[解決済み] CSSで斜めの背景を作成する方法とは?[重複しています]
2022-02-14 16:58:33
質問
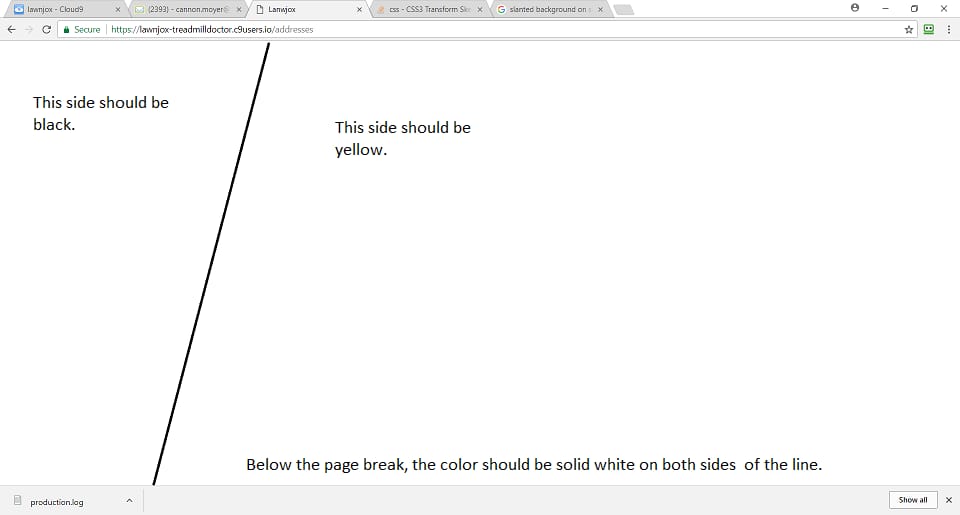
正確なレイアウトを示すために画像を添付します。写真の中の線は、色を変えるべき場所を示すためにあるだけです。
以下は、私が試したいくつかのコードですが、私が望むようには見えません。
.block {
background-color: black;
left: -50;
height: 150px;
width: 100%;
transform: rotate(-40deg);
}
<body>
<div class="block">
</div>
</body>
解決方法は?
擬似要素に斜め変換を施すことができます。
body {
height: 100vh;
margin: 0;
background: yellow;
}
body:before {
content: "";
position: absolute;
top: 0;
bottom: 0;
left: 0;
width: 300px;
background: #000;
transform: skew(-30deg);
transform-origin:top;
}
リサイズしても同じビジュアルを維持するために 大きな 擬似要素の高さを固定し、中央に配置する。
html {
background: yellow;
}
html:before {
content: "";
position: fixed;
top: calc(50% - 1000px);
left: 0;
width: 500px;
height:2000px;
background: #000;
transform: skew(-15deg);
transform-origin:top;
}
関連
-
[解決済み] デフォルトで空白を選択
-
[解決済み] HTML CSS インビジブルボタン
-
[解決済み] textareaのresizableプロパティを無効にするにはどうしたらよいですか?
-
[解決済み] 要素を水平方向にセンタリングする方法
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] ボディの高さをブラウザの高さの100%にする
-
[解決済み] CSS 100% height と padding/margin の関係
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】CSSの背景画像が表示されない。
-
[解決済み】このインラインブロックのdiv要素の間に説明のつかない隙間があるのはなぜですか?[重複]
-
[解決済み】Telegramマークダウンの構文。太字 *と* イタリック?(2018年9月)
-
[解決済み] ボディの背景色が表示されない?
-
[解決済み] CSS - display: none; が機能しない
-
[解決済み] bodyタグに追加された奇妙なiframe、`rufous-sandbox`について
-
[解決済み] フォームの中にフォームがある、でいいのかな?[重複]
-
[解決済み] What is the difference between <p> and <div>?
-
[解決済み] mailchimpのメールインラインスタイルのコーディングがいつも通りできない
-
[解決済み] 画像をインラインで表示する方法