[解決済み] cssで円の周りにも点線のボーダーを作るには?
2022-02-15 13:33:44
質問
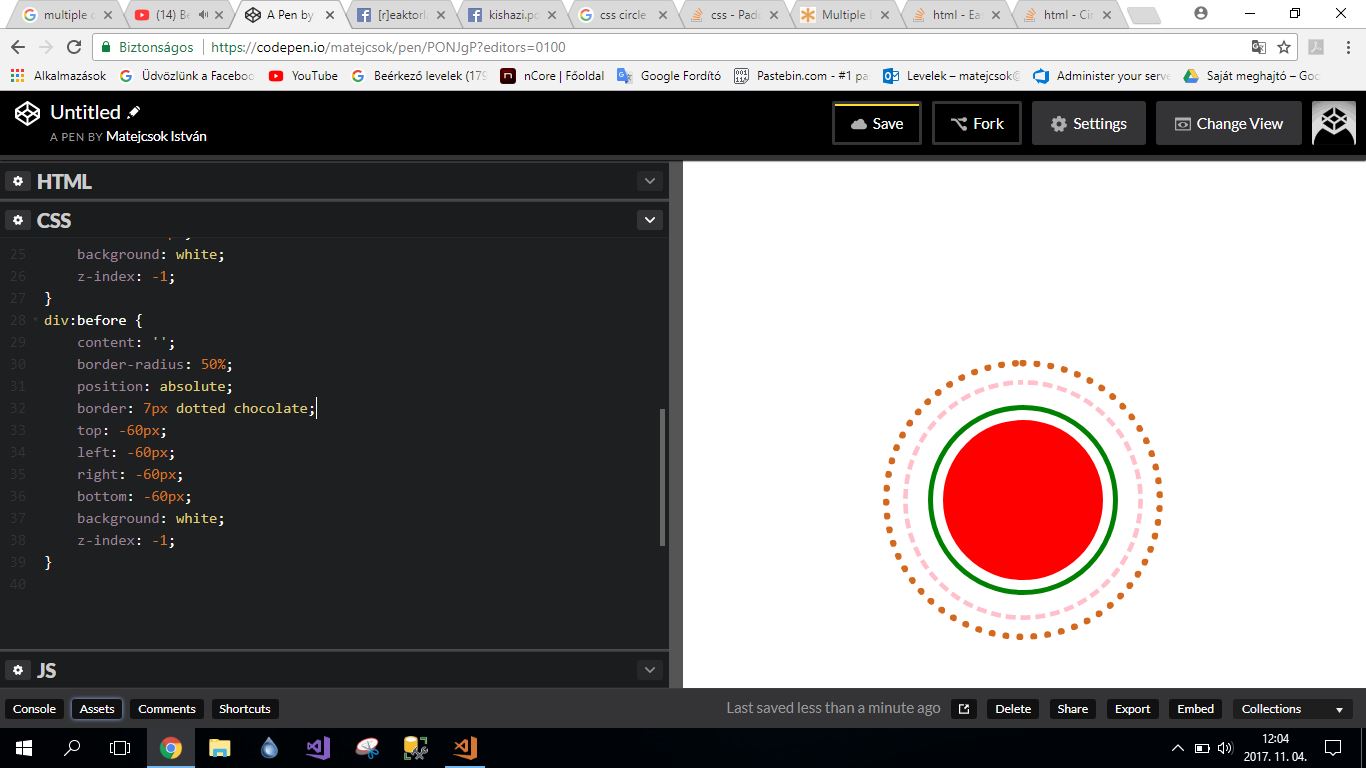
codepenに私のコードがあります。 https://codepen.io/matejcsok/pen/PONJgP?editors=0100
1つの円を作り、その周りに複数のボーダーを作るタスクがあるのですが、一番外側の点線ボーダーの円が上部の距離で均等になっていません。
 htmlのコードでdivを1つだけ使わせてもらっています。
htmlのコードでdivを1つだけ使わせてもらっています。
body{
width: 500px;
height:500px;
}
div{
position: absolute;
top: 250px;
left: 250px;
width: 160px;
height: 160px;
border-radius: 50%;
background-color: red;
border: 10px solid #fff;
box-shadow: 0 0 0 5px green;
}
div:after {
content: '';
border-radius: 50%;
position: absolute;
border: 5px dashed pink;
top: -40px;
left: -40px;
right: -40px;
bottom: -40px;
background: white;
z-index: -1;
}
div:before {
content: '';
border-radius: 50%;
position: absolute;
border: 7px dotted chocolate;
top: -60px;
left: -60px;
right: -60px;
bottom: -60px;
background: white;
z-index: -1;
}
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div></div>
</body>
</html>
解決方法は?
簡単な答えです。できません。
ドット間の距離は固定です。ブラウザは、この距離を最適化して均等にレンダリングするわけではありません。
div
を円形にするかどうか。
関連
-
[解決済み】WebページでWindows 95のフォントを使用する
-
[解決済み] テーブルセルの背景を透明にする方法
-
[解決済み] HTMLのテーブルを部分的に透明にするには?
-
[解決済み] ホバー時に背景画像を暗くする
-
[解決済み] mailchimpのメールインラインスタイルのコーディングがいつも通りできない
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] CSSの三角形はどのように機能するのですか?
-
[解決済み] セレクトボックスのプレースホルダーを作成するにはどうすればよいですか?
-
[解決済み] How do I style a <select> dropdown with only CSS?
-
[解決済み] インラインCSSでa:hoverを記述するには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】JQuery: 'Uncaught TypeError: ajaxリクエストで「Illegal invocation」が発生する - 複数の要素
-
[解決済み] text-overflow: 省略記号が機能しない
-
[解決済み] CSS - display: none; が機能しない
-
[解決済み] <html xmlns="http://www.w3.org/1999/xhtml">」は何をするのですか?
-
[解決済み] bodyタグに追加された奇妙なiframe、`rufous-sandbox`について
-
[解決済み] HTMLファイルへのリンクは可能ですか?
-
[解決済み] 入力のラジオ要素を水平に揃えるにはどうしたらいいですか?
-
[解決済み] フッターの内容が重なっているのを修正するには?
-
[解決済み] デフォルトで空白を選択
-
[解決済み] Font Awesome アイコンをプレースホルダーで使用する