[解決済み] ChromeのJavaScriptコンソールは、オブジェクトの評価を怠るのか?
質問
まずはコードから。
var s = ["hi"];
console.log(s);
s[0] = "bye";
console.log(s);
シンプルでしょう?これに対して、Firefoxのコンソールはこう言います。
[ "hi" ]
[ "bye" ]
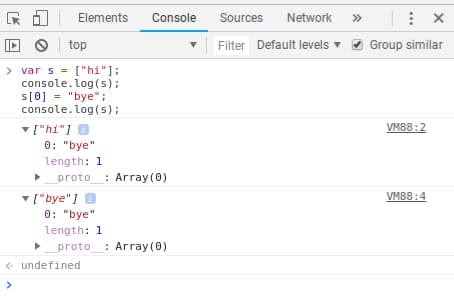
すばらしいが、ChromeのJavaScriptコンソール(7.0.517.41 beta)にはこう書かれている。
[ "bye" ]
[ "bye" ]
それとも、ChromeのJavaScriptコンソールが、私の配列の評価について例外的に怠慢なのでしょうか?
解決方法は?
tecさん、コメントありがとうございます。 この問題を説明する既存の未確認のWebkitのバグを見つけることができました。 https://bugs.webkit.org/show_bug.cgi?id=35801 (編集: 現在は修正されています!)
どの程度のバグなのか、修正可能なのかについては議論があるようです。 私には、悪い行動のように思えます。 少なくともChromeでは、コンソールを開いていても、ページが更新されるとすぐに(ページが読み込まれる前に)実行されるスクリプトにコードが存在する場合に発生するので、特に困りました。 コンソールがまだアクティブでないときに console.log を呼び出すと、キューに入れられたオブジェクトへの参照が発生するだけで、コンソールに含まれる出力は発生しません。 したがって、コンソールの準備が整うまで、配列(または任意のオブジェクト)は、評価されません。 これは、まさに遅延評価のケースです。
しかし、あなたのコードでこれを回避する簡単な方法があります。
var s = ["hi"];
console.log(s.toString());
s[0] = "bye";
console.log(s.toString());
toStringを呼び出すことで、次のステートメントによって変更されない表現をメモリ上に作成し、コンソールが準備できたときにそれを読み込むことができます。 コンソールの出力は、オブジェクトを直接渡すのとは少し違いますが、許容範囲だと思われます。
hi
bye
関連
-
[解決済み】「.addEventListener is not a function」なぜこのエラーが発生するのか?
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] JavaScriptで文字列が部分文字列を含むかどうかを確認する方法は?
-
[解決済み] あるJavaScriptファイルを他のJavaScriptファイルにインクルードするにはどうすればよいですか?
-
[解決済み] JavaScript で配列に値が含まれているかどうかを確認するにはどうすればよいですか?
-
[解決済み] JavaScriptのオブジェクトが空であることをテストするにはどうすればよいですか?
-
[解決済み] 2つのJavaScriptオブジェクトのプロパティを動的にマージするにはどうすればよいですか?
-
[解決済み] JavaScriptのオブジェクトの配列からidでオブジェクトを検索する
-
[解決済み】JavaScriptのオブジェクトの長さ
-
[解決済み】オブジェクトからプロパティを削除する(JavaScript)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
JavaScriptの関数この指摘の問題を説明
-
fetch ネットワークリクエストラッパーの説明例
-
Vue+ElementUIによる大規模なフォームの処理例
-
vueのグローバルがscss(mixin)を導入。
-
Vueのクラススタイルの使い方の詳細
-
Vueの「データを聴く」原則を解説
-
[解決済み】React - uncaught TypeError: 未定義のプロパティ 'setState' を読み取れない
-
[解決済み] 配列の結合時に未定義のプロパティ 'push' を読み込むことができない
-
[解決済み】リソースの読み込みに失敗した:Bind関数でサーバーが500(Internal Server Error)のステータスで応答した【非公開
-
[解決済み】TypeError: Router.use() はミドルウェアの関数を要求しているが、Object を取得した。