[解決済み] テーブルの角を丸くする CSSのみ
2022-03-05 05:17:02
質問
検索しても検索しても、私の要求に対する解決策が見つかりません。
私は普通のHTMLのテーブルを持っています。そのテーブルの角を丸くしたい。 なし 画像やJSを使って、つまり純粋に CSSのみ . こんな感じ。

コーナーセル用の角丸加工と
1px
セルに太い枠をつける。
今のところ、こんな感じです。
table {
-moz-border-radius: 5px !important;
border-collapse: collapse !important;
border: none !important;
}
table th,
table td {
border: none !important
}
table th:first-child {
-moz-border-radius: 5px 0 0 0 !important;
}
table th:last-child {
-moz-border-radius: 0 5px 0 0 !important;
}
table tr:last-child td:first-child {
-moz-border-radius: 0 0 0 5px !important;
}
table tr:last-child td:last-child {
-moz-border-radius: 0 0 5px 0 !important;
}
table tr:hover td {
background-color: #ddd !important
}
しかし、これではセルにボーダーがないままです。ボーダーをつけると、丸くならないんです。
何か解決策はありますか?
どのように解決するのですか?
FFとChrome(他はテストしていない)では、ボーダーを分離して問題ないようです。 http://jsfiddle.net/7veZQ/3/
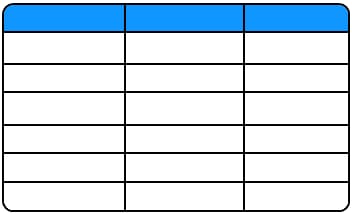
編集:あなたのスケッチを比較的きれいに実装したのがこちらです。
table {
border-collapse:separate;
border:solid black 1px;
border-radius:6px;
}
td, th {
border-left:solid black 1px;
border-top:solid black 1px;
}
th {
background-color: blue;
border-top: none;
}
td:first-child, th:first-child {
border-left: none;
}
<table>
<thead>
<tr>
<th>blah</th>
<th>fwee</th>
<th>spoon</th>
</tr>
</thead>
<tr>
<td>blah</td>
<td>fwee</td>
<td>spoon</td>
</tr>
<tr>
<td>blah</td>
<td>fwee</td>
<td>spoon</td>
</tr>
</table>
関連
-
[解決済み】iframeを水平方向にセンタリングする方法は?
-
[解決済み] CSS "margin: 0 auto" が中央揃えにならない
-
[解決済み] 送信ボタンが機能しない
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] jQueryでテーブルの行を追加する
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] How do I style a <select> dropdown with only CSS?
-
[解決済み] CSS3のborder-radiusプロパティとborder-collapse:collapseが混ざらないのですが。border-radiusを使用して、角を丸くした折りたたみテーブルを作成するにはどうすればよいですか?
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】iframeを水平方向にセンタリングする方法は?
-
[解決済み】html文書に縦の空白を挿入するには?
-
[解決済み】スタイルシートとして解釈されるリソースがMIMEタイプtext/htmlで転送される(ウェブサーバーとは関係ないようです)。
-
[解決済み] Bootstrapのカラムが機能しない
-
[解決済み] CSSでulのインデントを削除する
-
[解決済み] div に斜めのエッジを作成する [重複] 。
-
[解決済み] HTMLのテーブルを部分的に透明にするには?
-
[解決済み] HTML5 Validation Error: body start tag が見えたが、同じタイプの要素がすでに開かれていた
-
[解決済み] HTMLファイルへのリンクは可能ですか?
-
[解決済み] type="application/x-shockwave-flash "で表示可能な形式は?