console.logだけじゃない!コンソール3000語完全ガイド。
なかなか作れないので、無料のいいね!をお願いします!ありがとうございます。

前文
なぜ突然、consoleについての記事を書くことを思い出したのか?私はかなり長い間JSに触れていますが、vscodeのデバッガーを使う以外は、実はほとんどconsole.log()メソッドを使って何かの出力やプログラムのデバッグをしていましたし、JSを始めたばかりの同志の多くも同様にconsole.log()に慣れているはずだと思います。しかし、logの能力には限界があり、すべてのシナリオに対応できるわけではありません。例えば、テーブルデータオブジェクトで相槌を打ってみましょう。
純粋にスイパラを見ていて思いついた図がこちら!!!!

console.log()
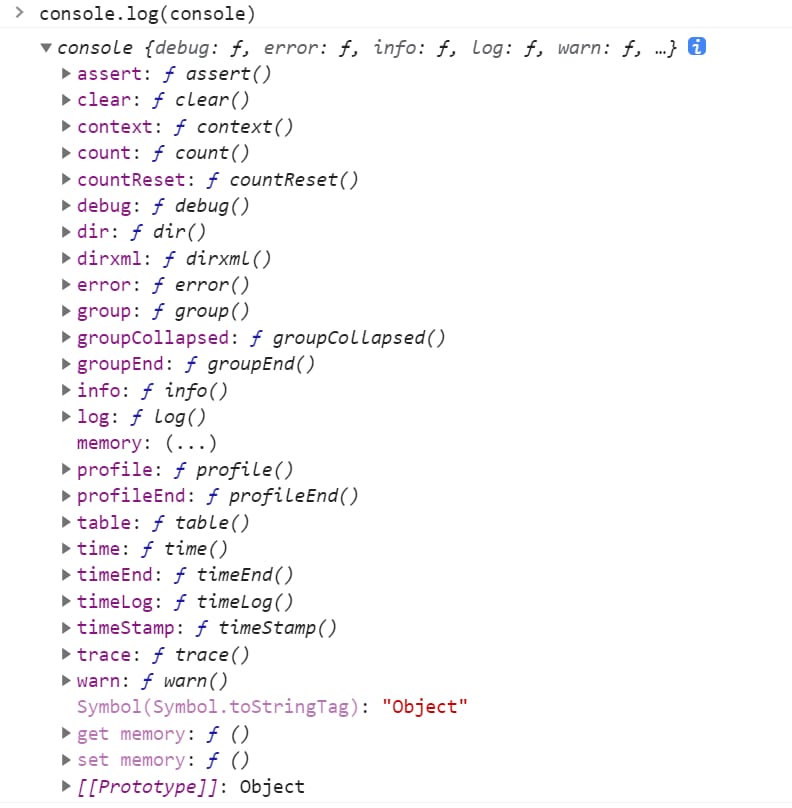
これは、人々が最もよく使う属性のはずですが、このメソッドを使ってコンソールオブジェクトを出力したことはありますか?
console.log(console)
console.log(123)
>> 123
console.log('I am %s','frontendpicker')
>> I am front-end picker
const nickName = "front-endpicker"
console.log(`I'm ${nickName}``)
>> I am the front-end picker
console.log({object: 'object'}, {object: 'object'});
console.log(['array', 'array'], ['array', 'array']);
<イグ
構文
console.log(共通JSデータ)
console.log('I am red %c text', 'color: red;');
console.log( %s %d %f %o などのプレースホルダ書き込み(C言語のprintに似ている))
console.log('This is %cred text %c I have no color %c I am green.' , 'color: red;', '', 'color: green;');
console.log(ES6テンプレート文字列)
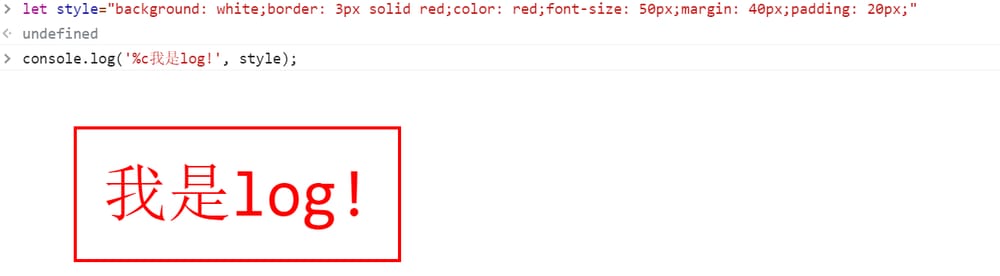
let style="background: white;border: 3px solid red;color: red;font-size: 50px;margin: 40px;padding: 20px;"
undefined
console.log('%c I am log!', style);
配列/オブジェクトは1行で表示されます
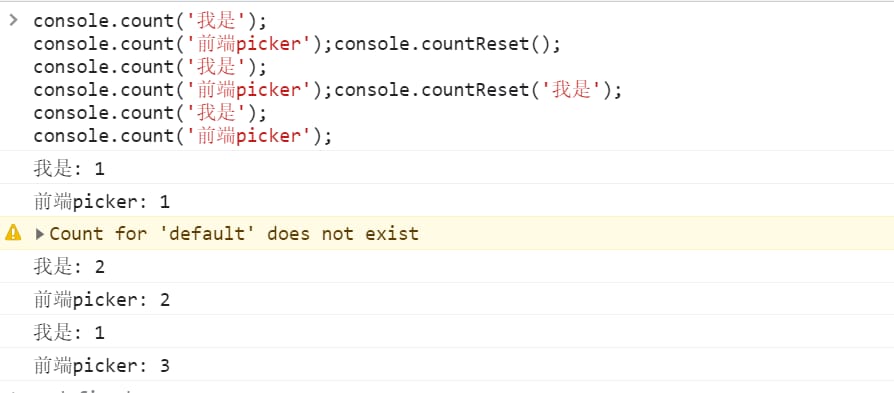
console.count('I am');
console.count('frontendpicker');
console.count('I am');
console.count('frontendpicker');
console.count('I am');
console.count('frontendpicker');
<イグ
CSSスタイル美化出力
上記でプレースホルダー出力を取り上げましたが、実はプレースホルダー%cがあり、これはCSSスタイルを受け取るために使用できます。
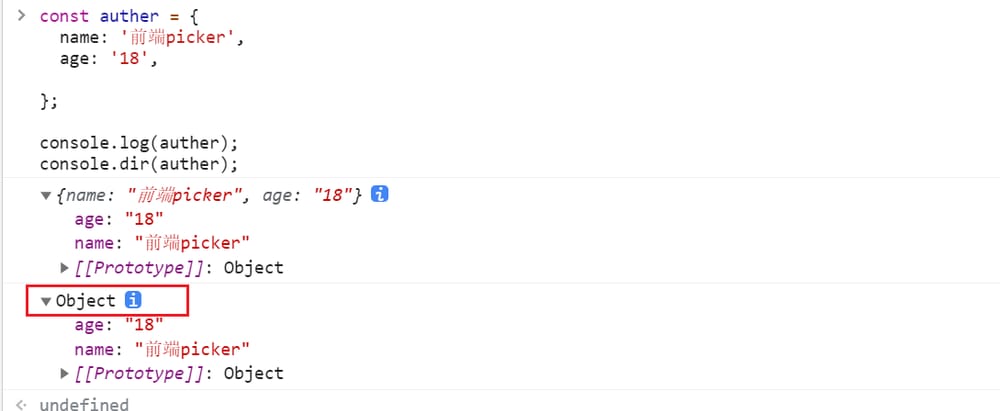
console.dir(object)
const auther = {
name: 'front-endpicker',
age: '18',
};
console.log(auther);
console.dir(auther);
<イグ
各%cはそれに続くテキストにのみ責任を持ち、次の%cに遭遇したときにそれを知る。
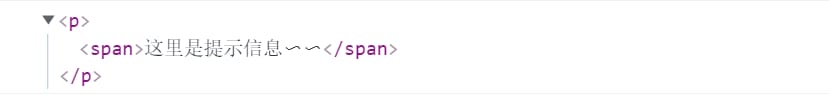
var childNode = document.createElement('p');
childNode.innerHTML = '<span> Here's the hint ~~</span>';
<イグ
もちろん、スタイルを変数として定義することも可能です。
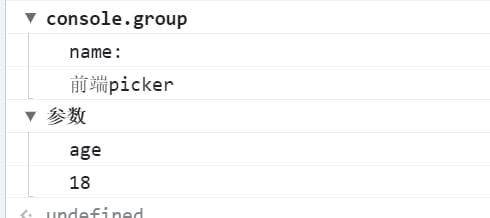
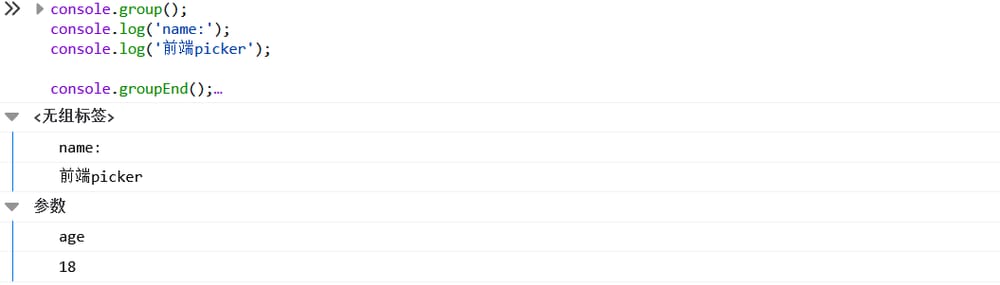
console.group();
console.log('name:');
console.log('frontendpicker');
console.groupEnd();
console.group('parameters');
console.log('age');
console.log('18');
console.groupEnd();
<イグ
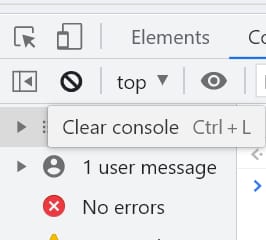
console.clear()
ほとんどのブラウザでは、デベロッパーツールのコントロールバーをクリアする方法が組み込まれています。

コンソールオブジェクトは、実は、コンソールをクリアするためのclearメソッドも提供しています。
console.clear()を実行した後

cosole.debug()
debug"レベルのメッセージを出力し、debugが設定されている場合にのみブラウザに表示されます。
例えば、Firefoxの場合。
デバッグにチェックを入れていない場合:デバッグ情報を表示することができません。

デバッグボックスをチェックしたときのみ表示されます。

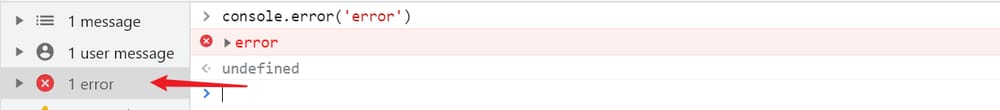
エラー()
ウェブコンソールにエラーメッセージを出力します。ブラウザにエラーが設定されている場合のみ表示可能です。
次の画像は、Firefoxでの効果を示しています。

以下の画像は、クロームでの効果です。

どちらのブラウザもエラーの前に小さなアイコンを表示します。
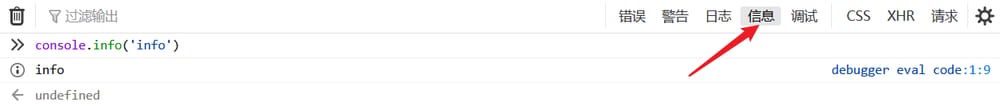
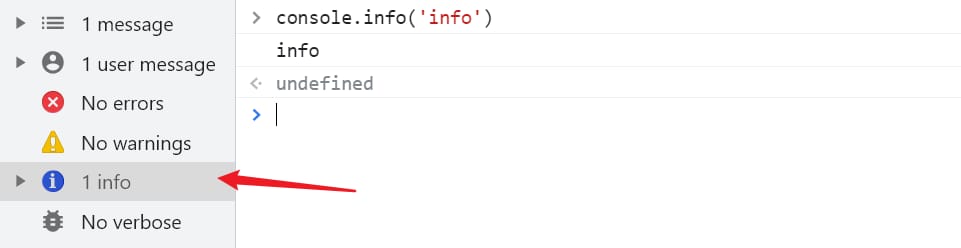
info()
Web コンソールに通知メッセージを出力します。info がブラウザに表示されるように設定されている場合にのみ表示されることがあります。
次の画像は、Firefoxでの効果を示しています。

以下の画像は、クロームでの効果です。

Firefoxでは、その前に小さなアイコンが表示されますが、chromeでは表示されません。
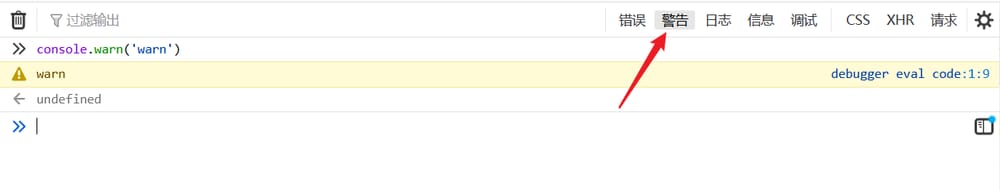
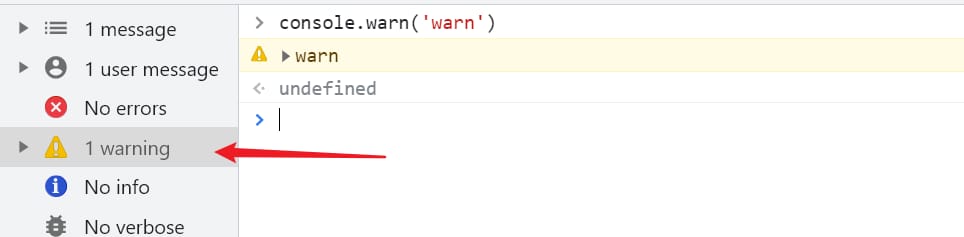
warn()
Web コンソールに警告メッセージを出力します。ブラウザが警告を表示するように設定されている場合にのみ表示されます。
次の画像は、Firefoxでの効果を示しています。

以下の画像は、クロームでの効果です。

どちらのブラウザもワーンの前に小さなアイコンを追加します。
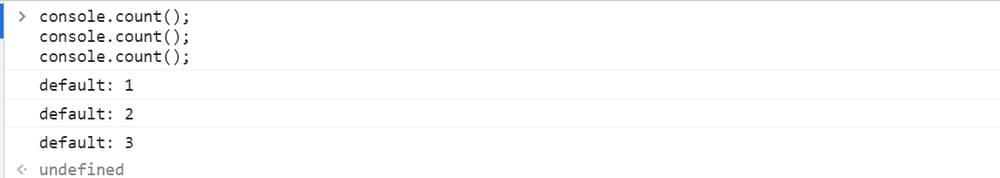
コンソール.カウント()
count()が呼び出された回数を出力します。この関数はオプションのパラメータlabelを受け付けます。パラメータを設定しない場合、デフォルトで **"default "** という名前になります。

カウントに使用
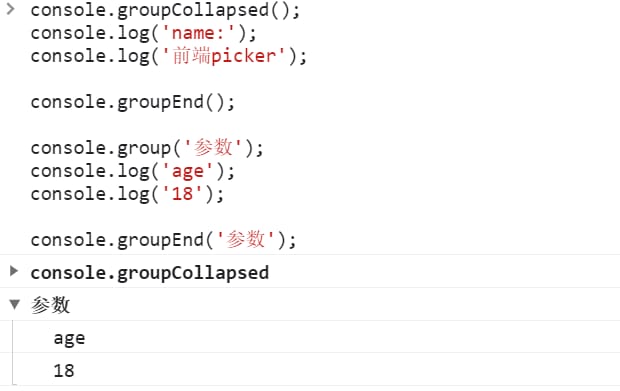
console.groupCollapsed();
console.log('name:');
console.log('frontendpicker');
console.groupEnd();
console.group('parameters');
console.log('age');
console.log('18');
console.groupEnd('parameters');
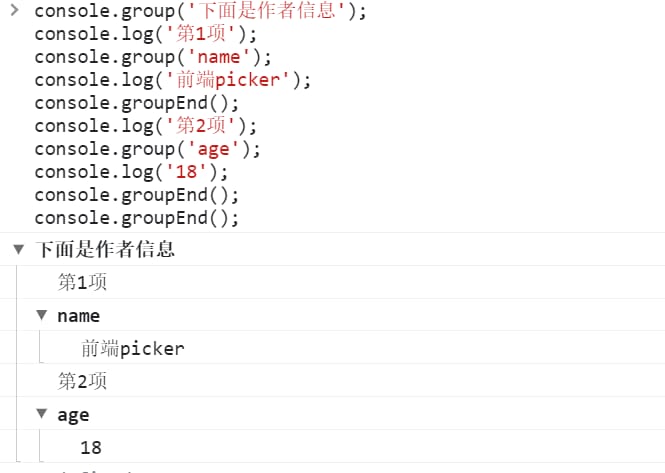
console.group('Here is the author information');
console.log('item 1');
console.group('name');
console.log('frontendpicker');
console.groupEnd();
console.log('2nd item');
console.group('age');
console.log('18');
console.groupEnd();
console.groupEnd();
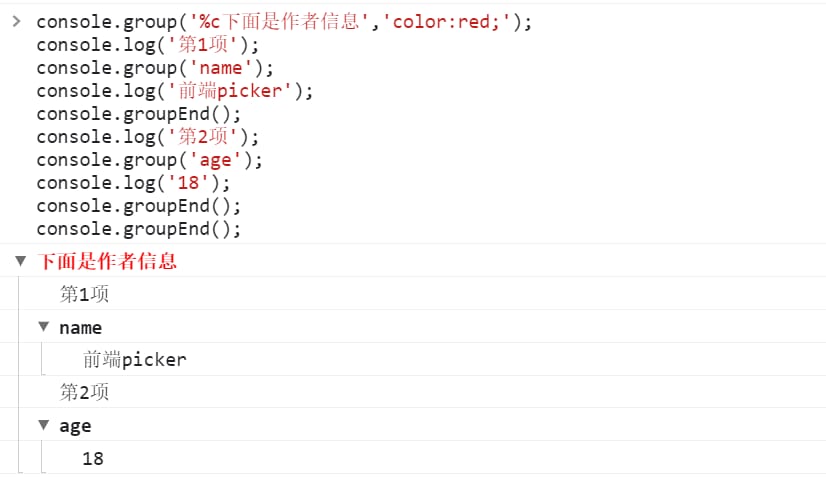
console.group('%c below is the author information','color:red;');
console.log('Item 1');
console.group('name');
console.log('frontendpicker');
console.groupEnd();
console.log('2nd item');
console.group('age');
console.log('18');
console.groupEnd();
console.groupEnd();
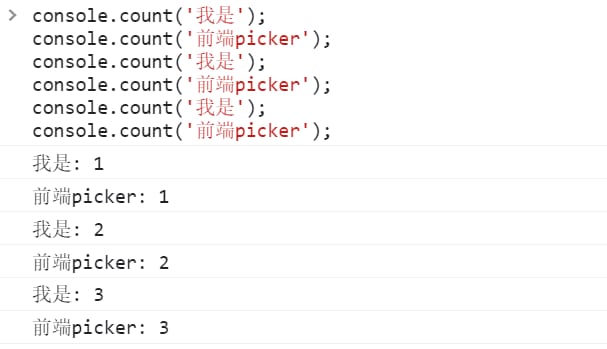
下の図にあるように、count()は異なるパラメータに対して別々に蓄積されます。

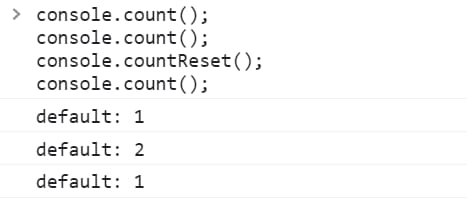
console.countReset()
は、カウンタを再起動するために使用されます。また、ラベルパラメータである

パラメータ label が与えられた場合、この関数はそのラベルに関連するカウントをリセットします。
label 引数が省略された場合、デフォルトの既定カウンターをリセットします。

console.dir()
指定された JavaScript オブジェクトのプロパティを、ファイルツリー形式と同様の対話型リストでコンソールに表示します。
つまり、構文は :
let ary = [
'1',
'2',
'3'
];
console.table(ary);
let obj = {
name: 'front-endpicker',
age: '18',
};
console.table(obj);
let aryOfObjects = [
{
name: 'Zhang San',
age: '12',
},
{
name: '李四',
age: '18',
},
{
name: '王五',
age: '19',
}
];
console.table(aryOfObjects);
let aryOfArray = [
[1,2,3],[3,4,5],[6,7,8]
];
console.table(aryOfArray);
このプロパティはクロームでサポートされており、ログとの違いは以下の画像で確認できます。

しかし、Firefoxでは、logとdirの出力は同じで、違いは、Firefoxがデフォルトでdirの結果を展開することです。

もちろんlogとdirはdom構造の出力に関しては全く別物です。しかし、これはdirxmlメソッドで学習するようにしました。
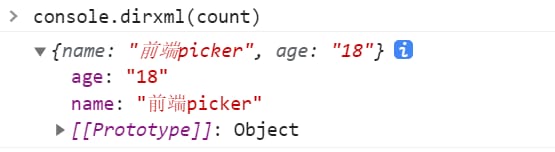
console.dirxml()
すべての子孫要素を含むXML/HTML要素の明示的な相互作用ツリーを表示します。要素として表示できない場合は、代わりにJavaScriptオブジェクトとして表示されます。その出力は、継承されるノードの拡張リストであり、子ノードの内容を見ることができます。
オブジェクトもサポートしています。

dirでは、ここにDOMを残しています。
DOMオブジェクトを作成する
let aryOfArraysWithObject = [
['1', '2', {
name: 'Zhang San',
age: '12',
},],
['3', '4', {
name: 'Li Si',
age: '18',
},}],
['5', '6', {
name: 'Wang Wu',
age: '19',
}]
];
console.table(aryOfArraysWithObject);
log/dir/dirxml 出力の利用
ログ

ディレ

dirxml

logとdirxmlの出力は同じDOMの形で、dirは属性の値を出力していることがわかります。
group()、groupCollapsed()、およびgroupEnd()
異なるコンソール出力を組み合わせて、それらの間の関係の形式を表示します。通常、組み合わせて使用されます。
groupはグループ名を示すパラメータを取ります。設定されていない場合、デフォルトでグループを展開するブラウザの間で動作が不一致になります。
groupCollapsed() は group と異なり、自動的にグループを折りたたみます。
groupEnd() は、グループの終了を示します。
group+groupEnd
console.time(timerName)
クロームで見るとこんな感じです。グループ名を設定しない場合、デフォルトはconsole.groupとなり、グループの出力はインデントされます。

グループ名を設定しない場合のFirefoxの効果は以下の通りです。デフォルトは <no group tag> です。

groupCollapsed+grounEnd
console.timeEnd(timer name)
<イグ
ネスト
console.timeLog()(timer name)
console.time('this is a timer');
console.timeLog('this is a timer');
console.timeEnd('this is a timer');
console.time('this is a timer');
for(let i=0; i<10000000;i++){
}
console.timeLog('this is a timer');
console.timeEnd('this is a timer');
<イグ
CSS スタイリング-%c
let name = 'Zhang San';
console.assert(name === 'front-end picker', 'Not a front-end picker, can't output');
let name1 = 'front-end picker';
console.assert(name1 === 'frontendpicker', 'Not frontendpicker ------1, can output');
<イグ
console.table()
このメソッドは必須引数として、配列またはオブジェクトを受け取ります。オプション引数として、カラムを使用することもできます。
引数を表として表示します。配列の各要素 (またはオブジェクトの列挙可能なプロパティ) は、表の行として表示されます。
表の最初の列はインデックスです。データdataが配列の場合、この列のセルの値が配列のインデックスになります。データがオブジェクトの場合
配列
let value = 2;
function chackValue() {
chackValue3();
}
function chackValue2() {
chackValue3();
}
function chackValue3() {
console.assert(value < 1, 'This was false.');
}
chackValue();
<イグ
オブジェクトオブジェクト
function f1(){
console.log('f1')
f2()
}
function f2(){
console.log('f2')
f3()
}
function f3(){
console.log('f3')
f4()
}
function f4(){
console.log('f4')
console.trace("Trace of f4");
}
<イグ
オブジェクトの配列
let aryOfObjects = [
{
name: 'Zhang San',
age: '12',
},
{
name: '李四',
age: '18',
},
{
name: '王五',
age: '19',
}
];
console.table(aryOfObjects);
このように、table() では、繰り返しのキーが列のラベルとして使用されるオブジェクトの美しいレイアウトを得ることができます。各オブジェクトのすべてのキーは、他のオブジェクトにデータを持つ対応するキーがあるかどうかに関係なく、列として表現されることになります。もしオブジェクトにキー列のデータがない場合は、空白として表示されます。

アレイのアレイ
let aryOfArray = [
[1,2,3],[3,4,5],[6,7,8]
];
console.table(aryOfArray);
配列の配列は、オブジェクトの配列と似ています。これは、内部配列のインデックスをカラムラベルのキーとしてではなく、カラムラベルとして使用します。そのため、一方の配列が他方よりも多くの項目を持つ場合、それらの列のテーブルには空白の項目が存在することになります。ちょうどオブジェクトの配列のようにです。

オブジェクトの配列
let aryOfArraysWithObject = [
['1', '2', {
name: 'Zhang San',
age: '12',
},],
['3', '4', {
name: 'Li Si',
age: '18',
},}],
['5', '6', {
name: 'Wang Wu',
age: '19',
}]
];
console.table(aryOfArraysWithObject);
Chromeでは、3列目のこれらのオブジェクトの中身を見るには、展開することができないので、表示することができない。

しかし、Firefoxでは、自動的に展開され、結果を明確に見ることができます。

time()、timeLog()およびtimeEnd()
時間()
あるアクションにかかる時間を記録するためにタイマーを起動することができます。各タイマーは一意な名前を持つ必要があり、ページ上で最大 10,000 個のタイマーを同時に実行することができます。このタイマー名を引数として console.timeEnd() を呼び出すと、ブラウザは対応するタイマーの経過時間をミリ秒単位で出力します。
console.time(timerName)
timeEnd()
console.time()で起動したタイマーを停止し、終了時刻を出力します。
console.timeEnd(timer name)
timeLog()
console.time()で起動したタイマーの値をコンソールに出力します。
console.timeLog()(timer name)
使用方法
console.time('this is a timer');
console.timeLog('this is a timer');
console.timeEnd('this is a timer');
<イグ
の時間を計算する。
console.time('this is a timer');
for(let i=0; i<10000000;i++){
}
console.timeLog('this is a timer');
console.timeEnd('this is a timer');
<イグ
console.assert()
console.assert()コマンドは、先に述べたerrorコマンドと似ています。違いは、assert ではブール値の条件を使って、テキストをコンソールに出力すべきかどうかを判断できることです。
例えば、ある変数の値をテストして、その値が「front-endpicker」と等しくない場合、その変数の値をテストするために
変数がその数値以下であり、条件が真に解決された場合、assert コマンドは何も行いません。条件が false に解決された場合は、出力テキストが表示されます。このように、出力が必要かどうかを判断した上で、console.error()を使って出力する必要がありません。
let name = 'Zhang San';
console.assert(name === 'front-end picker', 'Not a front-end picker, can't output');
let name1 = 'front-end picker';
console.assert(name1 === 'frontendpicker', 'Not frontendpicker ------1, can output');
<イグ
Chromeでは、アサーションがどこから来ているのかを出力で示すこともできます。
let value = 2;
function chackValue() {
chackValue3();
}
function chackValue2() {
chackValue3();
}
function chackValue3() {
console.assert(value < 1, 'This was false.');
}
chackValue();
見やすくするために、vscodeで行をマークアップしています。

下の画像でわかるように、Chromeはアサーションが9行目にあることを教えてくれます。

コンソール.トレース
スタックを呼び出す
トレースについて学ぶ前に、コールスタックとは何かを学びましょう!!!
4つの関数があります function1 は function2 を呼び出し、function2 は function3 を呼び出し、function3 は function4 を呼び出します。
この図を見ると、これらの関数はスタックの特徴を示しています。最後に呼び出された関数が一番上に表示されます。そこで、この関係をコールスタックと呼びます。

トレースでできること
これは JavaScript のスタックトレースを記録するために使われます。また、現在のトレースのロスターシンデレラを示すためのパラメータを追加することも可能です。
function f1(){
console.log('f1')
f2()
}
function f2(){
console.log('f2')
f3()
}
function f3(){
console.log('f3')
f4()
}
function f4(){
console.log('f4')
console.trace("Trace of f4");
}
グラフからわかるように、console.trace を起動する前に最後に呼び出された関数は f4 です。つまり、これはコールスタックの最上位になります。次に、f3,f2,f1が一度に呼び出されます。

関連
-
[解決済み】javascript .toFixed is not a Function エラーの修正方法
-
[解決済み] javascriptで、isArrayのようなisObjectの関数はありますか?[重複]を
-
[解決済み] Cypress.ioを使用して要素が存在するかどうかを確認する方法
-
[解決済み] JSlint: 予期しない 'for' [重複].
-
[解決済み] URLからのURLパスの正規化
-
[解決済み] JSX propsは.bind()を使用しないでください - bindを使用しないようにするにはどうしたらいいですか?
-
[解決済み] JQuery UI Nested Accordion - 子アコーディオンをクリックすると親が閉じます。
-
[解決済み] JQuery .hasClassでif文の複数の値に対応させる
-
[解決済み] HTMLでhrefの代わりにJavaScriptの関数を呼び出す方法
-
[解決済み] Uncaught TypeError: $(...).datepicker is not a function(匿名関数)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] $http.get(...).success は関数ではありません。
-
[解決済み】エラーです。angular コントローラから [ng:areq] です。
-
[解決済み] TypeError: Cannot Set property 'onclick' of null
-
[解決済み] ZIPコード(米国郵便番号)検証
-
[解決済み] jqueryでmarginを設定する方法は?
-
[解決済み] オブジェクトの配列を別のオブジェクトの配列でフィルタリングする
-
[解決済み] D3: 要素の削除
-
[解決済み] JSPページのoptionタグでonClick()またはonSelect()を使用するにはどうすればよいですか?
-
[解決済み] material-ui/core/styles/MuiThemeProvider をインポートできない。
-
[解決済み] Access-Control-Allow-Originヘッダーはどのように機能するのですか?