私のcreate-react-appはESLintエラーによりコンパイルに失敗する
質問
新しいテンプレートを作成したところ
create-react-app
で
反応 v17
が含まれ、eslintの依存関係を以前と同じようにインストールした、私のpackage.jsonファイルは以下の通りです。
{
"name": "gym-nation",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.11.5",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"axios": "^0.21.0",
"classnames": "^2.2.6",
"moment": "^2.29.1",
"prop-types": "^15.7.2",
"react": "^17.0.1",
"react-dom": "^17.0.1",
"react-helmet": "^6.1.0",
"react-intl": "^5.8.6",
"react-redux": "^7.2.1",
"react-router": "^5.2.0",
"react-router-dom": "^5.2.0",
"react-scripts": "4.0.0",
"redux": "^4.0.5",
"redux-thunk": "^2.3.0",
"web-vitals": "^0.2.4"
},
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^4.5.0",
"@typescript-eslint/parser": "^4.5.0",
"babel-eslint": "^10.1.0",
"eslint": "^7.12.0",
"eslint-config-airbnb": "^18.2.0",
"eslint-config-prettier": "^6.14.0",
"eslint-config-react-app": "^6.0.0",
"eslint-plugin-flowtype": "^5.2.0",
"eslint-plugin-import": "^2.22.1",
"eslint-plugin-jest": "^24.1.0",
"eslint-plugin-jsx-a11y": "^6.3.1",
"eslint-plugin-prettier": "^3.1.4",
"eslint-plugin-react": "^7.21.5",
"eslint-plugin-react-hooks": "^4.2.0",
"eslint-plugin-testing-library": "^3.9.2",
"node-sass": "^4.14.1",
"prettier": "^2.1.2",
"react-app-rewired": "^2.1.6"
}
}
そして、これが私のeslintrc.jsonです:(まだすべてのルールを追加していないことに注意してください。)
{
"env": {
"browser": true,
"es2021": true
},
"extends": ["react-app", "prettier"],
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 12,
"sourceType": "module"
},
"plugins": ["react", "prettier"],
"rules": {
"prettier/prettier": [
"error",
{
"printWidth": 140,
"singleQuote": true,
"editor.formatOnSave": true,
"arrowParens": "always",
"jsxSingleQuote": true,
"tabWidth": 2,
"trailingComma": "none"
}
],
"no-unused-vars": "error"
}
}
を実行すると、このエラーのためにアプリのコンパイルに失敗します。
Line 113:13: 'isLoading' is assigned a value but never used no-unused-vars
私は以前のプロジェクトに取り組み、eslintエラーがアプリをクラッシュさせることなくコードに表示されていました。誰か私が失敗した場所を指摘してくださいませんか?
感謝
どのように解決するのですか?
を使用してアプリを作成すると、全く同じエラーが発生しました。
create-react-app
と
をセットアップすると、eslint
を設定します。
eslint のエラーは ブラウザ ではなく コンソール .
一度、すべての依存関係をデバッグしてみました。どうやら
react-scripts
が私のためにlintエラーを引き起こしていたようです。
の最新バージョンは
react-scripts:"4.0.0"
の最新版には、ブラウザにエラーを投げさせる原因となるような、いくつかの破壊的な変更が加えられている可能性があります。
解決方法
この問題は
react-scipts:"4.0.3"
が、プロジェクトに存在するeslintエラーは
デフォルトでは警告に変換されません。
. そのため
.env ファイル
を含む必要があります。
ESLINT_NO_DEV_ERRORS=true
というフラグがあります。このフラグのために、あなたは
eslint のエラーを警告として受け取ります。
と
開発中のエラーとしてではなく
.
これは フラグは生産時には無視されます。 また、git フックが実行されている場合、そのフックによって エラーになります。 を実行しようとしているときに コードをコミットする で eslint エラーを含む .
アップデート2です。
アクティブな問題です。 https://github.com/facebook/create-react-app/issues/9887
react-scripts:4.0.2がリリースされるまでの間、この問題を回避することができます。
-
インストール パッチパッケージ と postinstall-postinstall を開発者依存として追加しました。
-
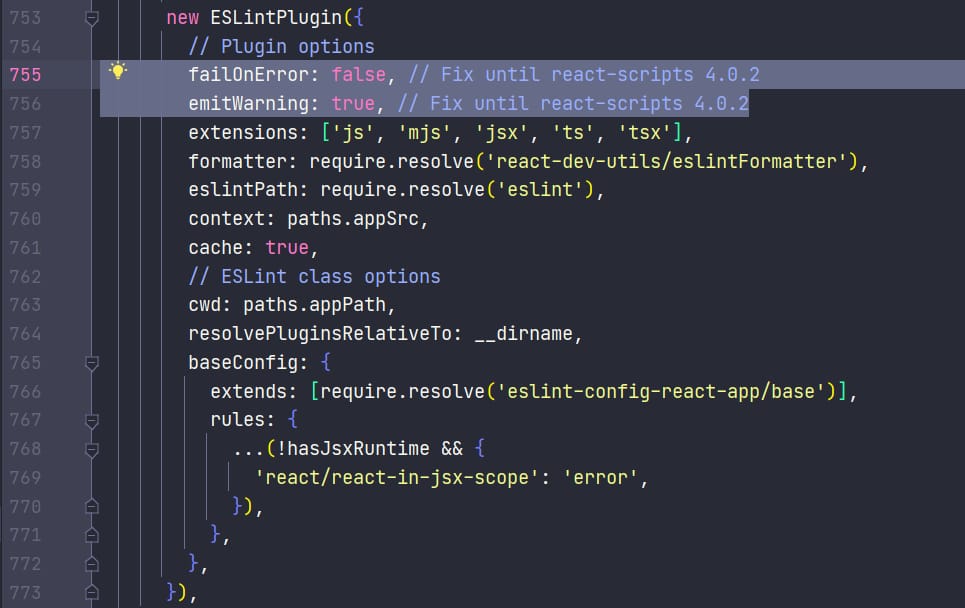
に移動します。 node_modules/react-scripts/config/webpack.config.js を参照してください。 を編集し、以下のように変更します。

-
編集が終わったら yarn patch-package react-scripts を実行してください。 . これで patches フォルダが作成されます。 と一緒に 依存性パッチ が入っています。
-
さて、私たちが を毎回実行したくありません。 を毎回行うのは面倒です。私たちは 別のスクリプトを追加する を package.json ファイルに追加します。
"postinstall":"patch-package".
この上の スクリプトが毎回実行されます。 を実行します。ただ、その際にも packages フォルダをプッシュする をあなたのリポジトリにプッシュする必要があることに注意してください。もし変更が必要なら、アプリをデプロイしている間にもです。
このワークアラウンドを提供してくれた @fernandaad に感謝します。
アップデート 1:
にダウングレードする必要がありました。
react-scripts:3.4.4
バージョンにダウングレードしなければなりませんでした。現在、ブラウザではなくコンソールでエラーがスローされるようになっていました。
- node_modules と package.lock/yarn.lock を削除してください。
- react-scriptsを4.0.0から3.4.4へダウングレードします。
- 依存関係をインストールし、アプリを起動します。
関連
-
[解決済み] Apolloクライアントでログアウトした後、ストアをリセットする
-
[解決済み] reactでonloadを使うには?
-
[解決済み] Webpack + Babelです。プリセット "es2015 "がディレクトリに相対して見つからなかった
-
[解決済み] TypeError: reactjs の未定義のプロパティ 'status' を読み取ることができません。
-
[解決済み] react router dom v4でwebpack dev serverを構成する方法は?
-
[解決済み] 非必須項目に対するYupバリデーション
-
[解決済み] Webpack のコンパイルに失敗した
-
[解決済み] React JSでは、状態を直接変異させない、setState() react/no-direct-mutation-stateを使用する。
-
[解決済み] 矢印本体を囲む予期せぬブロックステートメント
-
[解決済み] componentDidUpdate'メソッドはいつ使用するのですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] reactでonloadを使うには?
-
[解決済み] useStateプロパティのフックにmap関数を使用する方法
-
[解決済み] 非必須項目に対するYupバリデーション
-
[解決済み] React - 予想外のトークン、予想外の;
-
[解決済み] eslint: no-case-declaration - case ブロックで予期しない字句の宣言があった。
-
React はエラー TypeError を報告します。未定義のプロパティ 'XX' を読み取ることができない、問題は解決されました。
-
[解決済み] プロップ `history` は `Router` で必須とマークされているが、その値は `undefined` である。
-
[解決済み] React Router - バージョン更新後のwithRouterでTypescriptエラーが発生する。
-
[解決済み] React QueryとReduxの主な違いは何ですか?
-
[解決済み] reactのuseStateフックでコールバックを使う方法 [重複]。