[解決済み] ChunkLoadError: チャンク node_modules_next_dist_client_dev_noop_js のロードに失敗しました。
2022-04-23 14:49:55
質問
Next.jsのサイトで基本的なチュートリアルを進めているのですが、その途中の グローバルスタイル ステップ というランタイムエラーが発生するようになりました。
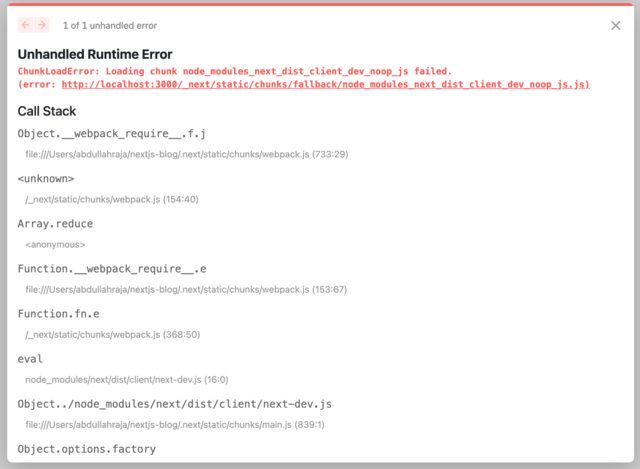
ChunkLoadError: Loading chunk node_modules_next_dist_client_dev_noop_js failed.
(error: http://localhost:3000/_next/static/chunks/fallback/node_modules_next_dist_client_dev_noop_js.js)
すべてのステップを正確に実行し、エラーのポップアップを閉じると、アプリは正常に動作します。
もし、どなたかご指導いただける方がいらっしゃいましたら、大変ありがたいです
どのように解決するのですか?
を削除してください。
.next
フォルダを作成し、プロジェクトを再起動した後、ページを強制更新(Shift+F5 / Cmd+Shift+R)して、キャッシュを削除してください。
どうやらキャッシュの問題のようです。GH Issues & various blog postsを閲覧した結果、私の結論は、このウェブパック関連のエラーは一体何が起こっているのか誰も知らないということです。おそらくNext.jsの動作が原因だと思われます。
関連
-
Vue Element-uiは、アイコンを追加するためのツリーコントロールノードを詳細に実装しています。
-
元のイベントが実行されなかった後に要素を追加するためのjQueryソリューション
-
vue for 登録ページ効果 vue for sms 認証コードログイン
-
Vueのフィルタの説明
-
[解決済み】Uncaught SyntaxError: JSONの位置0に予期しないトークンuがあります。
-
[解決済み】「X-Frame-Options」を「SAMEORIGIN」に設定したため、フレームでの表示を拒否された。
-
[解決済み】リクエストに失敗していないのに、「TypeError: failed to fetch」が表示される。
-
[解決済み】エラー。Ionic使用中にモジュール '../lib/utils/unsupported.js' が見つかりませんでした。
-
JSクリックイベント - Uncaught TypeError: プロパティ 'onclick' に null を設定できません。
-
モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory, scandir 'D:\.... \node_modules
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Vue Element-uiは、アイコンを追加するためのツリーコントロールノードを詳細に実装しています。
-
Vueはランニングライト形式のテキストを水平方向にスクロールする機能を実装している
-
vue3.0プロジェクトのアーキテクチャを構築するための便利なツール
-
元のイベントが実行されなかった後に要素を追加するためのjQueryソリューション
-
vueのグローバルがscss(mixin)を導入。
-
Vueのクラススタイルの使い方の詳細
-
[解決済み】JavaScriptの配列でforEachが関数でない不具合
-
[解決済み】React-Redux: アクションはプレーンオブジェクトでなければならない。非同期アクションにはカスタムミドルウェアを使用する
-
[解決済み】React Uncaught Error: 対象コンテナが DOM 要素でない [重複]。
-
[解決済み】 Uncaught TypeError : undefined のプロパティ 'replace' を読み取れない In Grid