Chromeデベロッパーツール。Snippets Supportとは?
質問
バージョン 19 で、Chrome の Web インスペクタに、スニペットのサポートという実験的な機能が追加されました。これを有効にする方法は次のとおりです。
-
chrome:flagsを開き、"Developer Tools experiments"を有効にして、再起動します。
-
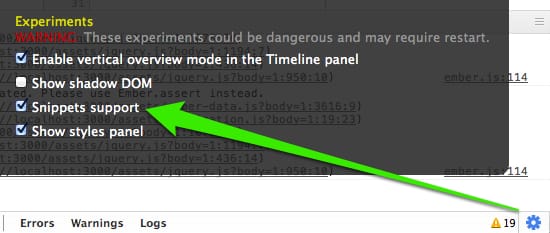
Web Inspector (Developer Tools) を開き、右下の設定の歯車アイコンを押し、"Snippets support" を有効にし、再起動します。

-
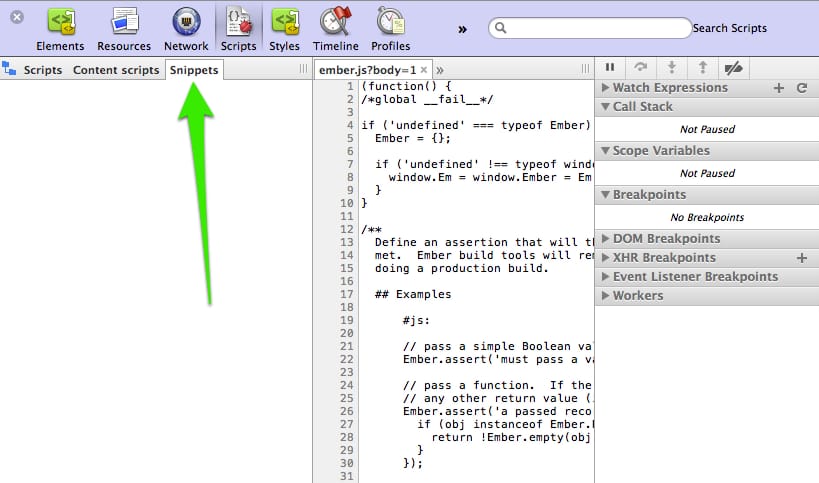
Scripts パネルを開き、左側の "navigator tree" アイコンをクリックし、空の Snippets タブを見つけます。

私の質問は これを何に使うのですか?どのようにスニペットでこれを移入することができますか?
どのように解決するのですか?
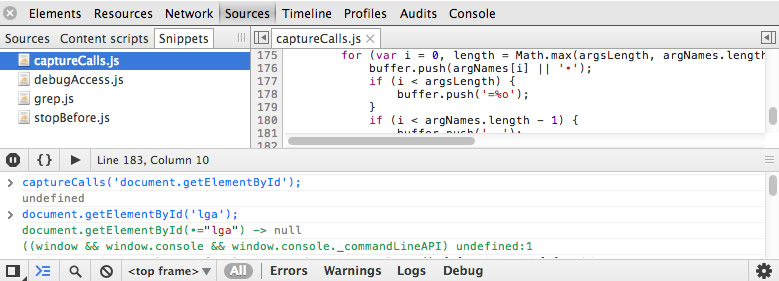
簡単に言うと、スニペットは複数行のコンソールであり、反復的なJS開発ワークフローであり、共通のデバッグヘルパーのための永続的なストアなのです。
developers.google.com/chrome-developer-tools/docs/authoring-development-workflow#snippets
<ブロッククオートスニペットが支援できるユースケースには、以下のようなものがあります。
- ブックマークレット - は、特に編集したいブックマークレットをスニペットとして保存することができます。
- ユーティリティ - 現在のページと相互作用するためのデバッグヘルパーを保存し、デバッグすることができます。そのようなユーティリティのコミュニティが作成したリストが利用できます。
- デバッグ - スニペットは、シンタックスハイライトと持続性を備えた複数行のコンソールを提供し、ワンライナー以上のコードのデバッグのために便利です。
- モンキーパッチのコード - 実行時にパッチを当てたいコードは、Snippetsを通して行うことができますが、多くの場合、Sourcesタブでコードをライブ編集することができます。
最後に、個人的によく使うスニペットを集めてみたので、それを入れておくとよいでしょう。 github.com/paulirish/devtools-addons/wiki/Snippets
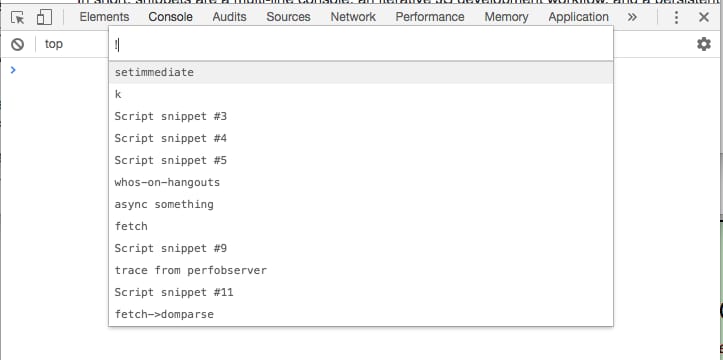
スニペットをすばやく実行するために、次のことができるようになりました。Ctrl-Shift-Pでコマンドパレットを表示し、バックスペース、そしてプレフィックスとして「!」を使用し、実行したいスニペット名を入力します。
関連
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] JavaScriptでオブジェクトをディープクローンする最も効率的な方法は何ですか?
-
[解決済み] とは何ですか! (not not)演算子とは何ですか?
-
[解決済み] callとapplyの違いは何ですか?
-
[解決済み] Facebookがブラウザに統合されたDeveloper Toolsを無効にする方法を教えてください。
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] Chromeデベロッパーツールの位置を変更する方法
-
[解決済み] ChromeのデベロッパーツールでJavaScriptを無効にする方法を教えてください。
-
[解決済み】JavaScript版sleep()とは?)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] AngularJSのエラーです。Cross Origin リクエストはプロトコルスキーム http, data, chrome-extension, https に対してのみサポートされています。
-
[解決済み] <Enter>でjQuery UIダイアログを送信する
-
[解決済み] Angularjs - 現在の日付を表示する
-
[解決済み] WebStormで未解決の変数が大量にある場合の警告に対処する方法は?
-
[解決済み] Javascript 空の配列の削減
-
[解決済み] JavaScriptでの大文字小文字を区別しない正規表現
-
[解決済み] Javascriptで動的に命名されたメソッドを呼び出すにはどうすればよいですか?
-
[解決済み] JavaScriptで長い配列を小さい配列に分割する方法
-
[解決済み] JavaScript で `throw` の後に `return` をする必要がありますか?
-
[解決済み] V8 Javascript エンジンのスタンドアロン実行