純粋なcssのクローズボタン
2023-09-05 04:14:09
質問
JSFiddle
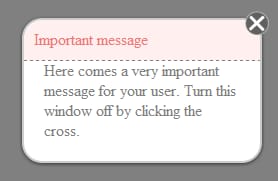
純粋なCSSでそのリンクのXのようなものを作る方法はありますか?

どのように解決するのですか?
必要以上に時間をかけてしまったので、明らかな理由で IE でのテストはしていません。とはいえ、ほとんど同じです。
a.boxclose{
float:right;
margin-top:-30px;
margin-right:-30px;
cursor:pointer;
color: #fff;
border: 1px solid #AEAEAE;
border-radius: 30px;
background: #605F61;
font-size: 31px;
font-weight: bold;
display: inline-block;
line-height: 0px;
padding: 11px 3px;
}
.boxclose:before {
content: "×";
}
関連
-
[解決済み] 配列から特定の項目を削除するにはどうすればよいですか?
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] あるJavaScriptファイルを他のJavaScriptファイルにインクルードするにはどうすればよいですか?
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み】JavaScriptの比較では、どちらの等号演算子(== vs ===)を使うべきですか?
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
-
[解決済み] チェックボックスが選択されているかどうかを確認するjQuery
-
[解決済み] オブジェクトの配列からReactコンポーネントをレンダリングする
-
[解決済み] jQueryのバージョン1、バージョン2、バージョン3の違いは何ですか?[クローズド]
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Xクローズボタンのみcssを使用
-
[解決済み] 背景画像データをCSSにBase64で埋め込むのは良い方法ですか、悪い方法ですか?
-
[解決済み] javascriptで2つの数値を連結する方法は?
-
[解決済み] bootstrap のポップオーバーがすべての要素の上に表示されない
-
[解決済み] JavaScriptで、ある文字列が別の文字列の中に出現するすべてのインデックスを見つけるにはどうすればよいですか?
-
[解決済み] JavaScriptを使用してHTML要素に属性を追加/更新するには?
-
[解決済み] $.ajax実行中にローディングイメージを表示する
-
[解決済み] JavaScriptとLuaの微妙な違い [終了しました]
-
[解決済み] 変異を伴わないオブジェクトからの値の削除
-
[解決済み] Twitterのbootstrapで使われているクローズ記号のunicode文字は何ですか?