[解決済み] cssのラベル幅が有効でない
2022-02-11 19:17:59
質問
一般的なフォームがあり、ラベルと入力フィールドを整列させるスタイルを希望しています。 ラベルセレクタに幅を指定しても、なぜか何も起こりません。
HTMLを使用します。
<form id="report-upload-form" method="POST" action="" enctype="multipart/form-data">
<p>
<label for="id_title">Title:</label>
<input id="id_title" type="text" class="input-text" name="title"></p>
<p>
<label for="id_description">Description:</label>
<textarea id="id_description" rows="10" cols="40" name="description"></textarea></p>
<p>
<label for="id_report">Upload Report:</label>
<input id="id_report" type="file" class="input-file" name="report">
</p>
</form>
CSSです。
#report-upload-form {
background-color: #316091;
color: #ddeff1;
font-weight:bold;
margin: 23px auto 0 auto;
border-radius:10px;
width: 650px;
box-shadow: 0 0 2px 2px #d9d9d9;
}
#report-upload-form label {
padding-left:26px;
width:125px;
text-transform: uppercase;
}
#report-upload-form input[type=text],
#report-upload-form input[type=file],
#report-upload-form textarea {
width: 305px;
}
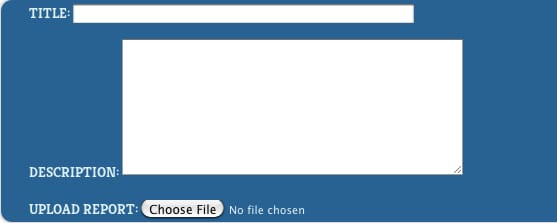
出力します。

何が間違っているのでしょうか?
どうすればいいですか?
行う
display: inline-block
:
#report-upload-form label {
padding-left:26px;
width:125px;
text-transform: uppercase;
display:inline-block
}
関連
-
[解決済み] text-overflow: 省略記号が機能しない
-
[解決済み] フレックスアイテムを右にフロートさせる
-
[解決済み] フッターの内容が重なっているのを修正するには?
-
[解決済み] TD rowspan が機能しない
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] CSSの三角形はどのように機能するのですか?
-
[解決済み] クリック可能なラベルを持つチェックボックスを作成するには?
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] CSSのホバー効果が私のコードで機能しない
-
[解決済み】位置固定が機能しない
-
[解決済み】iframeの高さを100%にする方法【重複】。
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] CSS color vs. background-color vs. background?
-
[解決済み] 迷子の終了タグ "head"
-
[解決済み] Railsです。railsアプリで<img src= >をimage_tagに変換する方法
-
[解決済み] head」タグと「header」タグの本当の違いは何ですか?[重複】について]
-
[解決済み] デフォルトで空白を選択
-
[解決済み] Railsアプリケーションにアイコンを追加する