[解決済み】ConstraintLayoutでビューの間隔を均等にする
質問
の一般的な使い方
LinearLayout
は、例えば、ビューを均等に配置(重み付け)することです。
<イグ
このように等間隔に配置されたビューを、新しい
ConstraintLayout
?
ConstraintLayout
のリンクは参考までに。
ブログ記事
,
I/Oセッションの動画
解決するには?
を使用して実現する方法は2つあります。
ConstraintLayout
:
チェーン
と
ガイドライン
. チェインを使用するためには
ConstraintLayout
また、Android Studio のビジュアルレイアウトエディターを使用する場合は、Android Studio 2.3 Beta 1 以降を使用していることを確認してください。
方法1 - チェーンを使用する
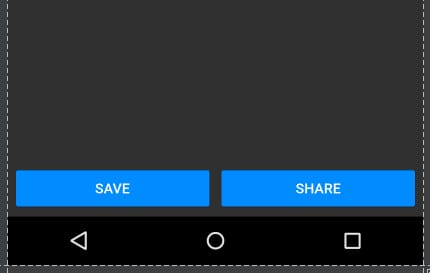
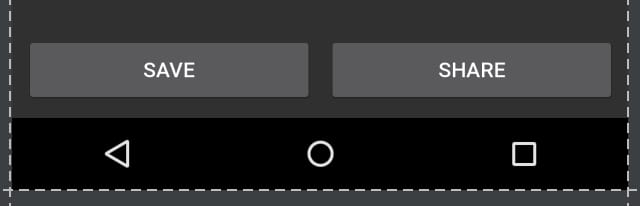
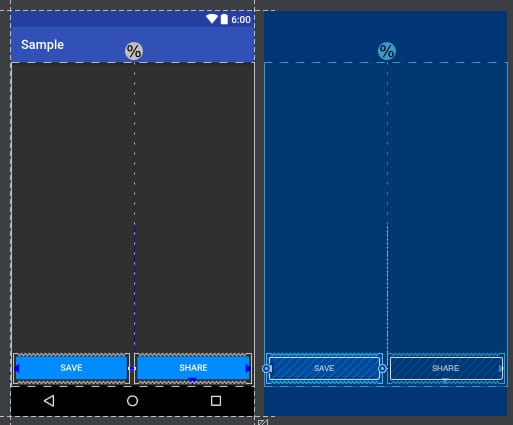
レイアウトエディタを開き、必要に応じて親の制約を追加しながら、通常通りウィジェットを追加します。この場合、親の下と親の横に制約を使用して2つのボタンを追加しました(左側がSaveボタン、右側がShareボタン)。
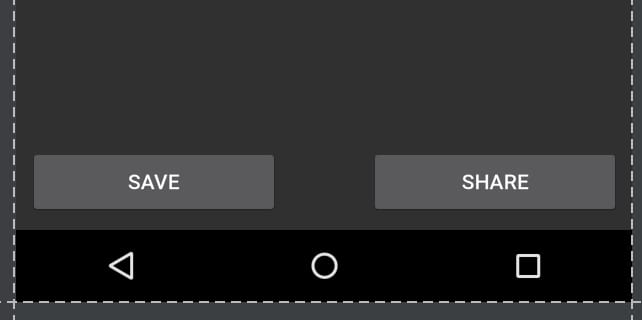
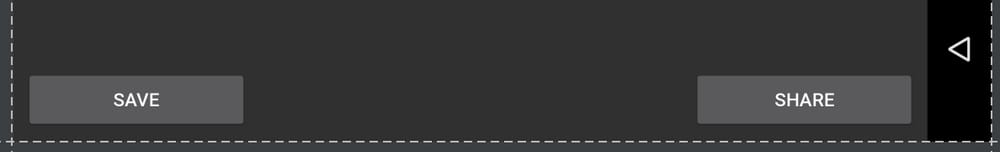
この状態でランドスケープビューに反転すると、ビューは親を埋めずに角に固定されることに注意してください。
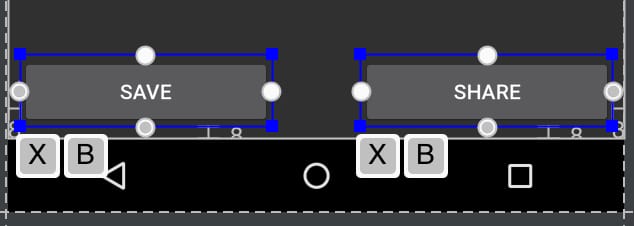
Ctrl/Cmdキーでクリックするか、ビューの周囲にボックスをドラッグして、両方のビューを強調表示します。
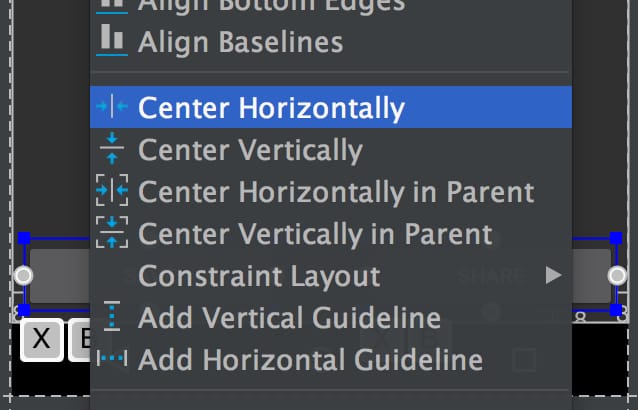
次に、ビューを右クリックし、"Center Horizontally"を選択します。
これは、ビュー間の双方向の接続を設定します(これは、Chainの定義方法です)。デフォルトでは、チェーンのスタイルは "spread"で、これはXML属性が含まれていない場合でも適用されます。このチェーンスタイルを維持したまま、ビューの幅を
0dp
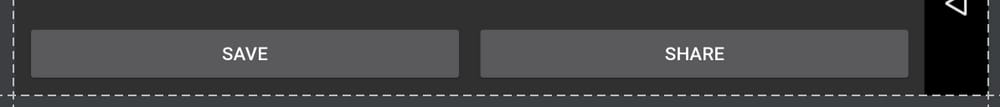
を使用すると、ビューは使用可能なスペースいっぱいに表示され、親に均等に広がります。
横画面ではより顕著になります。
レイアウトエディタを省略したい場合は、次のようなXMLができあがります。
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button_save"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/button_save_text"
android:layout_marginStart="8dp"
android:layout_marginBottom="8dp"
android:layout_marginEnd="4dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toLeftOf="@+id/button_share"
app:layout_constraintHorizontal_chainStyle="spread" />
<Button
android:id="@+id/button_share"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/button_share_text"
android:layout_marginStart="4dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintLeft_toRightOf="@+id/button_save"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
</android.support.constraint.ConstraintLayout>
詳細
-
各項目の幅を設定する
0dpまたはMATCH_CONSTRAINTは、ビューが親を埋めるようにします (オプション) - ビューは双方向にリンクされている必要があります(保存ボタンの右が共有ボタンに、共有ボタンの左が保存ボタンにリンクしています)。
-
チェーン内の最初のビューは、チェーンのスタイルを
layout_constraintHorizontal_chainStyleを参照してください。 ドキュメント は様々なチェーンスタイルに対応しています。チェーンスタイルが省略された場合、デフォルトは "spread"です。 -
チェーンの重み付けを調整するには
layout_constraintHorizontal_weight - この例は水平方向のチェーンのためのもので、垂直方向のチェーンには対応する属性があります。
方法2 - ガイドラインを使用する
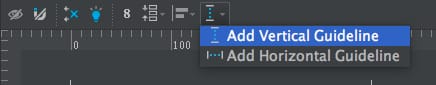
エディターでレイアウトを開き、ガイドラインボタンをクリックします。
次に、quot;Add Vertical Guideline"を選択します。

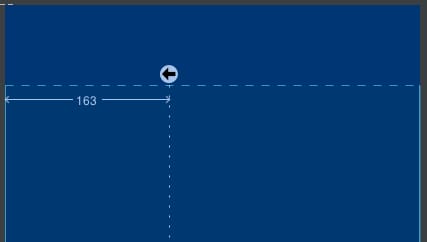
新しいガイドラインが表示され、デフォルトでは、相対値で左に固定されます(左向きの矢印で示されます)。
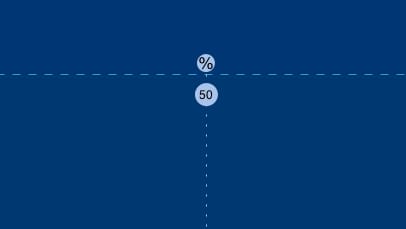
左向きの矢印をクリックしてパーセント値に切り替え、ガイドラインを50%のマークまでドラッグします。
このガイドラインは、他のビューのアンカーとして使用することができます。この例では、保存ボタンの右と共有ボタンの左をガイドラインに添付しています。
もし、ビューを利用可能なスペースいっぱいにしたい場合は、制約を "任意のサイズ" (水平方向に走る四角い線) に設定する必要があります。
(を設定するのと同じです)。
layout_width
から
0dp
).
また、ガイドラインは、レイアウトエディターを使うのではなく、XMLで簡単に作成することができます。
<android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/guideline"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5" />
関連
-
[解決済み】このアクティビティでは、Theme.AppCompatテーマ(またはその子孫)を使用する必要があります。
-
[解決済み】Android TextView : "setTextで表示されたテキストを連結しない" について
-
[解決済み】Android ADB デバイスがオフラインで、コマンドを発行できない。
-
[解決済み】Android Studioです。「プロジェクトが C ドライブに作成されている場合、「タスク ':app:mergeDebugResources' の実行に失敗しました。
-
[解決済み】フラグメントMyFragmentがアクティビティにアタッチされない。
-
[解決済み] インスタンス状態の保存を使用してアクティビティ状態を保存するにはどうすればよいですか?
-
[解決済み] グリッドレイアウトにおけるフリングジェスチャーの検出
-
[解決済み] ViewPager PagerAdapter がビューを更新しない
-
[解決済み] なぜフラグメントなのか、そしてアクティビティの代わりにフラグメントを使用するのはどんなときか?
-
[解決済み】ConstraintLayoutをパーセント値で動作させる方法は?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Android Intent コンストラクタを解決できない
-
[解決済み] カスタムアダプタからnotifyDataSetChangeが機能しない
-
[解決済み】プロガードを有効にすると、タスク ':app:crashlyticsStoreDeobsDebug' の依存関係を判断できない。
-
[解決済み】Android Studio。adbバージョン」の結果を取得できない
-
[解決済み】Android Studio 3.2 - com.android.tools.build:aapt2:3.2.0-4818971 を見つけられませんでした。
-
[解決済み】android.content.ActivityNotFoundException: 明示的なアクティビティクラスを見つけることができません。
-
[解決済み] TypeError: cb.apply は関数ではありません。
-
[解決済み] コンパイルした.apkを端末にインストールしようとするとINSTALL_FAILED_UPDATE_INCOMPATIBLEが表示される
-
[解決済み] sendUserActionEvent() は null です。
-
[解決済み] エラー - Android リソースのリンクに失敗しました (AAPT2 27.0.3 Daemon #0)