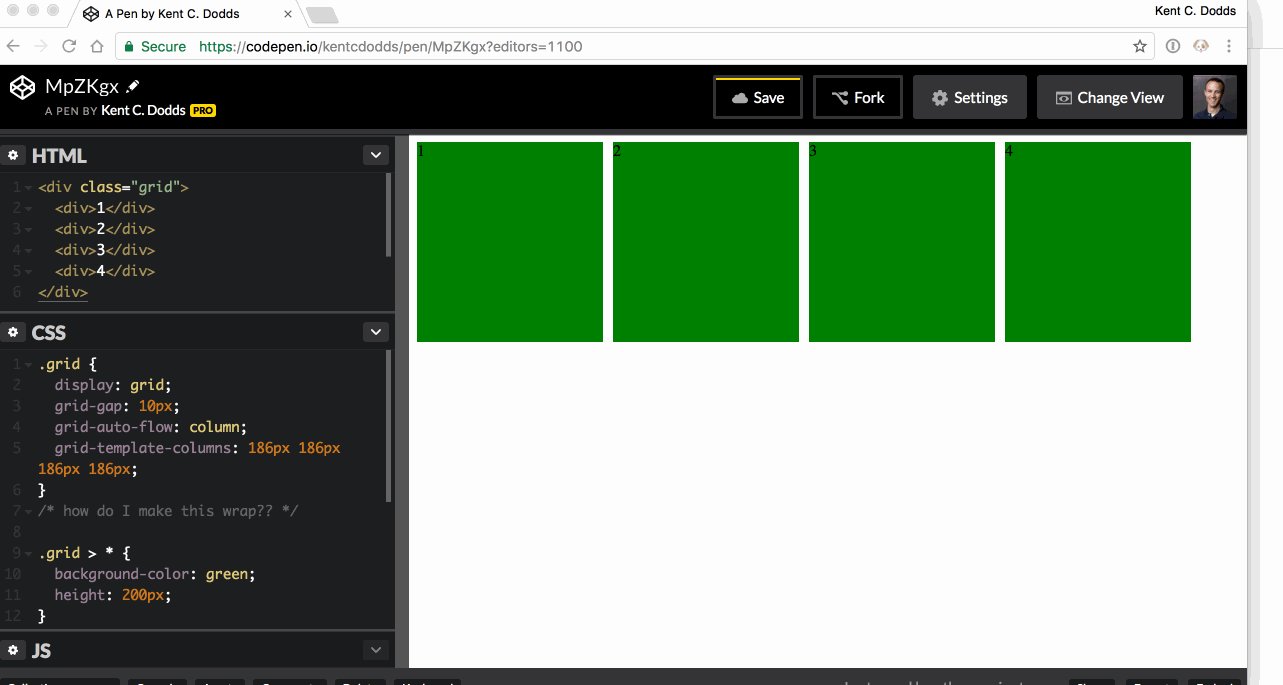
そして、これがGIF画像です。
余談ですが、もしどなたか、このようにすべての項目の幅を指定せずに
grid-template-columns
というのは素晴らしいことです。子供たちが自分で幅を指定できるようにしたいんです。
解決方法は?
どちらかを使用します。
auto-fill
または
auto-fit
の最初の引数として
repeat()
という表記があります。
<auto-repeat>
のバリアントです。
repeat()
という表記があります。
repeat( [ auto-fill | auto-fit ] , [ <line-names>? <fixed-size> ]+ <line-names>? )
auto-fill
<ブロッククオート
いつ
auto-fill
が繰り返しの番号として指定された場合、グリッド
コンテナには
確定
サイズまたは関連する軸の最大サイズであれば
繰り返し回数は、可能な限り大きな正の整数になります。
は、グリッドがそのグリッドコンテナをオーバーフローする原因とならないようにする。
https://www.w3.org/TR/css-grid-1/#valdef-repeat-auto-fill
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(auto-fill, 186px);
}
.grid>* {
background-color: green;
height: 200px;
}
<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
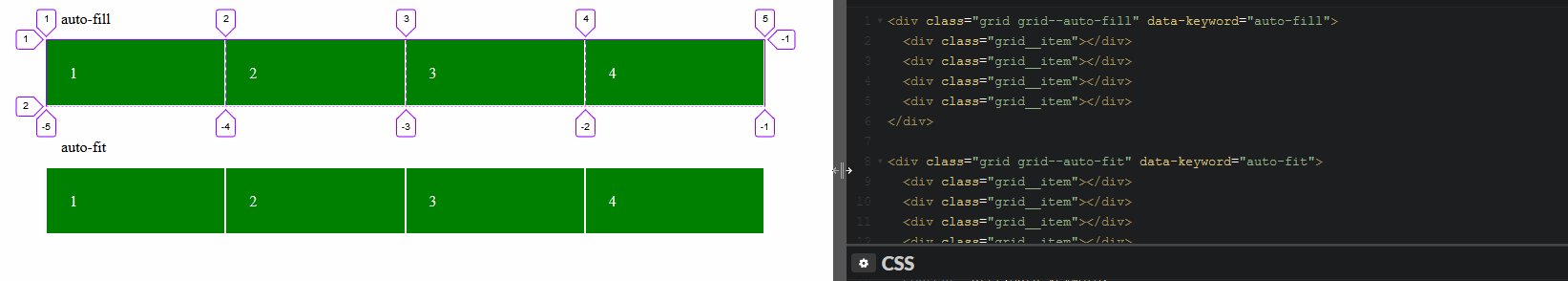
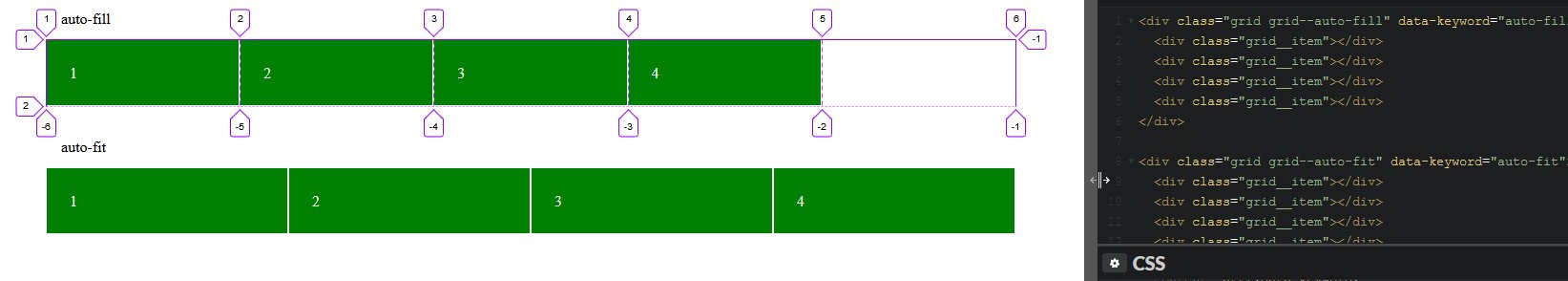
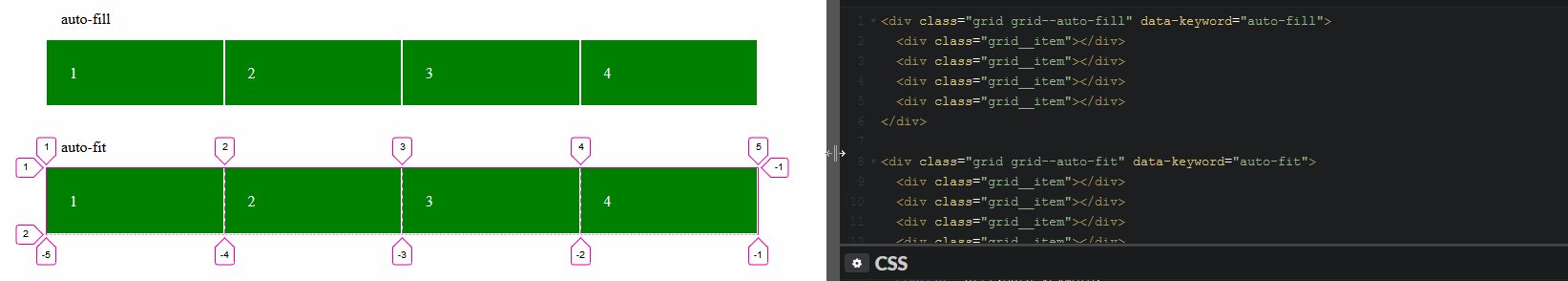
グリッドはコンテナをはみ出さない範囲で、できるだけ多くのトラックを繰り返します。
この場合、上記の例からすると (画像参照) の場合、グリッドコンテナにはみ出さずに収まるトラックは5つだけです。グリッドには4つのアイテムしかないので、残りのスペースに空のトラックとして5つ目のアイテムが作成されます。
残りのスペース、トラック#6で明示的なグリッドは終了します。これは、別のトラックを配置するための十分なスペースがなかったことを意味します。
auto-fit
<ブロッククオート
は
auto-fit
と同じ挙動をします。
auto-fill
ただし
の後に
グリッドアイテムの配置
空の繰り返しトラックはすべて折りたたまれます。
https://www.w3.org/TR/css-grid-1/#valdef-repeat-auto-fit
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(auto-fit, 186px);
}
.grid>* {
background-color: green;
height: 200px;
}
<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
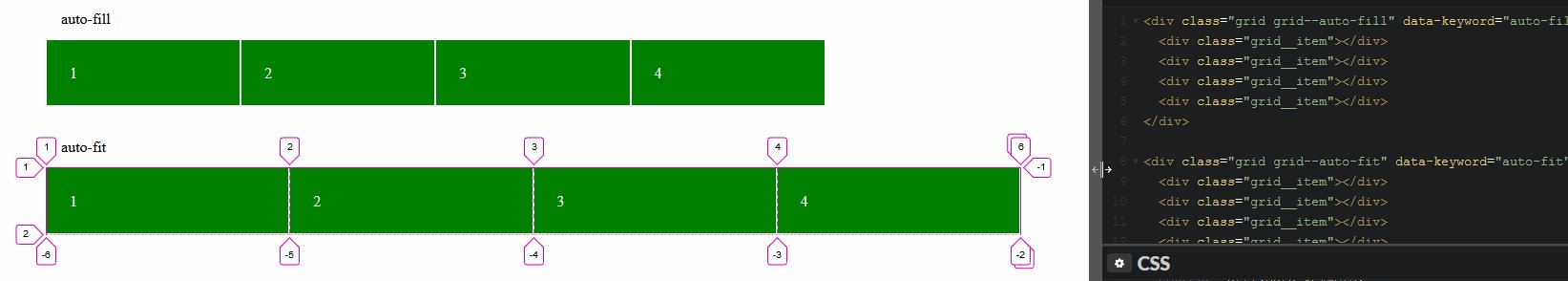
グリッドはコンテナを溢れることなくできるだけ多くのトラックを繰り返しますが、空のトラックは折りたたまれて
0
.
折りたたまれたトラックは、固定トラックサイジング関数が
0px
.
とは異なり
auto-fill
画像の例では、空の5番目のトラックが折りたたまれ、4番目のアイテムのすぐ後で明示的なグリッドが終了します。
auto-fill
対
auto-fit
という違いが顕著に現れます。
minmax()
関数を使用します。
使用方法
minmax(186px, 1fr)
からの範囲を指定します。
186px
から
グリッドコンテナ内の余分なスペースの端数
.
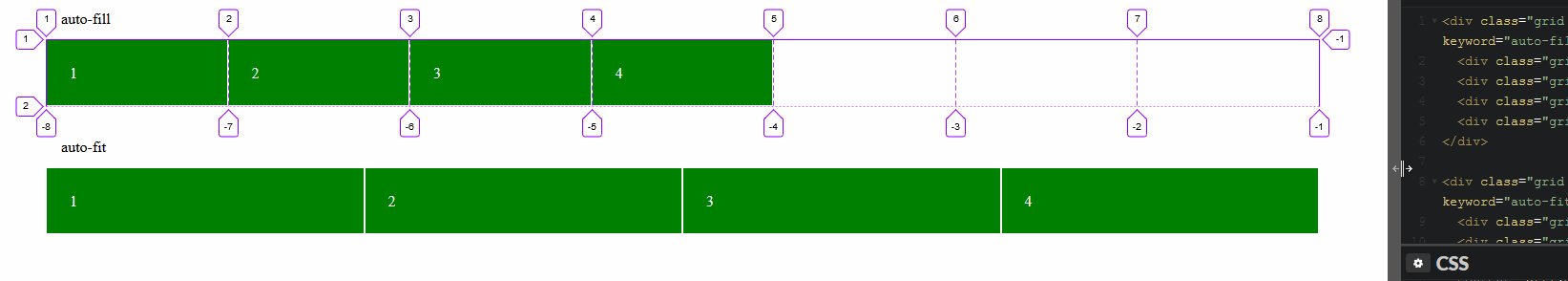
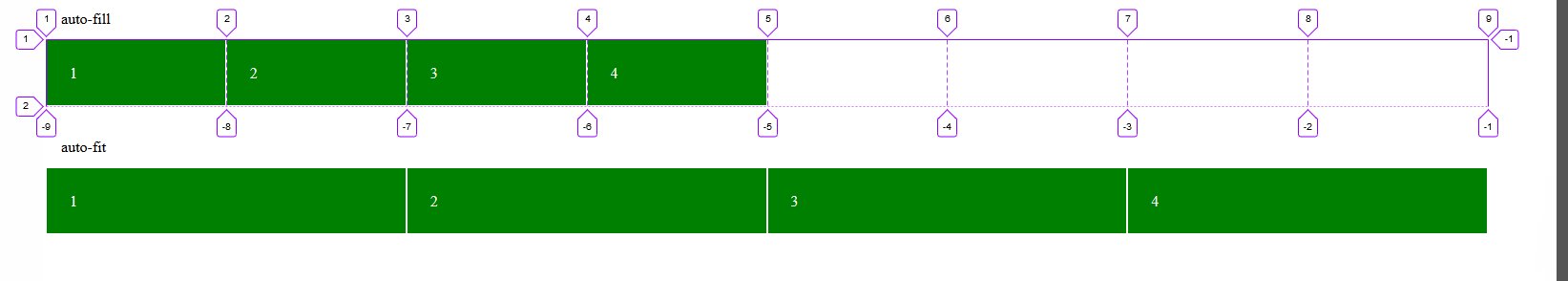
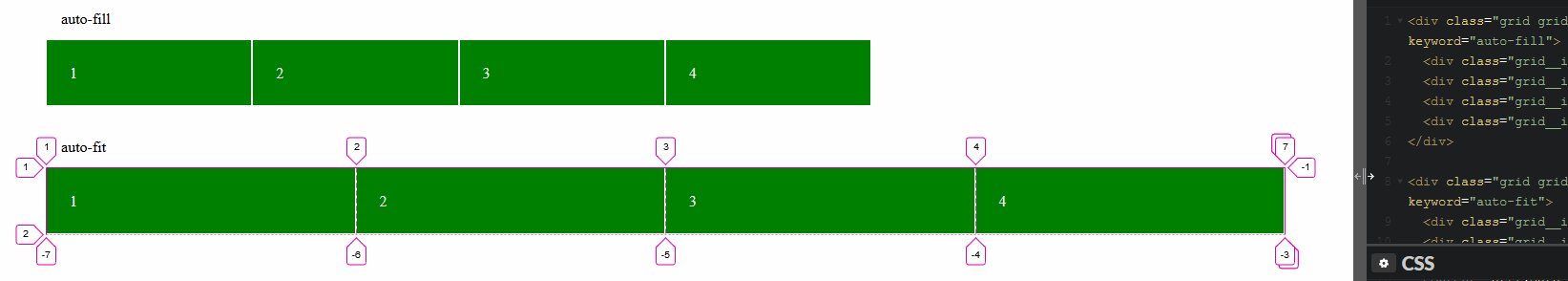
を使用する場合
auto-fill
の場合、空のトラックを配置するスペースがなくなると、アイテムが増えます。
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(auto-fill, minmax(186px, 1fr));
}
.grid>* {
background-color: green;
height: 200px;
}
<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
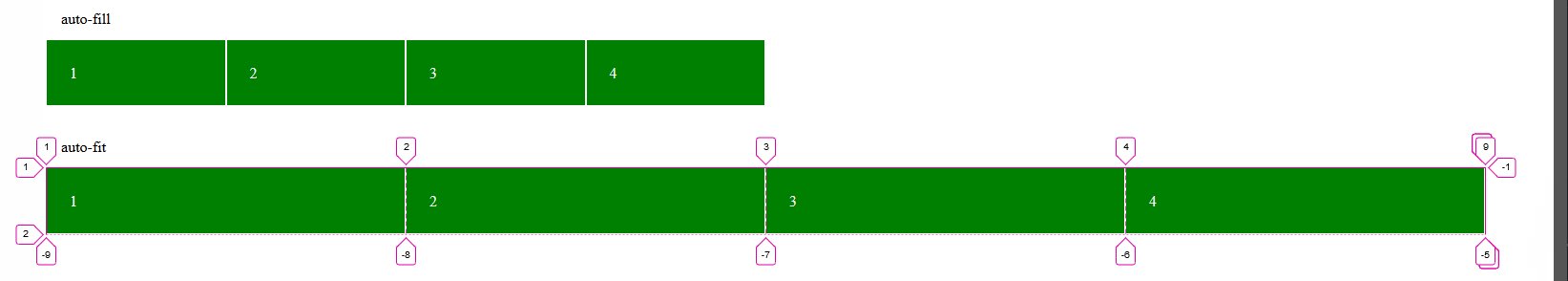
を使用する場合
auto-fit
に折りたたまれるため、アイテムは残りのスペースを埋めるように大きくなります。
0px
.
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(auto-fit, minmax(186px, 1fr));
}
.grid>* {
background-color: green;
height: 200px;
}
<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
遊び場。
コードペン
オートフィルトラックの検査
オートフィットトラックの検査
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】CSSの背景画像が表示されない。
-
[解決済み】私のCSS3メディアクエリがモバイルデバイスで機能しないのはなぜですか?
-
[解決済み】Telegramマークダウンの構文。太字 *と* イタリック?(2018年9月)
-
[解決済み】CSS "margin: 0 auto" が中央揃えにならない。
-
[解決済み] html : iframeでhtmlのコンテンツが表示されない。
-
[解決済み] SRCとHREFの違い
-
[解決済み] :last-child が期待通りに動作しない?
-
[解決済み] 電話番号のマークアップはどのように行うのですか?
-
[解決済み] margin-block-startとmargin-topの違いは何ですか?
-
[解決済み] アトムでキーバインドリゾルバーのポップアップを消すにはどうしたらいいですか?