[解決済み] clipsToBoundsはどのように動作しますか?
質問
の使い方を知りたいです。
UIView
プロパティ
clipsToBounds
.
公式ドキュメントには以下のように書かれています。
clipsToBoundsプロパティサブビューがビューの境界に制限されるかどうかを決定するブール値です。 を決定するブール値です。
ディスカッション
この値をYESを設定すると、サブビューが受信機の境界に切り取られます。 に切り取られます。設定された場合NOに設定されている場合、フレームが受信機の可視範囲を超えているサブビューは を設定すると、フレームが受信機の可視領域からはみ出したサブビューは切り取られません。デフォルトの の値はNO.
しかし、これが具体的に何を意味するのかが不明です。 どのように
clipsToBounds
? このプロパティを
YES
に設定するとどうなりますか?あるいは
NO
?
どのように解決するのですか?
スーパービューが一辺が 10 単位のボックスで、サブビューが 20 単位の幅であり、その中に
clipsToBounds
に設定します。
YES
に設定されている場合、サブビューのうちスーパービューの境界内に収まる部分しか表示されませんね。 そうでなければ、もし
clipsToBounds
が設定されている場合は
NO
にすると、サブビュー全体、スーパービューの外側の部分まで見えるようになります(まだ画面上にいると仮定して)。
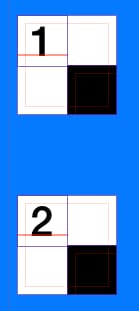
視覚的な例として、ストーリーボードに設定された次のようなビューを考えてみましょう。

これは、白の
UIView
として議論できるように、左上にシンプルな "1" または "2" と書かれたラベルを付けています。
view1
または
view2
. さらに、黒いビューは白いビューと同じ大きさですが、その原点は白いビューの中心にあります。
ビューコントローラの
viewDidLoad
メソッドに、次のようなコードを記述しています。
Objective-Cです。
- (void)viewDidLoad {
[super viewDidLoad];
self.view1.clipsToBounds = YES;
self.view2.clipsToBounds = NO;
}
スウィフト
override func viewDidLoad() {
super.viewDidLoad()
self.view1.clipsToBounds = true
self.view2.clipsToBounds = false
}
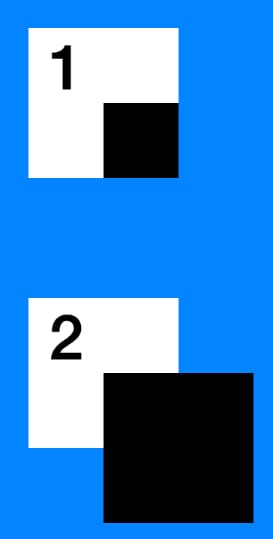
このコードを実行して、シミュレータや端末で見ると、次のような結果が得られます。

したがって、これらのビューは同じように設定されているにもかかわらず (
clipsToBounds
を除いて)、異なるように見えます。 これは
clipsToBounds
がすることです。 これを設定することで
YES
に設定すると一番上の結果を提供し、一方
NO
に設定すると一番下の結果を提供します。
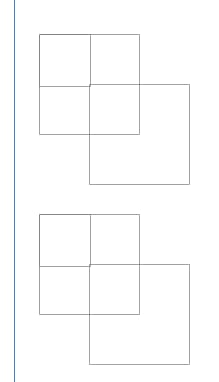
ビュー階層をデバッグすると、黒いボックスが両方とも白いビューの境界を越えて実際に広がっていることがより明確にわかりますが、アプリが実際に実行されているときにこれを示すのはビュー 2 だけです。

関連
-
libc++abi.dylib が NSException 型の捕捉できない例外で終了する理由 エラー
-
[解決済み] キーボードがあるときに、UITextFieldを編集開始時に上に移動させるには?
-
[解決済み] カスタムオブジェクトを含むNSMutableArrayをソートするにはどうすればよいですか?
-
[解決済み] UITableViewの選択を無効にするにはどうすればよいですか?
-
[解決済み] iOS7でスタイルUITableViewStyleGroupedを持つUITableViewの上部に余分なパディングがあるのはなぜですか?
-
[解決済み] UIViewController のビューが表示されているかどうかを確認する方法
-
[解決済み] iOS 13 のフルスクリーンでモーダルを表示する
-
[解決済み] UILabelで複数行のテキストを表示する
-
[解決済み] インポート vs #インポート - iOS 7
-
[解決済み] iPadマルチタスクのサポートには、これらの方向が必要です。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
dyld: ライブラリがロードされていません。エラーの解決
-
IOSラーニングノート「このクラスはxxxのキーバリューコーディングに対応していません」問題解決
-
EXC_BAD_ACCESS (code=2, address=0x0)
-
IOS8 Development Guide Error Thread 1: signal SIGABRT
-
[解決済み] Xcodeにおけるバージョンとビルドの比較
-
[解決済み] SwiftでUIAlertViewを作成するにはどうしたらいいですか?
-
[解決済み] UIViewの左上と右上だけにcornerRadiusを設定する方法は?
-
[解決済み] 「GCC使用時に「Xcode/iOSのライセンスに同意するには管理者権限が必要です。rootでsudoを使用して再実行してください。
-
[解決済み] アプリのプレビュー用にiOSシミュレータのビデオをキャプチャー
-
[解決済み] SwiftでiOSキーボードを任意の場所でタッチして閉じる