[解決済み】このCSSでどうやって円を作るの?
質問
これがCSSです。
div {
width: 0;
height: 0;
border: 180px solid red;
border-radius: 180px;
}
下の円はどうやって作るのですか?

例えば、幅180ピクセル、高さ180ピクセルの矩形があった場合、次のように表示されます。

border-radius 30pixelを適用すると、次のようになります。

矩形が小さくなっていく、つまり、半径のサイズが大きくなると消えそうになる。
では、180ピクセルのボーダーをどのように
height/width-> 0px
は、半径180ピクセルの円になるのでしょうか?
どのように解決するのですか?
<ブロッククオート高さ/幅-> 0pxの180ピクセルのボーダーが、半径180ピクセルの円になるにはどうしたらいいのでしょうか?
それを2つの質問に直してみましょう。
どこが
width
と
height
実際に適用されますか?
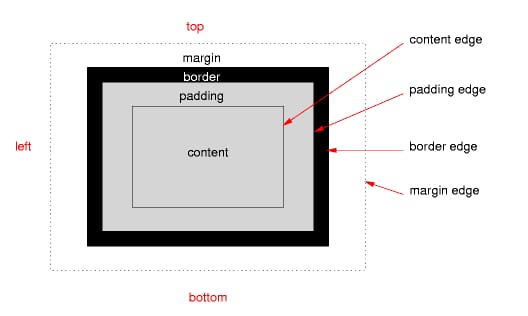
典型的なボックスの領域を見てみましょう ( ソース ):

は
height
と
width
は、正しいボックスモデルが使用されている場合、コンテンツにのみ適用されます (癖のあるモードや古い Internet Explorer ではありません)。
はどこにあるのでしょうか?
border-radius
が適用されますか?
は
border-radius
はボーダーエッジに適用されます。パディングもボーダーもない場合は、コンテンツのエッジに直接影響するため、3番目の例のようになります。
これは、border-radius/circleにどのような意味を持つのでしょうか?
これは、CSSルールの結果、枠線だけで構成されるボックスができることを意味します。ルールでは、このボーダーの最大幅は一辺が180ピクセルで、一方、最大半径は同じサイズであるべきとされています。

写真では
実コンテンツ
の要素(小さな黒い点)は本当に存在しないのです。もし
border-radius
を選択すると、緑色のボックスが表示されます。その
border-radius
を使うと、青い丸ができます。
を適用すると分かりやすくなります。
border-radius
2つの角のみ
:
#silly-circle{
width:0; height:0;
border: 180px solid red;
border-top-left-radius: 180px;
border-top-right-radius: 180px;
}
<イグ
この例では、すべてのコーナー/ボーダーのサイズと半径が等しいので、円が得られます。
その他のリソース
参考文献
デモンストレーション
-
以下のデモを開いてみてください。
border-radiusはボーダーに影響を与えます(内側の青いボックスはコンテンツボックス、内側の黒いボーダーはパディングボーダー、空いたスペースはパディング、巨大な赤いボーダーは、ボーダーだと考えてください)。内側のボックスと赤いボーダーの交点は、通常、コンテンツのエッジに影響します。
var all = $('#TopLeft, #TopRight, #BottomRight, #BottomLeft');
all.on('change keyup', function() {
$('#box').css('border' + this.id + 'Radius', (this.value || 0) + "%");
$('#' + this.id + 'Text').val(this.value + "%");
});
$('#total').on('change keyup', function() {
$('#box').css('borderRadius', (this.value || 0) + "%");
$('#' + this.id + 'Text').val(this.value + "%");
all.val(this.value);
all.each(function(){$('#' + this.id + 'Text').val(this.value + "%");})
});
#box {
margin:auto;
width: 32px;
height: 32px;
border: 100px solid red;
padding: 32px;
transition: border-radius 1s ease;
-moz-transition: border-radius 1s ease;
-webkit-transition: border-radius 1s ease;
-o-transition: border-radius 1s ease;
-ms-transition: border-radius 1s ease;
}
#chooser{margin:auto;}
#innerBox {
width: 100%;
height: 100%;
border: 1px solid blue;
}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div id="box">
<div id="innerBox"></div>
</div>
<table id="chooser">
<tr>
<td><label for="total">Total</label></td>
<td><input id="total" value="0" type="range" min="0" max="100" step="1" /></td>
<td><input readonly id="totalText" value="0" type="text" /></td>
</tr>
<tr>
<td><label for="TopLeft">Top-Left</label></td>
<td><input id="TopLeft" value="0" type="range" min="0" max="100" step="1" /></td>
<td><input readonly id="TopLeftText" value="0" type="text" /></td>
</tr>
<tr>
<td><label for="TopRight">Top right</label></td>
<td><input id="TopRight" value="0" type="range" min="0" max="100" step="1" /></td>
<td><input readonly id="TopRightText" value="0" type="text" /></td>
</tr>
<tr>
<td><label for="BottomRight">Bottom right</label></td>
<td><input id="BottomRight" value="0" type="range" min="0" max="100" step="1" /></td>
<td><input readonly id="BottomRightText" value="0" type="text" /></td>
</tr>
<tr>
<td><label for="BottomLeft">Bottom left</label></td>
<td><input id="BottomLeft" value="0" type="range" min="0" max="100" step="1" /></td>
<td><input readonly id="BottomLeftText" value="0" type="text" /></td>
</tr>
<caption><code>border-radius</code> values. All values are in percent.</caption>
</table>
<p>This demo uses a box with a <code>width/height</code> of 32px, a <code>padding</code> of 32px, and a <code>border</code> of 100px.</p>
関連
-
[解決済み] html : iframeでhtmlのコンテンツが表示されない。
-
[解決済み] フォームの中にフォームがある、でいいのかな?[重複]
-
[解決済み] Font Awesome アイコンをプレースホルダーで使用する
-
[解決済み] 要素を水平方向にセンタリングする方法
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] CSSの三角形はどのように機能するのですか?
-
[解決済み】なぜHTMLは "chucknorris "を色と見なすのか?
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】画像のURLで禁断の403を出す
-
[解決済み】#記号のHTML文字実体は何ですか?
-
js プログラミング共通のエラーです。Uncaught TypeError。XXXは関数ソリューションではありません
-
[解決済み] CSS "margin: 0 auto" が中央揃えにならない
-
[解決済み] IE=edge,chrome=1というのは今でも有効なのでしょうか?
-
[解決済み] bodyタグに追加された奇妙なiframe、`rufous-sandbox`について
-
[解決済み] (X)HTMLにおける "PRE "タグの用途は何ですか?
-
[解決済み] css画像が表示されない
-
[解決済み] Bootstrapのカラム内で画像を中央に配置する方法 [重複]について
-
[解決済み] フロートされた子 div の高さを親の高さに拡張するにはどうすればよいですか?