[解決済み】Chromeでconsole.logのタイムスタンプは?
2022-03-28 21:25:57
質問
でタイムスタンプを出力するようにする簡単な方法はありますか?
console.log
を書き込んでください(Firefoxがそうであるように)。 それとも
new Date().getTime()
のみでしょうか?
解決方法は?
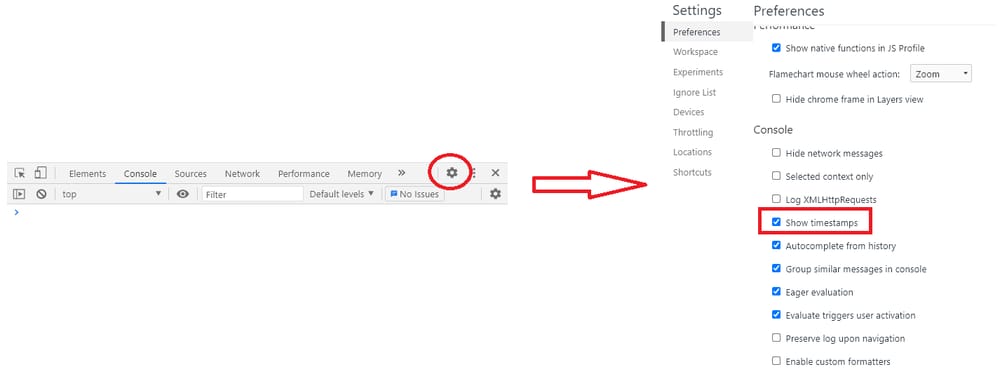
Chromeの場合、コンソールの設定(F1キーを押すか、開発者ツール -> コンソール -> 設定 [右上] )に「タイムスタンプを表示」というオプションがあり、これがまさに私が必要としているものでした。
今、見つけました。他の汚いハックは必要なく、プレースホルダーを破壊し、メッセージがログに記録されたコードの場所を消します。
Chrome 68+に対応したアップデート
タイムスタンプを表示する」設定は、DevTools ドローワーの右上にある「DevTools 設定」の「環境設定」ペインに移動されました。
関連
-
[解決済み】node.js TypeError: path must be absolute or specify root to res.sendFile [JSONのパースに失敗しました]。
-
[解決済み】JavaScriptで「無効な日付」のDateインスタンスを検出する
-
[解決済み] HTML5のlocalStorageにオブジェクトを格納する方法は?
-
[解決済み] JavaScriptで配列の先頭に新しい配列要素を追加するにはどうすればよいですか?
-
[解決済み] Chromeの同一生成元ポリシーを無効にする
-
[解決済み] 1...N を含む配列の作成方法
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み] スクロールバーを隠すが、スクロールはできる状態
-
[解決済み] Chromeデベロッパーツールの位置を変更する方法
-
[解決済み】自己署名付きlocalhost証明書をChromeが受け入れるようにする方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】node.js TypeError: path must be absolute or specify root to res.sendFile [JSONのパースに失敗しました]。
-
[解決済み】Javascript:getElementById対getElementsById(両方が別のページで動作する)。
-
[解決済み】document.getElementByIDは関数ではありません。
-
[解決済み】最大呼び出しスタックサイズ超過エラーとその修正方法とは?
-
[解決済み】「Uncaught TypeError: Chromeで "Illegal invocation "が発生する。
-
[解決済み】JavaScriptで相対URLへのリダイレクトを行う
-
[解決済み】PhantomJS 2.1.1を使用してReactJSアプリケーションをレンダリングできない理由とは?
-
[解決済み】Babel NodeJS ES6: SyntaxError: 予期しないトークンのエクスポート
-
[解決済み】Uncaught TypeError: 未定義のプロパティ 'msie' を読み取れない - jQuery tools
-
[解決済み】module.exports "モジュールが定義されていません"